[SHARE] 5+ cách lưu lại trang web với định dạng PDF |
- [SHARE] 5+ cách lưu lại trang web với định dạng PDF
- Cách chèn Header và Footer vào bảng tính Excel, đơn giản
- Tại sao lập trình viên nên học cấu trúc dữ liệu và giải thuật?
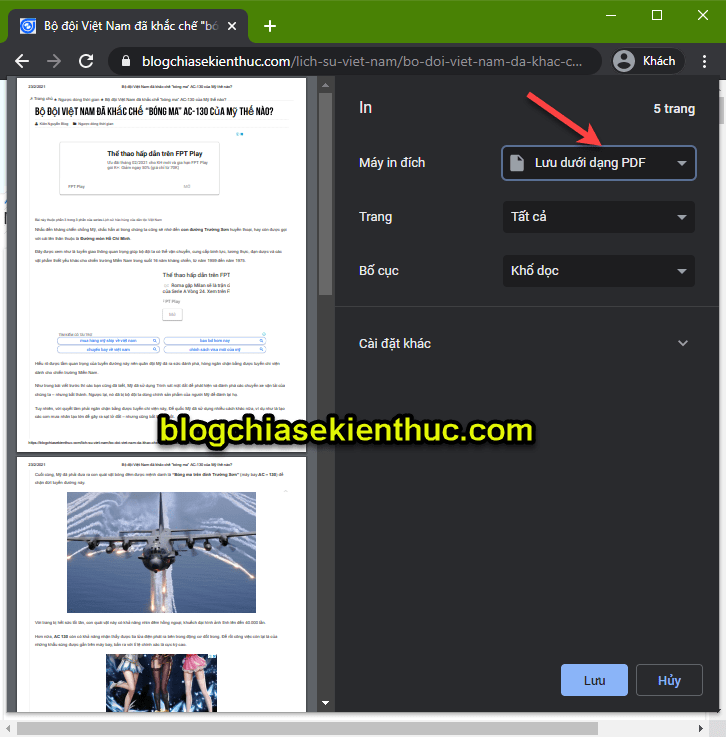
| [SHARE] 5+ cách lưu lại trang web với định dạng PDF Posted: 22 Feb 2021 09:31 PM PST data-full-width-responsive="true" Mục Lục Nội Dung Vâng, trong quá trình lướt web để giải trí cũng như là học tập thì chắc hẳn bạn đã từng thấy những nội dung rất hay và rất hữu ích cho công việc của bạn. Bạn sẽ lưu lại chúng bằng cách nào? Bookmark trang web lại để xem khi cần – ok, đây cũng là một ý kiến hay. Tuy nhiên, sẽ ra sao khi trang web đó bị "khai tử"? – rất có thể những nội dung hay đó có thể sẽ biến mất vĩnh viễn. Copy thủ công ra file Word để lưu trữ trên thiết bị của bạn. Đây cũng là một cách hay, vì hiện tại khi bạn copy nội dung của một trang web vào Word thì nó cũng lưu được hình ảnh luôn. Cũng rất tiện.. Ngoài những cách ở trên ra thì trong bài viết này mình sẽ giới thiệu thêm cho các bạn một cách nữa, cách này cũng rất hay. Đó chính là lưu trang web với định dạng PDF một cách vô cùng nhanh chóng. Mình sẽ chia sẻ với các bạn những cách đơn giản nhất để làm việc này, bạn làm theo cách nào cũng được. Okay, giờ bắt đầu thôi nào ! I. Hướng dẫn lưu trang web với định dạng PDFĐọc thêm: Sau đây sẽ là phần hướng dẫn chi tiết, các bạn chọn theo cách nào cũng được nhé: Cách #1: Lưu trang web với định dạng PDF (thủ công)Cách này thì vô cùng đơn giản thôi, đầu tiên bạn hãy truy cập vào bài viết mà ban muốn lưu => sau đó bấm tổ hợp phím data-full-width-responsive="true"
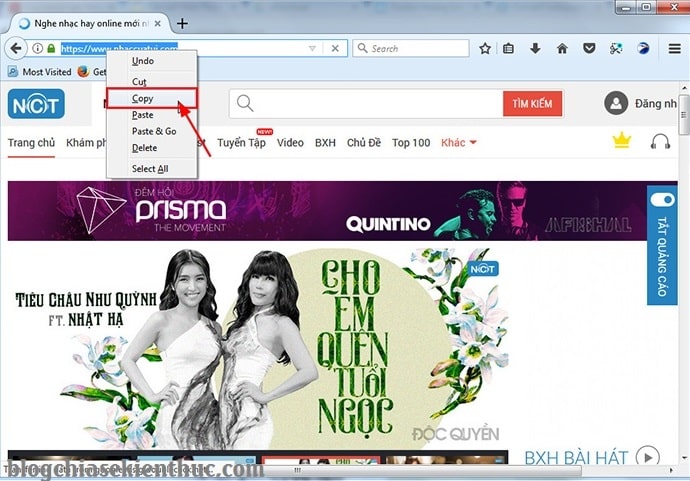
Cách #2: Lưu trang web với định dạng PDF (web2pdfconvert.com)+ Bước 1: Bạn copy đường link của bài viết mà mình muốn lưu với định dạng PDF. Ví dụ ở đây là trang nhạc của tui nhé..
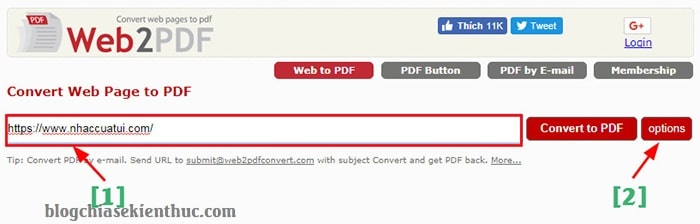
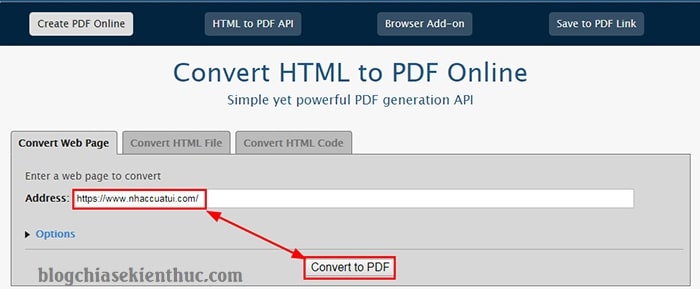
+ Bước 2: Tiếp theo bạn truy cập vào địa chỉ sau: http://www.web2pdfconvert.com/ => tại đây bạn dán link trang web vừa copy vào => rồi click
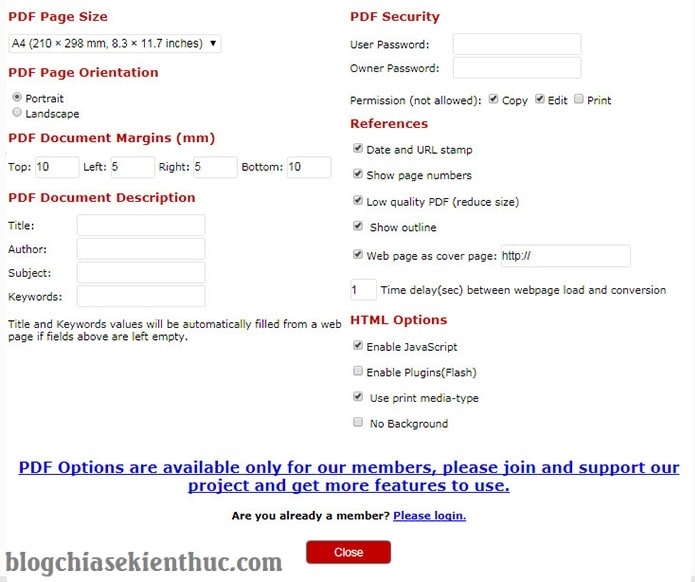
+ Bước 3: Bạn có thể thiết lập các lựa chọn như hình bên dưới để tối ưu hóa file PDF một cách chuẩn nhất, và click vào
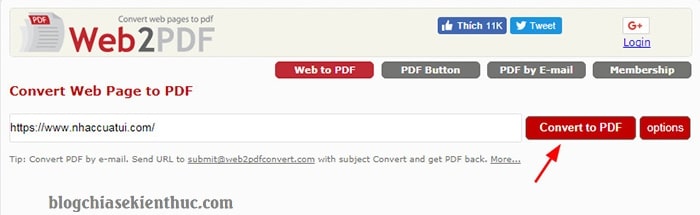
+ Bước 4: Tại đây, bạn click chọn
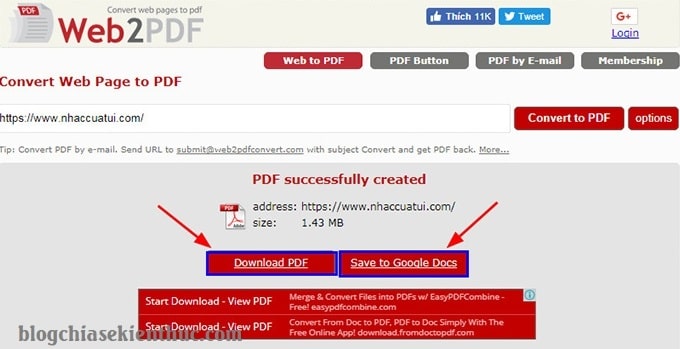
+ Bước 5: Sau khi convert thành công bạn có 2 lựa chọn lưu file là:
Trường hợp thứ nhất, bạn chọn lưu file PDF vào Google Drive, ở đây file PDF sẽ được đọc bằng công cụ Google Docs. Và khi bạn muốn truy cập một nội dung bất kỳ nào trên file, bạn chỉ cần click vào nội dung đó. Ngay lập tức trình duyệt web mặc định của bạn sẽ được bật lên, và truy cập vào nội dung đó.
Trường hợp thứ hai, bạn chọn lưu file trực tiếp vào Computer.
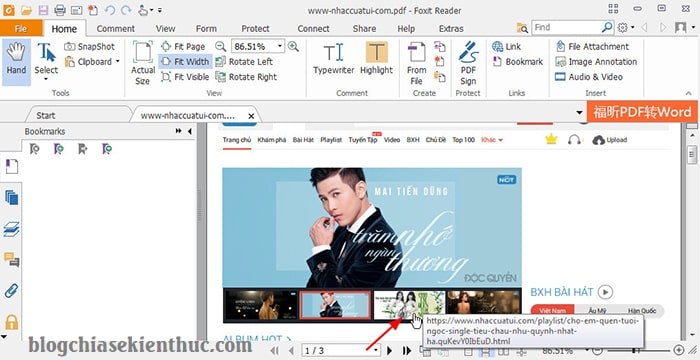
Khi bạn mở file PDF lên, bạn có thể click vào nội dung cần truy cập và chọn
Cách #3: Save trang web dưới định dạng PDF (pdfcrowd.com)+ Bước 1: Bạn truy cập vào địa chỉ link trên: https://pdfcrowd.com/ => sau đó dán link trang web mà bạn muốn tạo file PDF vào ô trên => rồi click vào nút
+ Bước 2: Sau đó bạn click vào nút
Test thử kết quả 😀
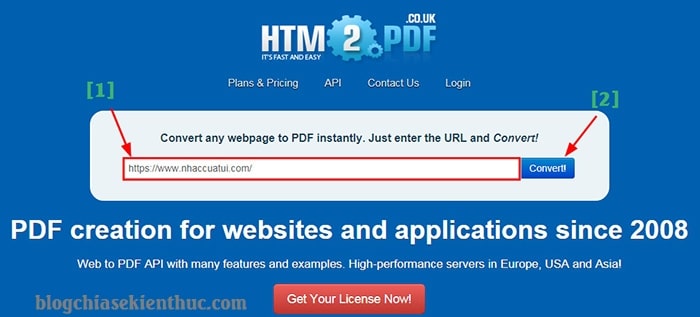
Cách #4: Lưu trang web với định dạng PDF (www.htm2pdf.co.uk)+ Bước 1: Bạn truy cập vào địa chỉ website sau: http://www.htm2pdf.co.uk/ => rồi paste đường link trang web mà bạn muốn chuyển đổi vào => rồi click vào
Quá trình convert đang diễn ra…
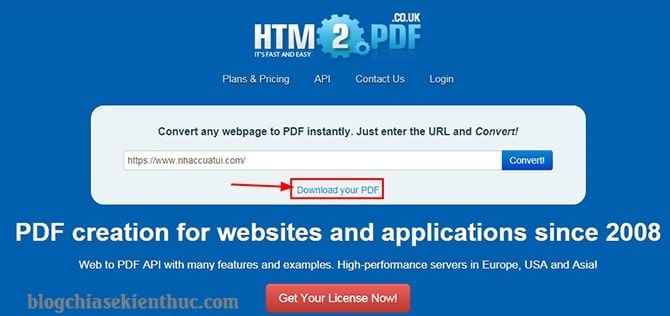
Sau khi convert xong thì trang web sẽ tự động lưu file PDF vào trình duyệt trên máy bạn. Bạn đợi vài giây rồi nhấn vào file PDF mới download về để xem kết quả thôi.
II. Ứng dụng hỗ trợ lưu trang web ở định dạng PDF (Android/ iOS)Nếu như bạn muốn thực hiện việc chuyển đổi này trên điện thoại di động thì bạn có thể thử với những ứng dụng sau đây: III. Lời KếtOk, vậy là mình vừa hướng dẫn xong cho các bạn cách lưu trang web với định dạng PDF rất đơn giản rồi nhé. Có rất nhiều trang có tính năng tương tự như vậy, nhưng mình nghĩ 3 trang web bên trên là quá đủ rồi 🙂 Việc lưu trữ như thế này sẽ giúp ích rất nhiều cho bạn trong công việc, vậy nên hãy áp dụng ngay khi cần để "bảo tồn" những tài liệu quý trên Internet nhé 🙂 Hi vọng là bài viết này sẽ hữu ích với bạn. Chúc các bạn thành công ! CTV: Lương Trung – Blogchiasekienthuc.com Note: Bài viết này hữu ích với bạn chứ? Đừng quên đánh giá bài viết, like và chia sẻ cho bạn bè và người thân của bạn nhé ! |
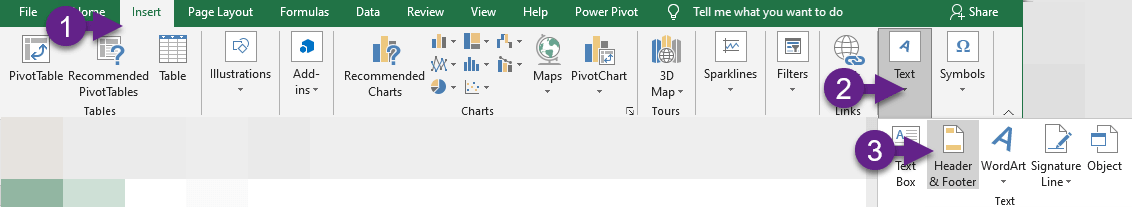
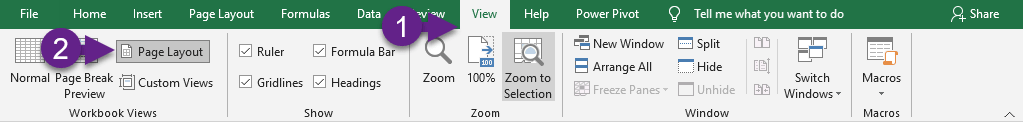
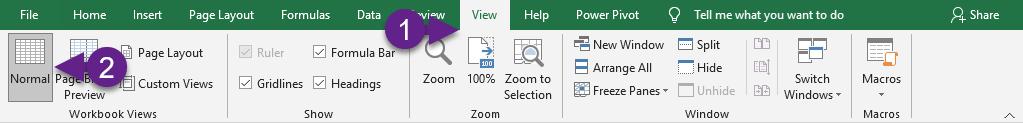
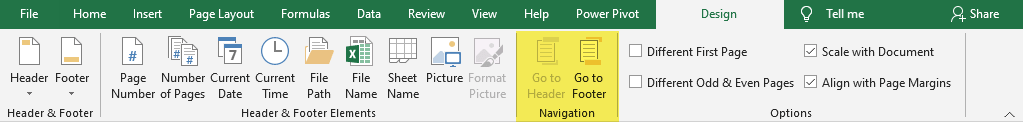
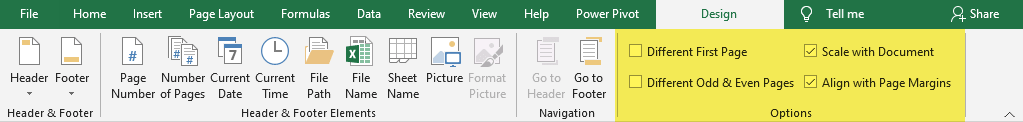
| Cách chèn Header và Footer vào bảng tính Excel, đơn giản Posted: 22 Feb 2021 09:29 PM PST data-full-width-responsive="true" Mục Lục Nội Dung Header và Footer trong Excel cũng tương tự như Header và Footer trong Word hay trong PowerPoint. Nó là đoạn văn bản, hình ảnh, đối tượng đặc biệt (số trang, thời gian hiện tại, …) được lập đi lập lại trên các trang tính. Sự khác biệt duy nhất là ở các bước chèn, nếu như trong Word là nháy đúp chuột vào đầu trang hoặc chân trang, trong PowerPoint là vào tab + Bước 1:
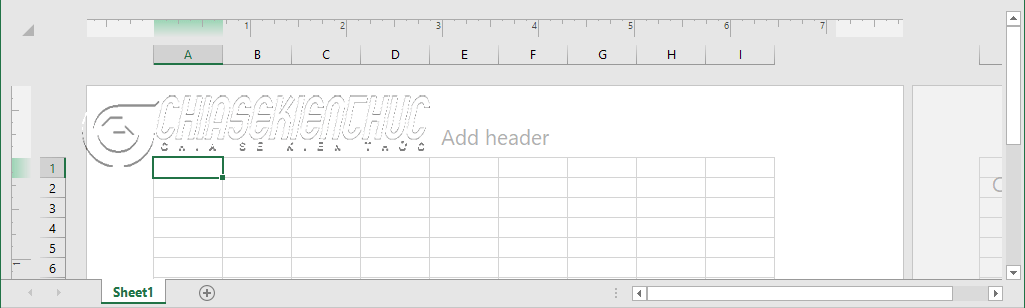
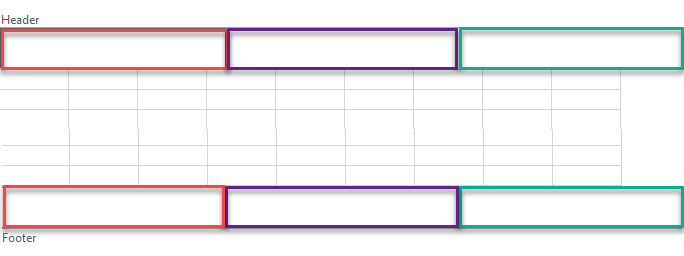
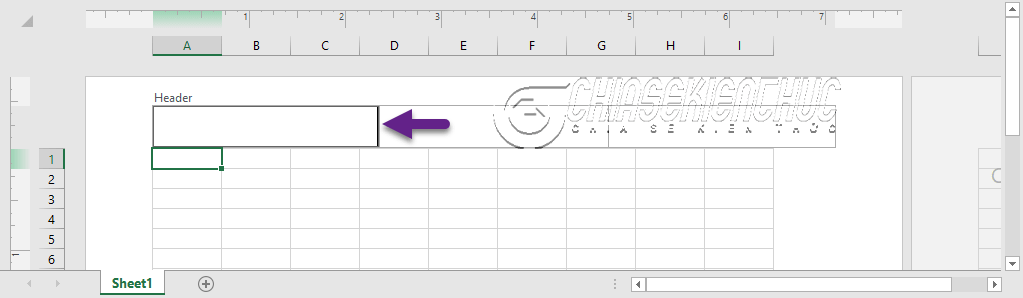
+ Bước 2: Cửa sổ Excel chuyển sang giao diện làm việc là Mặc định Excel sẽ cung cấp cho chúng ta 3 vùng đầu trang và 3 vùng chân trang. Cụ thể là Left, Center, Right/ Header và Left, Center, Right/Footer.
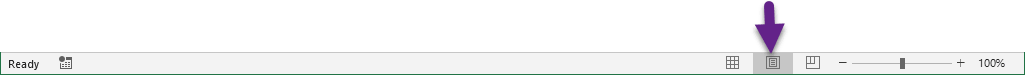
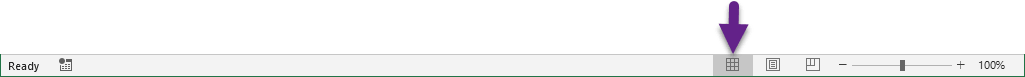
+ Bước 3: Sau khi chèn xong, chúng ta nên trở về giao diện làm việc mặc định
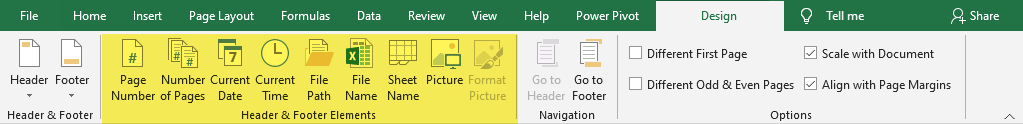
Excel cũng cho phép chúng ta chèn các thành phần đặc biệt vào đầu trang/ chân trang như số trang, tổng số trang, ngày hiện hành, … Các bước thực hiện data-full-width-responsive="true" + Bước 1: Chọn vào vùng đầu trang/ chân trang cần chèn. + Bước 2: Trong nhóm
Sử dụng chuột để di chuyển giữa đầu trang/ chân trang hoặc chọn
Lệnh Nhóm lệnh
Chú ý rằng đầu trang/ chân trang sẽ không thể nhìn thấy trong giao diện làm việc #5. Lời kếtĐọc thêm: Okay, như vậy là mình đã hướng dẫn rất chi tiết với các bạn cách chèn Header và Footer vào bảng tính Excel rồi nhé. Khá là đơn giản phải không ạ 🙂 Tính năng này chỉ thực sự phát huy tác dụng khi nó được ứng dụng chứ không phải lạm dụng. Tức chỉ những vị trí cần thiết mới chèn và chỉ chèn nội dung cần thiết. Thông thường thì mình sẽ chèn đầu trang/ chân trang như sau:
Xin chào tạm biệt và hẹn gặp lại các bạn trong những bài viết tiếp theo nhé ! CTV: Nhựt Nguyễn – Blogchiasekienthuc.com Note: Bài viết này hữu ích với bạn chứ? Đừng quên đánh giá bài viết, like và chia sẻ cho bạn bè và người thân của bạn nhé ! |
| Tại sao lập trình viên nên học cấu trúc dữ liệu và giải thuật? Posted: 22 Feb 2021 08:28 PM PST data-full-width-responsive="true" Mục Lục Nội Dung Chào các bạn, chúng ta đều biết rằng việc học lập trình vốn không phải là dễ dàng và không phải ai cũng có đủ kiên trì để học và học tốt được.
Với các bạn sinh viên học lập trình nói riêng và những người học lập trình nói chung thì chắc hẳn đều đã nghe đến khái niệm "Cấu trúc dữ liệu và giải thuật". Và chúng ta cũng được khuyên là nên học, nên tìm hiểu về những kiến thức này. Vậy tại sao lập trình viên lại nên học cấu trúc dữ liệu và giải thuật thì mình sẽ cùng các bạn điểm qua một vài lý do trong bài viết này. #1. Đó là kiến thức nềnChắc hẳn các bạn ở đây từng được nhiều người khuyên là học gì thì học, nhưng phải nắm chắc kiến thức nền, kiến thức cơ bản rồi phải không ạ !  Vậy như thế nào là kiến thức nền, kiến thức cơ bản? Và tại sao chúng lại quan trọng đến vậy? Thứ nhất, đối với việc học lập trình nói chung thì kiến thức cơ bản là các kiến thức liên quan đến kiểu dữ liệu, câu lệnh điều khiển, câu lệnh điều kiện… Những kiến thức này không của riêng ngôn ngữ lập trình nào cả. Cấu trúc dữ liệu và giải thuật cũng vậy. Đó là các kiến thức liên quan đến cách tổ chức giữa dữ liệu và các giải thuật trên từng tổ chức dữ liệu đó. Nó là chung cho các ngôn ngữ lập trình. Vậy còn câu hỏi tại sao nó lại quan trọng thì sao? Vâng, các bạn biết đó, một chương trình máy tính muốn chạy được phải có dữ liệu và các thuật toán. data-full-width-responsive="true" Việc đảm bảo được dữ liệu tổ chức theo cấu trúc phù hợp và được thực thi với một thuật toán hợp lý sẽ tăng hiệu suất lên rất nhiều. #2. Giúp rèn luyện khả năng tư duyNhư mình đã từng đề cập nhiều lần trong các bài viết trước về khái niệm tư duy trong học lập trình – đó là tư duy giải quyết vấn đề.  Các vấn đề càng mới, càng khó thì càng mang tính rèn luyện cao. Với môn học cấu trúc dữ liệu và giải thuật, chúng ta sẽ vận dụng những kiến thức về cấu trúc dữ liệu (mảng, ngăn xếp, hàng đợi…) và các thuật toán (quy nạp, quay lui, tìm kiếm, sắp xếp, quy hoạch động…) để giải quyết các vấn đề đó sao cho tối ưu nhất. Không chỉ tối ưu về mặt thời gian mà khi chương trình viết ra phải tối ưu cả về bộ nhớ và không gian lưu trữ. Đó chính là cái khó của môn học này. Đôi khi cùng một vấn đề nhưng lại có nhiều cách giải quyết khác nhau, bạn buộc phải tìm xem đâu là cách giải quyết tối ưu nhất. #3. Là một công cụ đánh giá hiệu quảTheo như mình biết thì đây là một trong những môn học mà số lượng sinh viên có tỷ lệ bị trượt nhiều nhất. Hồi học môn này, mình may mắn không bị trượt nhưng điểm số cũng không quá cao mặc dù mình đã rất chăm chỉ.  Vậy tại sao nó lại là một công cụ đánh giá hiệu quả? Đơn giản vì nó khó, không phải bạn cứ chăm chỉ là được, cũng không phải cứ may mắn là được, lại càng không phải lười học cũng qua. Nhiều trường đại học chọn môn này là một trong những môn học mũi nhọn trong chương trình đào tạo. Với phương châm đào tạo ra các kỹ sư giỏi có khả năng giải quyết vấn đề tốt và nhanh thì đây chính là một công cụ rất hữu ích. Chắc hẳn bạn từng nghe về các kỳ thi lập trình như ACM, ICPC… và thấy được các bạn có giải cao thường được các tập đoàn lớn trao học bổng hoặc tuyển thẳng vào làm. Có thể nói kiến thức về cấu trúc dữ liệu và giải thuật là một trong những kiến thức nền, nó mang tính đánh giá khá cao. #4. Có nhiều ứng dụng trong thực tếHồi mới học môn này mình thấy nó khó quá, lại nghe mấy ông anh review là học ra cũng chẳng dùng đến nên cũng không quá đào sâu.  Sau một thời gian đi làm thì mấy thấy họ nói đúng nhưng chưa đủ. Đúng là ở chỗ các kiến thức này ít khi được áp dụng một cách trực tiếp, nhưng chưa đúng ở chỗ là họ bảo chẳng bao giờ áp dụng. Mình lấy ví dụ hơi chuyên môn một chút đó là: Hồi mới đi làm mình hay code 2 vòng for lồng nhau dẫn đến nhiều trường hợp số lượng bản ghi lớn => chương trình sẽ bị chậm. Sau này mình biết đến việc dùng Map (một cấu trúc dữ liệu dạng key-value) thay cho vòng for bên trong sẽ giảm mức độ phức tạp và tiết kiệm thời gian hơn rất nhiều, hơn nữa nó cũng làm tăng hiệu năng của ứng dụng nữa. Ngoài ra, khi bạn làm thực tế nhiều khi bạn chỉ việc gọi hàm (API) và truyền tham số mà không để ý bên trong hàm đó hoạt động như thế nào. Ví dụ về hàm Đôi khi bạn không nhận ra ứng dụng của môn học cấu trúc dữ liệu này, nhưng thực ra là bạn vẫn đang làm việc với chúng hàng ngày đó. #5. Kết luậnĐọc thêm: Vậy là trong bài viết này mình đã cùng với các bạn điểm qua một vài lý do để các bạn lập trình viên "nên" học môn cấu trúc dữ liệu và giải thuật để phục vụ cho công việc của các bạn sau này. Đây thực sự là một môn học nền tảng giúp bạn rèn luyện tư duy, có thể không cần phải quá giỏi nhưng mình khuyên các bạn đã, đang và sắp học lập trình thì nên học môn này nhé. Đặc biệt là các bạn "tay ngang" có ý định chuyển qua học lập trình. OK. Hẹn gặp lại các bạn trong các bài viết tiếp theo nha ! CTV: Nguyễn Đức Cảnh – Blogchiasekienthuc.com Note: Bài viết này hữu ích với bạn chứ? Đừng quên đánh giá bài viết, like và chia sẻ cho bạn bè và người thân của bạn nhé ! |
| You are subscribed to email updates from Blog chia sẻ kiến thức: Thủ thuật máy tính chuyên sâu - Công nghệ & Cuộc Sống. To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google, 1600 Amphitheatre Parkway, Mountain View, CA 94043, United States | |






























0 nhận xét:
Đăng nhận xét