Vẽ đồ thị hàm số bằng ViOLET và nhúng trực tiếp vào PowerPoint |
- Vẽ đồ thị hàm số bằng ViOLET và nhúng trực tiếp vào PowerPoint
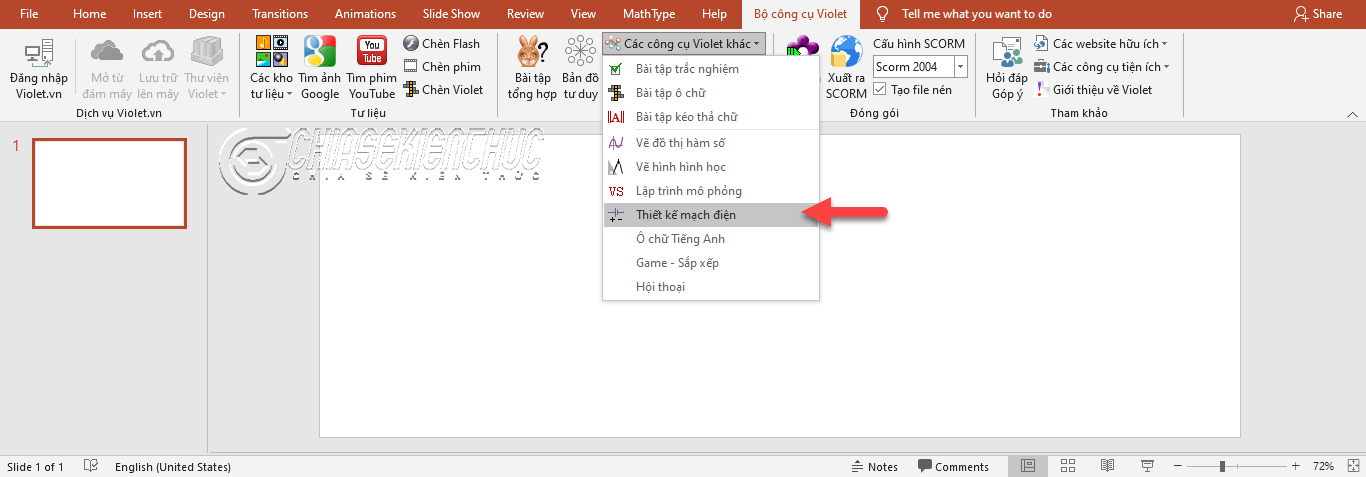
- Thiết kế mạch điện bằng ViOLET và nhúng trực tiếp vào PowerPoint
- Cập nhật chức năng, giao diện và thư viện mới cho ViOLET
| Vẽ đồ thị hàm số bằng ViOLET và nhúng trực tiếp vào PowerPoint Posted: 18 Feb 2021 06:12 AM PST data-full-width-responsive="true" Mục Lục Nội Dung Tính năng vẽ đồ thị hàm số của phần mềm ViOLET hỗ trợ chúng ta 3 dạng đồ thị như sau:
Phần mềm ViOLET không những vẽ được các đồ thị với các con số cụ thể, mà nó còn vẽ được với các tham số (a, b, c, …). Các tham số này có thể là một giá trị hoặc một đoạn giá trị. Nếu là một đoạn giá trị thì đồ thị hàm số sẽ là một "đồ thị động". Tức là hình dáng của đồ thị sẽ thay đổi khi giá trị của tham số thay đổi từ giá trị đầu tiên đến giá trị cuối cùng. #1. Quy tắc nhập hàm số bằng ViOLETKhi nhập hàm số bạn phải nhập chính xác theo các quy tắc bên dưới thì phần mềm mới có thể hiểu và vẽ chính xác được.
Một số ví dụ minh họa:
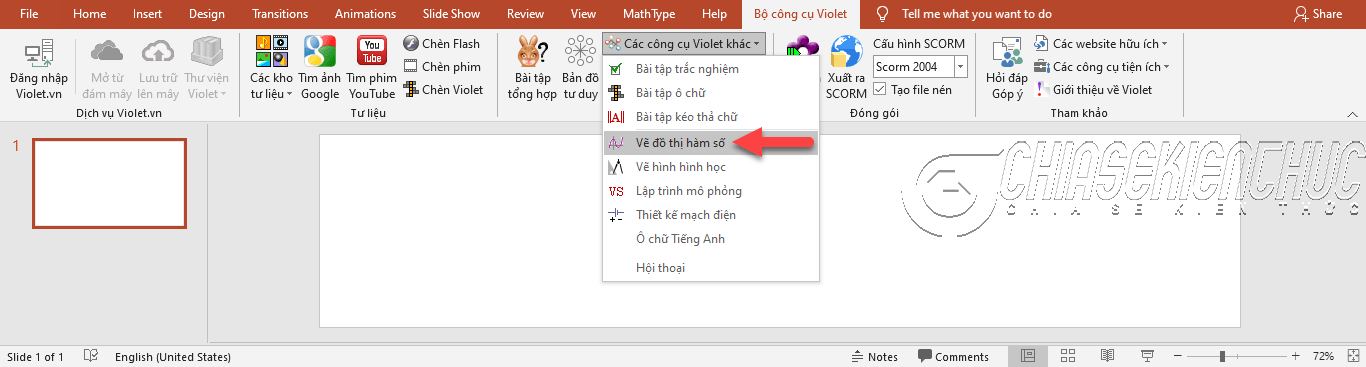
#2. Các bước vẽ và nhúng đồ thị hàm số vào PowerPoint+ Bước 1: Khởi động PowerPoint => chọn thẻ + Bước 2: Hộp thoại
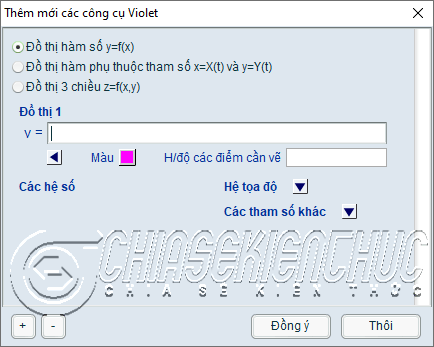
=> Chọn data-full-width-responsive="true" + Bước 3: Hộp thoại
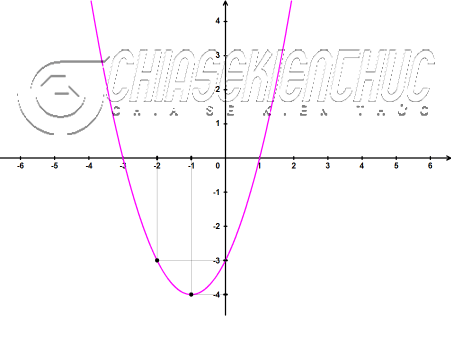
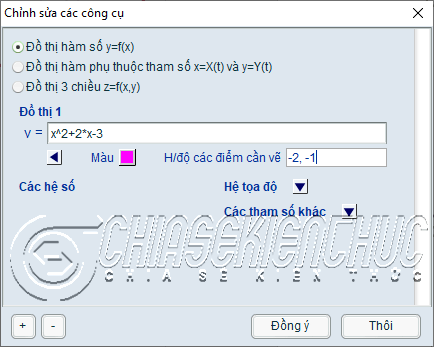
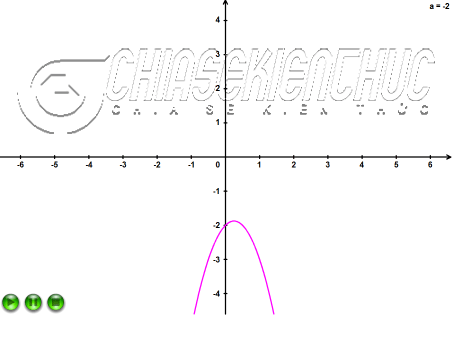
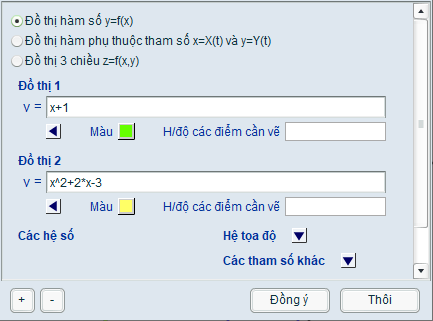
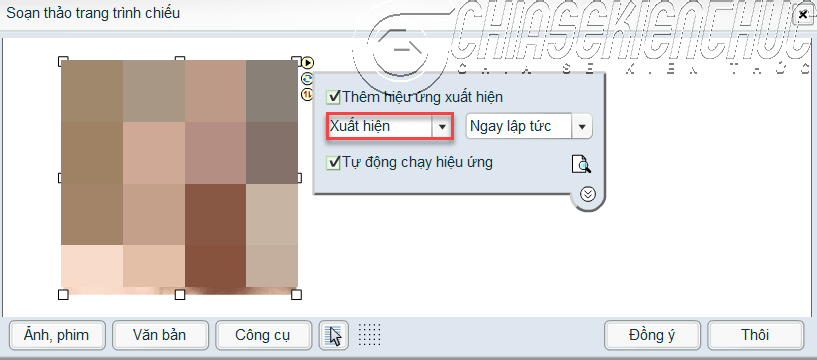
Bước này chính là bước nhúng trực tiếp đồ thị hàm số vào PowerPoint mà không cần thông qua tính năng #3. Một vài ví dụ minh họa cho các bạn dễ hiểuĐối tượng sử dụng ViOLET phần lớn là giáo viên Tiểu học, Trung học cơ sở và Trung học phổ thông nên mình sẽ chỉ minh họa các đồ thị dạng 3.1. Vẽ đồ thị hàm số với các giá trị cụ thểVẽ đồ thị hàm số
Trong hộp thoại
Tính năng
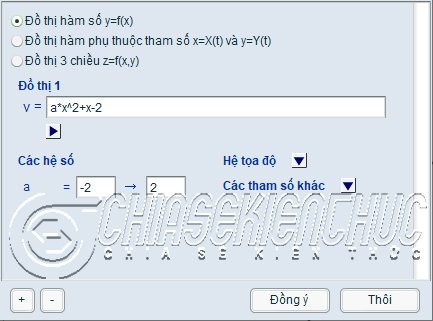
3.2. Vẽ đồ thị hàm số với các tham sốVẽ đồ thị hàm số y = ax2 + x – 2, với
Trong hộp thoại
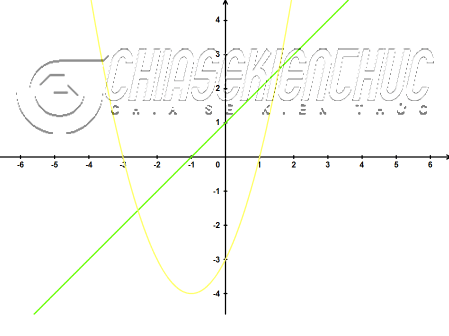
Đồ thị hàm số với các tham số trong nhiều trường hợp nếu biết vận dụng khéo léo sẽ rất có ý nghĩa. Chẳng hạn mình chọn hàm số Trong khi trình chiếu bạn hãy chọn vào: 3.3. Vẽ nhiều đồ thì hàm số trên cùng một hệ tọa độThông thường chúng ta sẽ vẽ nhiều đồ thị trên cùng một hệ trục tọa độ là để minh họa sự tương giao của các đồ thị, hệ phương trình, hệ bất phương trình, … Vẽ đồ thị hàm số y = x + 1 và y = x2 + 2x -3 trên cùng một hệ trục tọa độ..
Trong hộp thoại
#4. Lời kếtOkay, như vậy là quá trình vẽ đồ thị hàm số bằng ViOLET và nhúng trực tiếp vào PowerPoint cũng khá là đơn giản đấy chứ ^^ Các bạn lưu ý là đồ thị hàm số sau khi được vẽ xong thì sẽ tự động nhúng vào PowerPoint, vì vậy khi lưu sẽ xuất hiện thêm thư mục Bạn không được đổi tên hoặc di chuyển hay là xóa thư mục này nhé, vì làm như vậy chắc chắn khi trình chiếu sẽ bị lỗi. Xin chào tạm biệt và hẹn gặp lại các bạn trong những bài viết tiếp theo ! CTV: Nhựt Nguyễn – Blogchiasekienthuc.com Note: Bài viết này hữu ích với bạn chứ? Đừng quên đánh giá bài viết, like và chia sẻ cho bạn bè và người thân của bạn nhé ! | ||||||
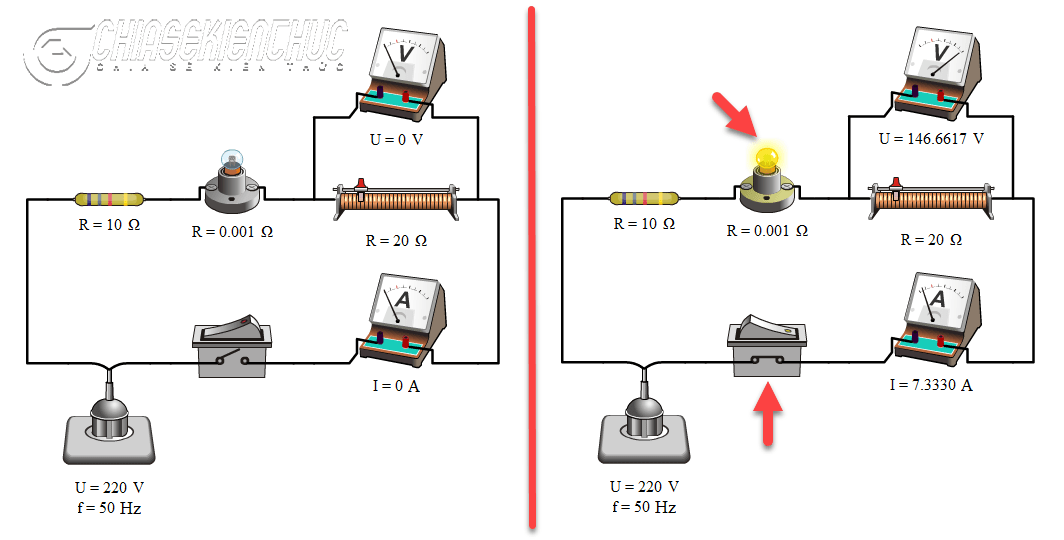
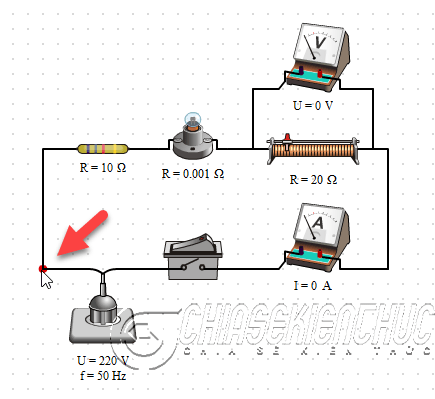
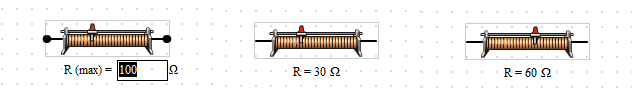
| Thiết kế mạch điện bằng ViOLET và nhúng trực tiếp vào PowerPoint Posted: 18 Feb 2021 06:10 AM PST data-full-width-responsive="true" Mục Lục Nội Dung Công cụ thiết kế mạch điện của phần mềm ViOLET cho phép chúng ta dễ dàng vẽ được tất cả các mạch điện cơ bản trong chương trình trung học, như là mạch nối tiếp, mạch song song, … Công cụ này cung cấp cho chúng ta tất cả 10 thiết bị điện (bao gồm: nguồn xoay chiều, nguồn một chiều, điện trở, biến trở, cuộn cảm, trụ điện, vôn kế, ampe kế, công tắc, đèn) dưới dạng kí hiệu như quy ước quốc tế hoặc sinh động hơn là những hình ảnh minh họa.. #1. Ưu điểm của thiết kế mạch điện bằng ViOLETƯu điểm lớn nhất của việc thiết kế mạch điện bằng công cụ ViOLET này là giá trị của các thiết bị điện có thể thay đổi được trong lúc trình chiếu. Chúng ta sẽ tận dụng tối đa tính năng này để phục vụ cho việc hướng dẫn lắp ráp mạch điện, kiểm tra kết quả của các bài toán về mạch điện, …
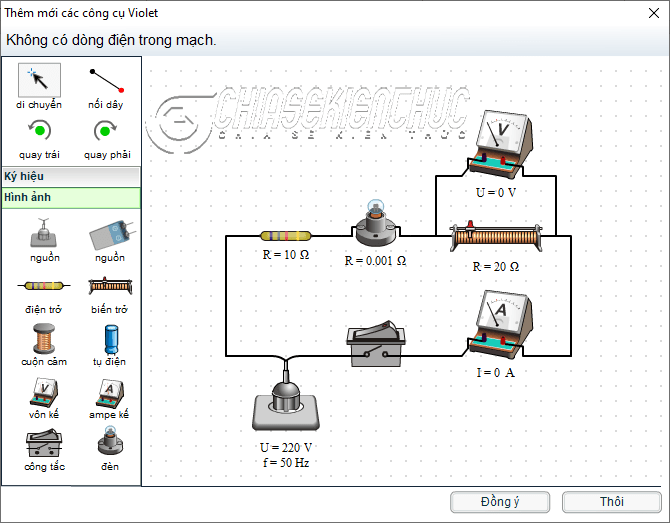
#2. Các nhóm công cụ và công cụCông cụ
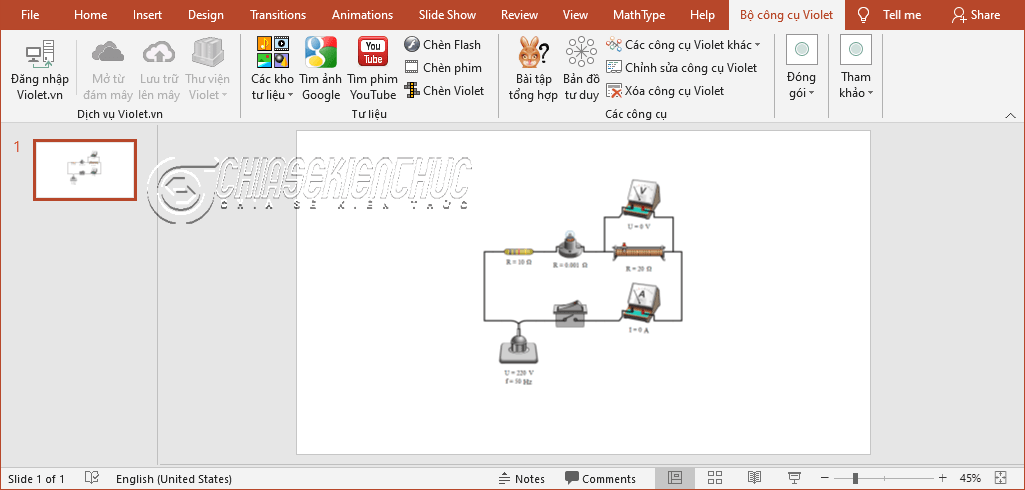
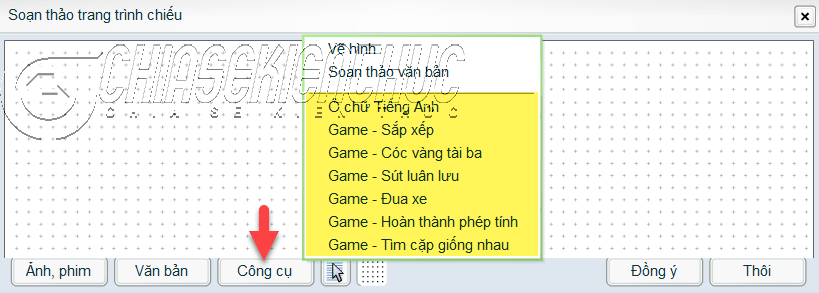
#3. Các bước thiết kế mạch điện bằng ViOLET+ Bước 1: Khởi động PowerPoint => chọn + Bước 2: Hộp thoại
+ Bước 2.1: Chèn/ xóa các thiết bị điện: data-full-width-responsive="true"
+ Bước 2.2: Thay đổi vị trí, quay trái/ quay phải các thiết bị điện:
+ Bước 2.3: Kết nối các thiết bị điện bằng dây dẫn.
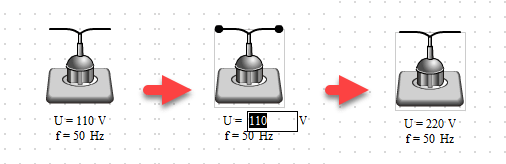
+ Bước 2.4: Thay đổi giá trị của các thiết bị điện. Duy chuyển con trỏ chuột đến giá trị của thiết bị cần thay đổi khi giá trị chuyển thành màu xanh lam bạn hãy nháy chuột => nhập giá trị mới => nhấn phím
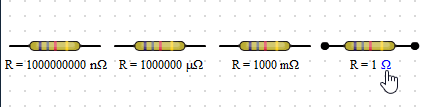
+ Bước 2.5: Thay đổi đơn vị đo của các thiết bị điện. Duy chuyển con trỏ chuột đến đơn vị của thiết bị cần thay đổi khi đơn vị chuyển thành màu xanh lam bạn hãy nháy chuột. Mỗi lần nháy chuột đơn vị sẽ thay đổi (nano, miro, mili, …, kilo, mega, giga). Nháy chuột đến khi nào thu được đơn vị mong muốn.
+ Bước 3: Chọn vào #4. Lưu ý
#5. Lời kếtVâng, như vậy là mình vừa chia sẻ với các bạn cách sử dụng công cụ Thiết kế mạch điện trong ViOLET và nhúng trực tiếp nó vào PowerPoint rồi đó, Nếu như bạn biết vận dụng khéo léo công cụ thiết kế mạch điện này thì nó sẽ rất hữu ích, hữu ích đối với giáo viên, học sinh và đặc biệt là những người tự nghiên cứu, tự học.. Ưu điểm thì là vậy, nhưng công cụ này cũng có một nhược điểm cần được khắc phục đó là có khá ít các thiết bị điện so với thực tế. Nhiều thiết bị điện thường gặp như công tắc ba cực, cầu chì, ổ điện, chuông điện,… thì vẫn chưa có trong phiên bản này. Hi vọng là ViOLET sẽ sớm bổ sung nó trong các phiên bản tiếp theo. Okay. Xin chào tạm biệt và hẹn gặp lại các bạn trong những bài viết tiếp theo nha ! CTV: Nhựt Nguyễn – Blogchiasekienthuc.com Note: Bài viết này hữu ích với bạn chứ? Đừng quên đánh giá bài viết, like và chia sẻ cho bạn bè và người thân của bạn nhé ! | ||||||
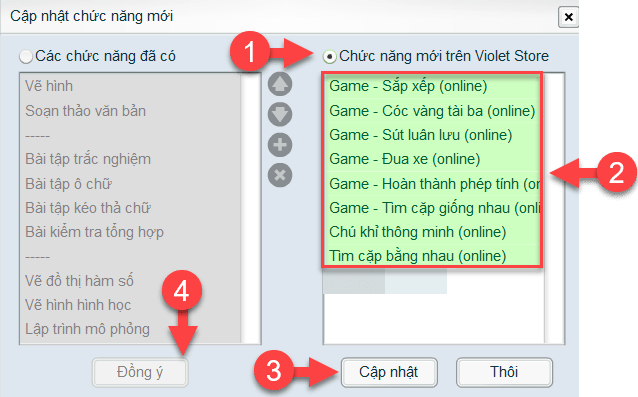
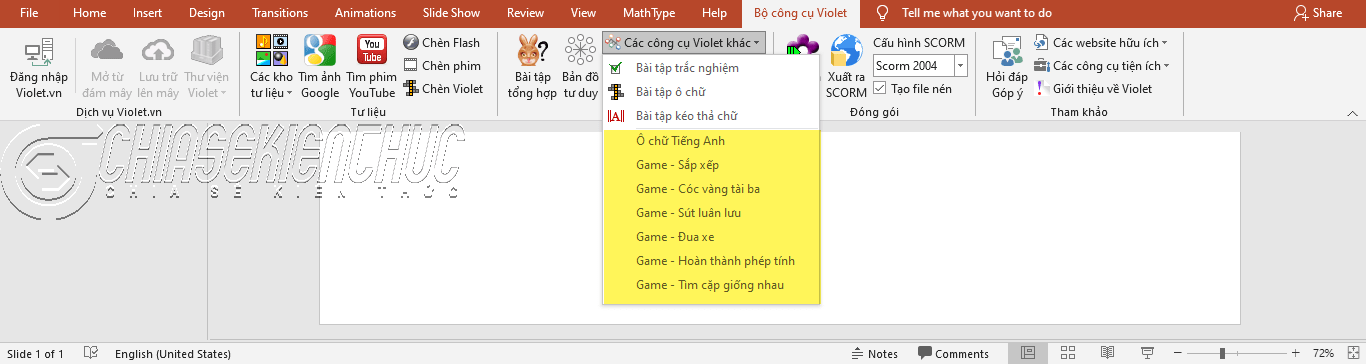
| Cập nhật chức năng, giao diện và thư viện mới cho ViOLET Posted: 18 Feb 2021 06:07 AM PST data-full-width-responsive="true" Mục Lục Nội Dung Cập nhật chức năng, giao diện và thư viện mới cho ViOLET là một trong những tính năng nổi bật nhất của ViOLET 1.8 và 1.9. Từ ngày tính năng này ra đời thì mỗi khi có Plugin, Template hay là Add-in mới được phát hành, thì bạn bạn chỉ cần cập nhật là có thể sử dụng được luôn. Bạn không cần phải cài đặt lại toàn bộ phần mềm như những phiên bản trước. Lưu ý là tính năng này chỉ khả dụng với ViOLET phiên bản 1.8/ 1.9 hoặc cao hơn thôi nha các bạn. #1. Cập nhật chức năng/ Plugin mới cho ViOLETPlugin ở đây là những "trình cắm" ra đời nhằm hỗ trợ, tăng thêm sức mạnh cho phần mềm. Với ViOLET thì Plugin sẽ cung cấp thêm các trò chơi (Sắp xếp, Cóc vàng tài ba, Sút luân lưu, Đua xe, Hoàn thành phép tính, Tìm cặp giống nhau), Ô chữ tiếng Anh, Hội thoại, …
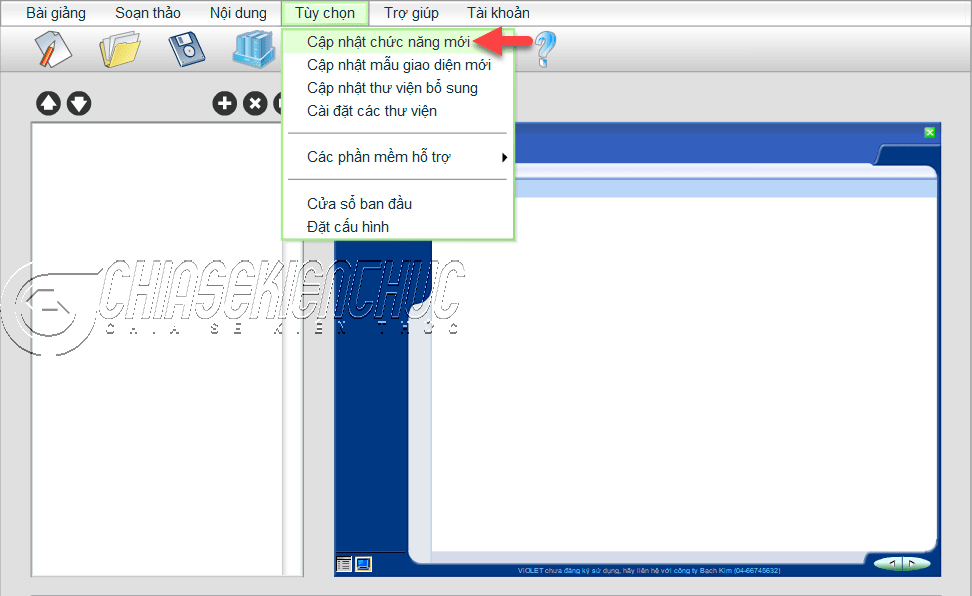
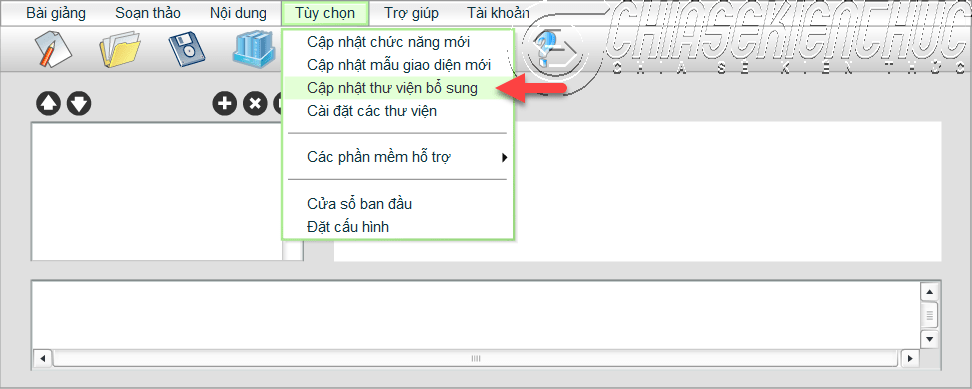
#1.1. Các bước cập nhật ViOLET+ Bước 1: Khởi động + Bước 2: Hộp thoại Bây giờ bạn hãy chọn vào data-full-width-responsive="true"
+ Bước 3: [Tùy chọn] #1.2. Kiểm tra quá trình cập nhậtCách 1: + Bước 1: Trong phần mềm ViOLET bạn hãy chọn
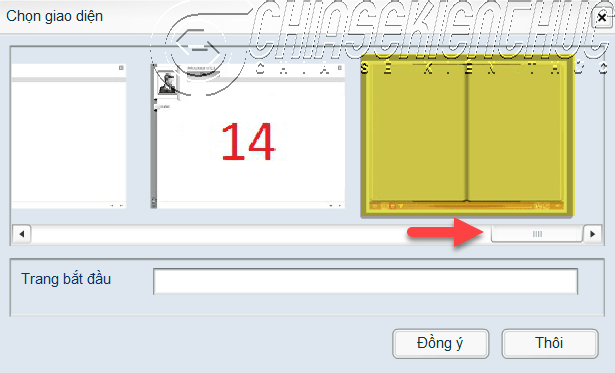
+ Bước 2: Trong hộp thoại Cách 2: Vì việc Khởi động PowerPoint lên, trên thanh Ribbon => bạn chọn thẻ #2. Cập nhật mẫu giao diện (Template) mới cho ViOLETGiống như các Plugin thì các Template cũng cho phép chúng ta cập nhật thêm một cách dễ dàng. Theo như mặc định khi cài đặt phần mềm, tổng cộng chúng ta chỉ có trên dưới 10 mẫu giao diện mà thôi. Trong khi đó, kho Template trên Internet chứa rất nhiều mẫu giao diện khác nhau. Đặc biệt có nhiều mẫu giao diện rất đẹp mắt – chẳng hạn như giao diện của một quyển sách (hiệu ứng lật trang), …
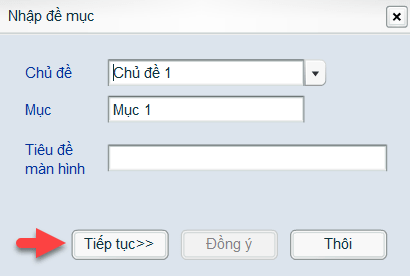
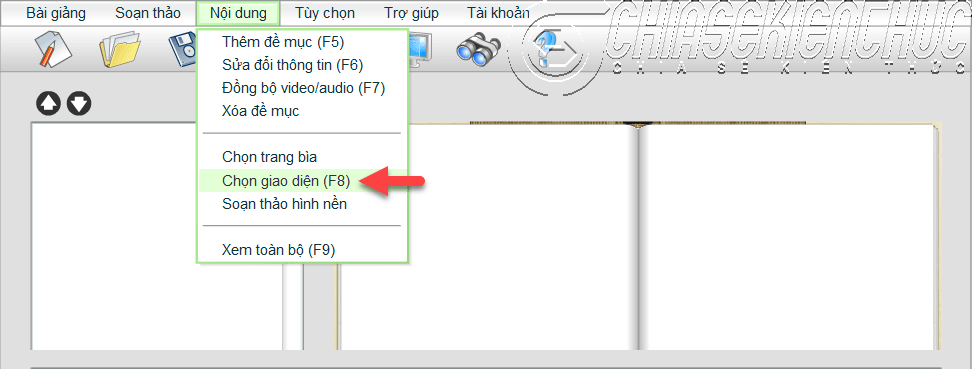
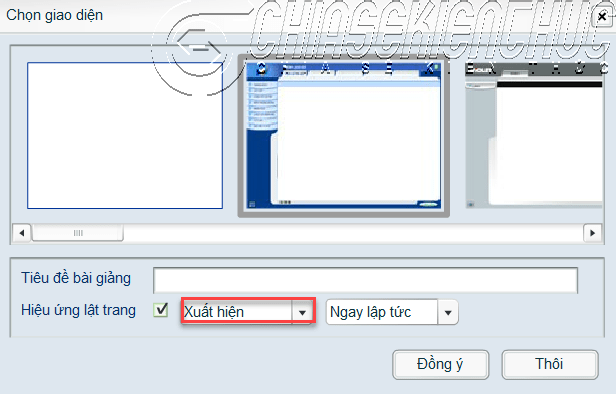
#2.1. Các bước cập nhật+ Bước 1: Khởi động ViOLET lên => chọn + Bước 2: Hộp thoại #2.2. Kiểm tra quá trình cập nhật+ Bước 1: Trong phần mềm ViOLET bạn hãy chọn + Bước 2: Hộp thoại Vì các mẫu giao diện vừa cập nhật thường nằm ở vị trí cuối nên bạn cần cuộn thanh cuốn đến vị trí cuối rồi mới tiến hành kiểm tra.
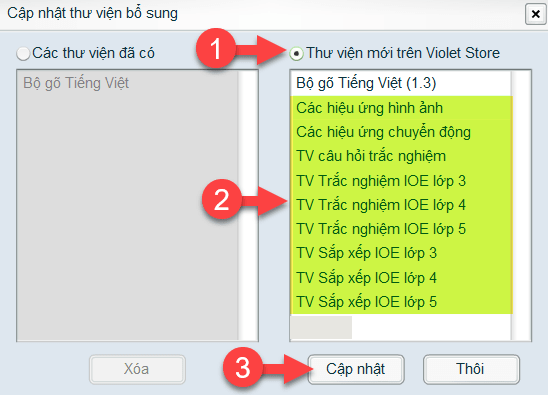
#3. Cập nhật thư viện/ Add-in mới cho ViOLETNgoài Plugin và Template phần mềm ViOLET 1.8/ 1.9 còn cho phép chúng ta cập nhật các thư viện mới. Các thư viện này thường là các hiệu ứng hình ảnh, hiệu ứng chuyển động, trắc nghiệm IOE, sắp xếp IOE, … #3.1. Các bước cập nhật+ Bước 1: Khởi động ViOLET => chọn + Bước 2: Hộp thoại
#3.2. Kiểm tra quá trình cập nhậtĐối với Tất cả các hiệu ứng hình ảnh sẽ nằm ở "ô màu đỏ" như trong hình bên dưới. Đối với
Ngoài ra, bạn cũng có thể tìm thấy nó trong hộp thoại #4. Lời kếtOkay, như vậy là việc cập nhật phiên bản mới cho ViOLET cũng không có gì khó khăn cả. Đối với phiên bản mới này thì việc cập nhật đã đơn giản và thuận tiện hơn rất nhiều rồi 🙂 Trong tất cả các tính năng mới bên trên thì mình thích nhất là tính năng cập nhật chức năng/ Plugin vì tính năng này cung cấp cho chúng ta rất nhiều trò chơi sinh động và hấp dẫn như: Sắp xếp, Cóc vàng tài ba, Sút luân lưu, Đua xe, Hoàn thành phép tính, Tìm cặp giống nhau, … Sử dụng các trò chơi này trong quá trình dạy học sẽ tạo được hứng thú ban đầu cho học sinh, từ đó góp phần thực hiện ý đồ sư phạm của giáo viên. Chi tiết về cách tạo các trò chơi này mình sẽ hướng dẫn cho các bạn trong những bài viết tiếp theo nha. Ngoài ra, ở mỗi mục cập nhật mình đều trình bày cách kiểm tra quá trình cập nhật thành công hay không là còn có một ý đồ khác nữa, đó chính là các bước sử dụng cơ bản cho các tính năng này. Xin chào tạm biệt và hẹn gặp lại các bạn trong những bài viết tiếp theo nhé ! CTV: Nhựt Nguyễn – Blogchiasekienthuc.com Note: Bài viết này hữu ích với bạn chứ? Đừng quên đánh giá bài viết, like và chia sẻ cho bạn bè và người thân của bạn nhé ! |
| You are subscribed to email updates from Blog chia sẻ kiến thức: Thủ thuật máy tính chuyên sâu - Công nghệ & Cuộc Sống. To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google, 1600 Amphitheatre Parkway, Mountain View, CA 94043, United States | |
































0 nhận xét:
Đăng nhận xét