Hướng dẫn thay đổi thời gian ngủ (Sleep) trên Windows 10 |
- Hướng dẫn thay đổi thời gian ngủ (Sleep) trên Windows 10
- Cài đặt plugin WindowBuilder để lập trình Java Swing trên Eclipse
- Cách sử dụng công cụ Crop để cắt xén hình ảnh trong Photoshop
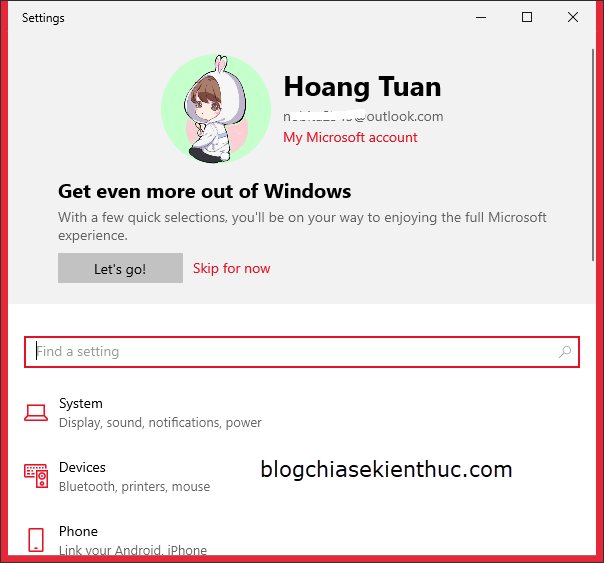
| Hướng dẫn thay đổi thời gian ngủ (Sleep) trên Windows 10 Posted: 04 Nov 2021 06:34 AM PDT Mục Lục Nội Dung Như các bạn cũng đã biết thì hệ điều hành Windows có một số thiết lập cho phép người dùng kiểm soát thời gian máy tính tự động chuyển sang chế độ ngủ (chế độ Sleep) khi không hoạt động sau một khoảng thời gian nhất định. Đây là một tính năng rất hay, đặc biệt là trên Laptop, nhưng đôi khi bạn muốn giữ máy tính của bạn không tự động Sleep, bạn muốn thiết lập lại thời gian Sleep máy tính, hoặc là bạn muốn tắt hẳn tính năng này đi. Chẳng hạn như khi bạn đang download dở một tệp tin nặng nào đó và nó tốn khá nhiều thời gian để hoàn thành, hay đơn giản là bạn muốn treo máy để cày một tựa game nào đó. Vậy phải làm thế nào để thay đổi thời gian tự động Sleep máy tính? Okay, trong bài hướng dẫn này mình sẽ chia sẻ với các bạn một vài cách đơn giản, để bạn có thể áp dụng khi cần thiết. #1. Thay đổi thời gian Sleep máy tính thông qua Windows Settings+ Bước 1: Bạn nhấn tổ hợp phím
+ Bước 2: Bạn truy cập theo đường dẫn
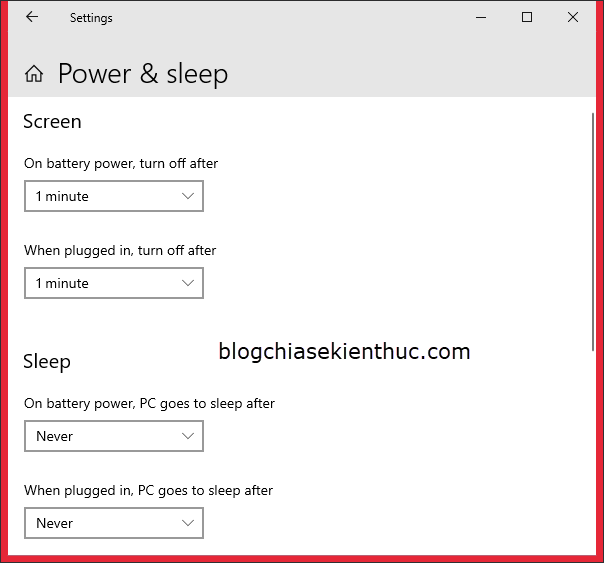
Trong bài viết này, chúng ta chỉ quan tâm đến phần Sleep mà thôi. Các bạn sẽ thấy hai tùy chọn:
Bây giờ, bạn chỉ việc tùy chọn thời gian mong muốn mà thôi.
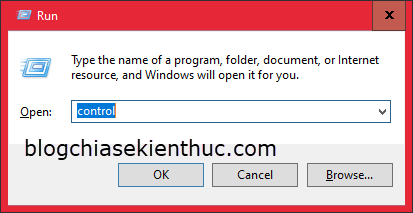
#2. Sử dụng Power Options để thiết lập lại thời gian máy tính tự động Sleep+ Bước 1: Bấm tổ hợp phím
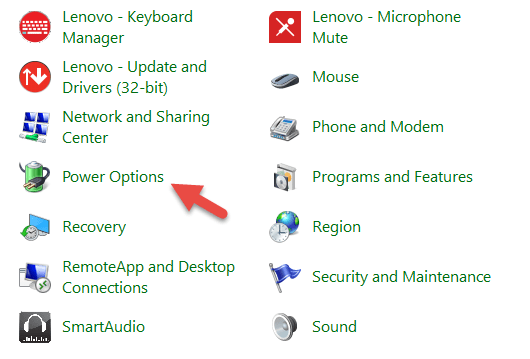
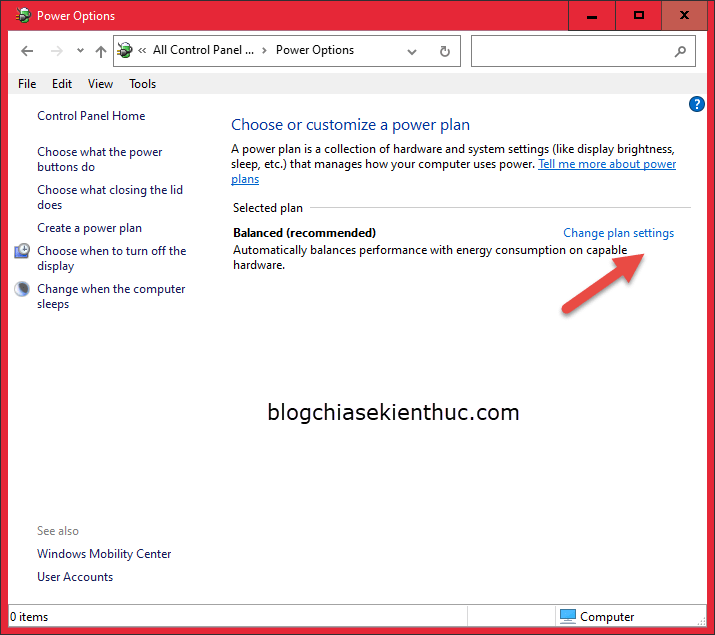
+ Bước 2: Bạn tìm đến phần
+ Bước 3: Ở phần
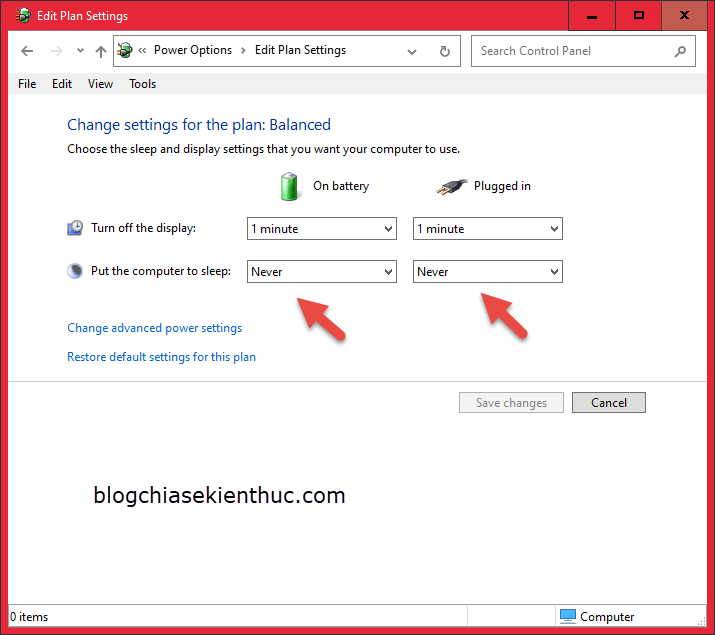
+ Bước 4: Ở phần
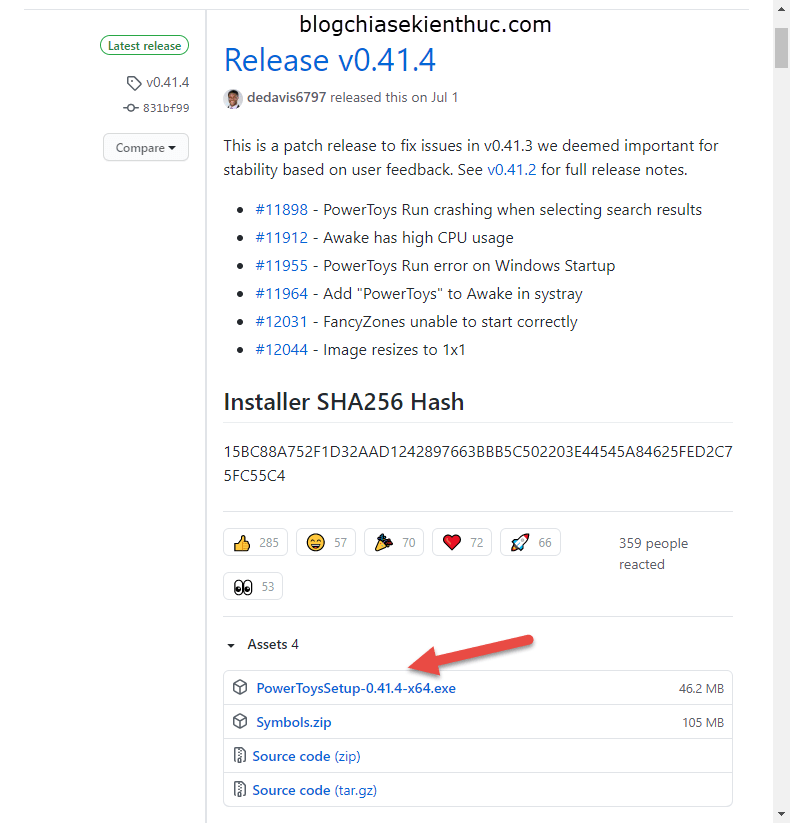
#3. Sử dụng phần mềm PowerToysPowerToys là một phần mềm giúp bạn thay đổi thời gian ngủ của máy tính linh hoạt hơn rất nhiều so với hai cách truyền thống trên. Nó là một công cụ có thể tải từ GitHub của Microsoft. + Bước 1: Sau khi vào trang tải, bạn bấm vào file
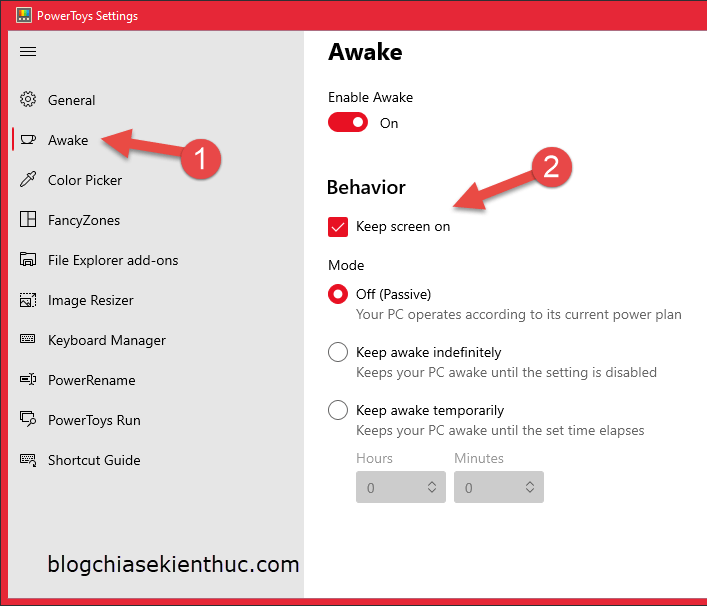
+ Bước 2: Sau khi cài đặt, bạn hãy vào phần mềm, sau đó tìm đến mục
+ Bước 3: Okay, cuối cùng là lựa chọn của bạn, chọn cái nào phù hợp với nhu cầu sử dụng của bạn thôi ^^ #4. Lời kếtOk, như vậy là mình đã hướng dẫn xong cho các bạn 3 cách để thay đổi thời gian ngủ (sleep) của máy tính Windows 10 rồi nhé. Hi vọng là bài viết này sẽ hữu ích với bạn, chúc các bạn thành công ! Đọc thêm: CTV: Hoàng Tuấn – Blogchiasekienthuc.com Note: Bài viết này hữu ích với bạn chứ? Đừng quên đánh giá bài viết, like và chia sẻ cho bạn bè và người thân của bạn nhé ! |
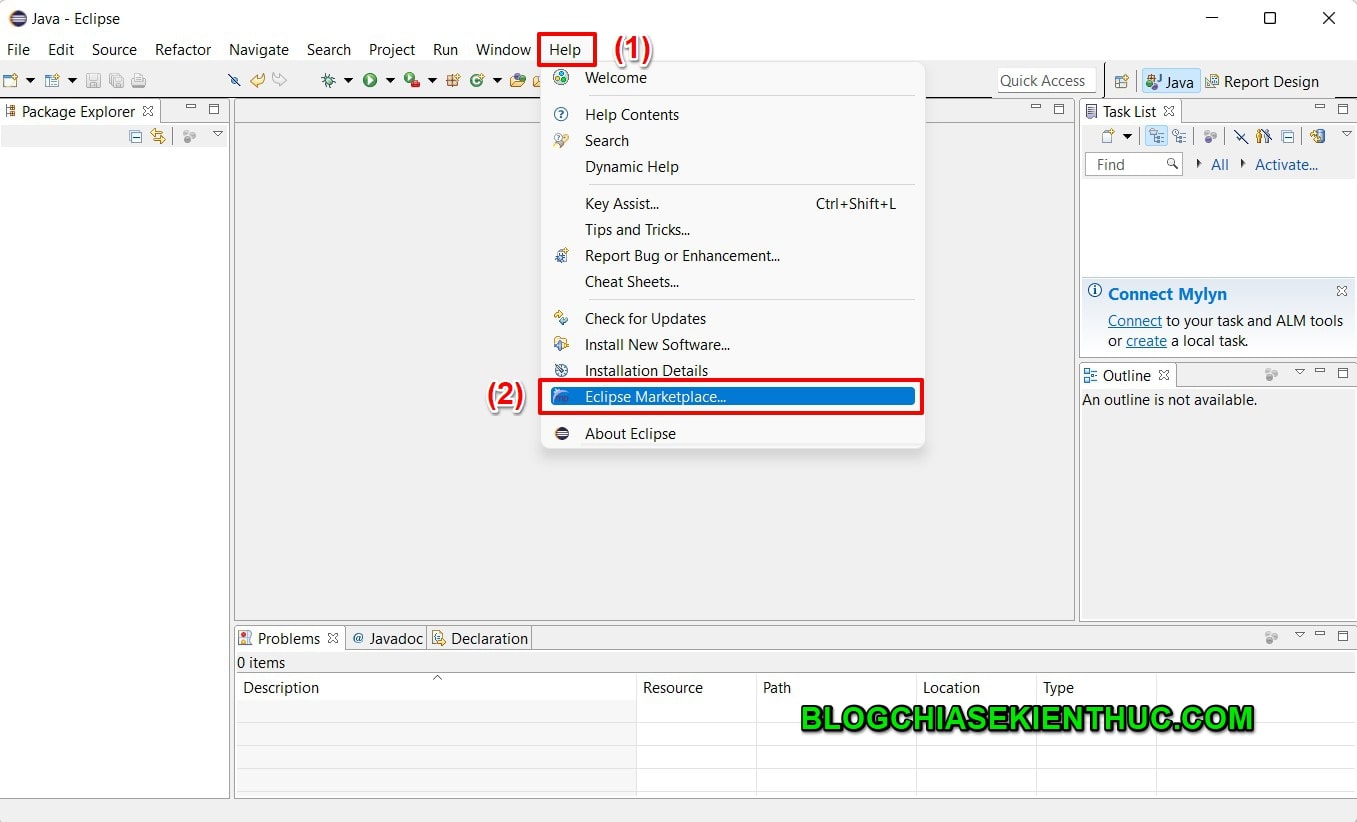
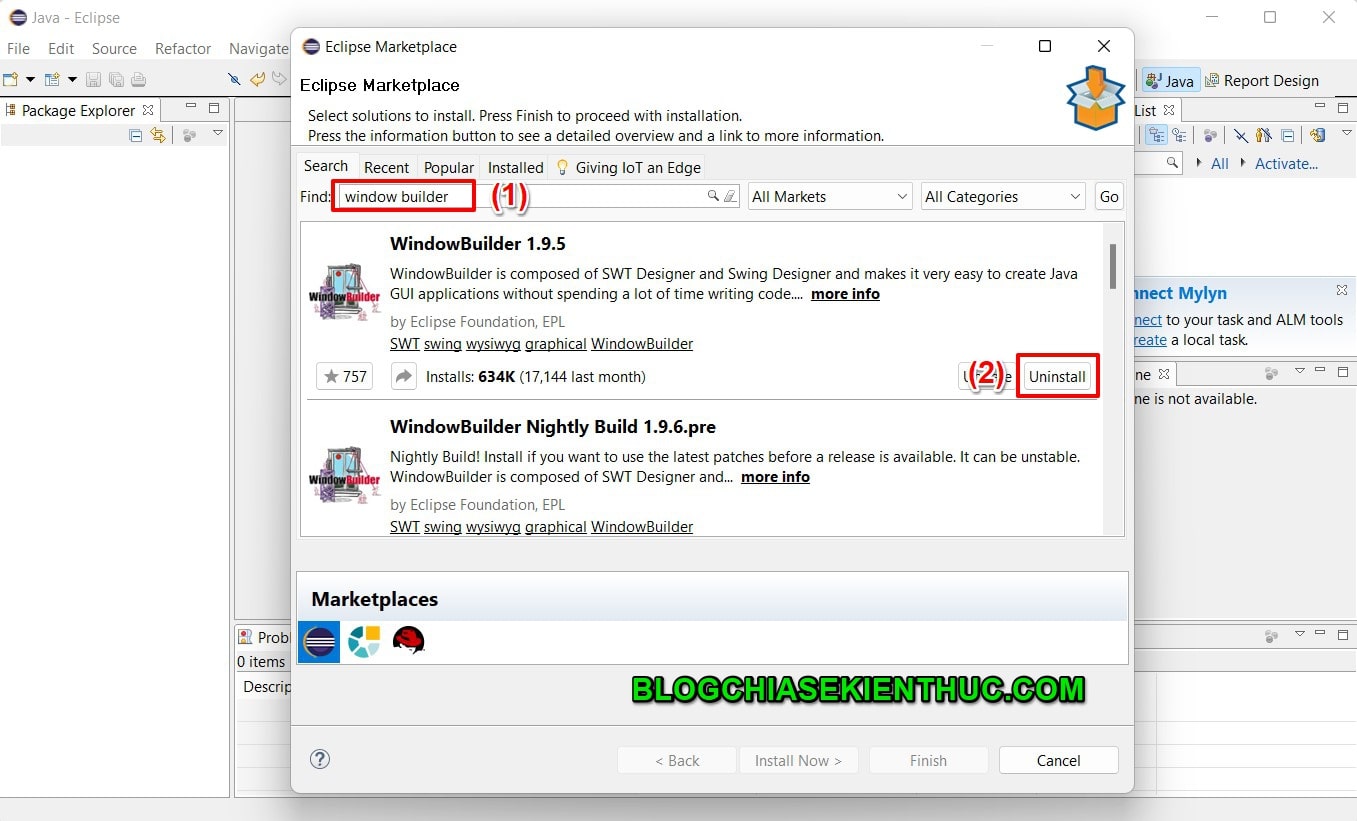
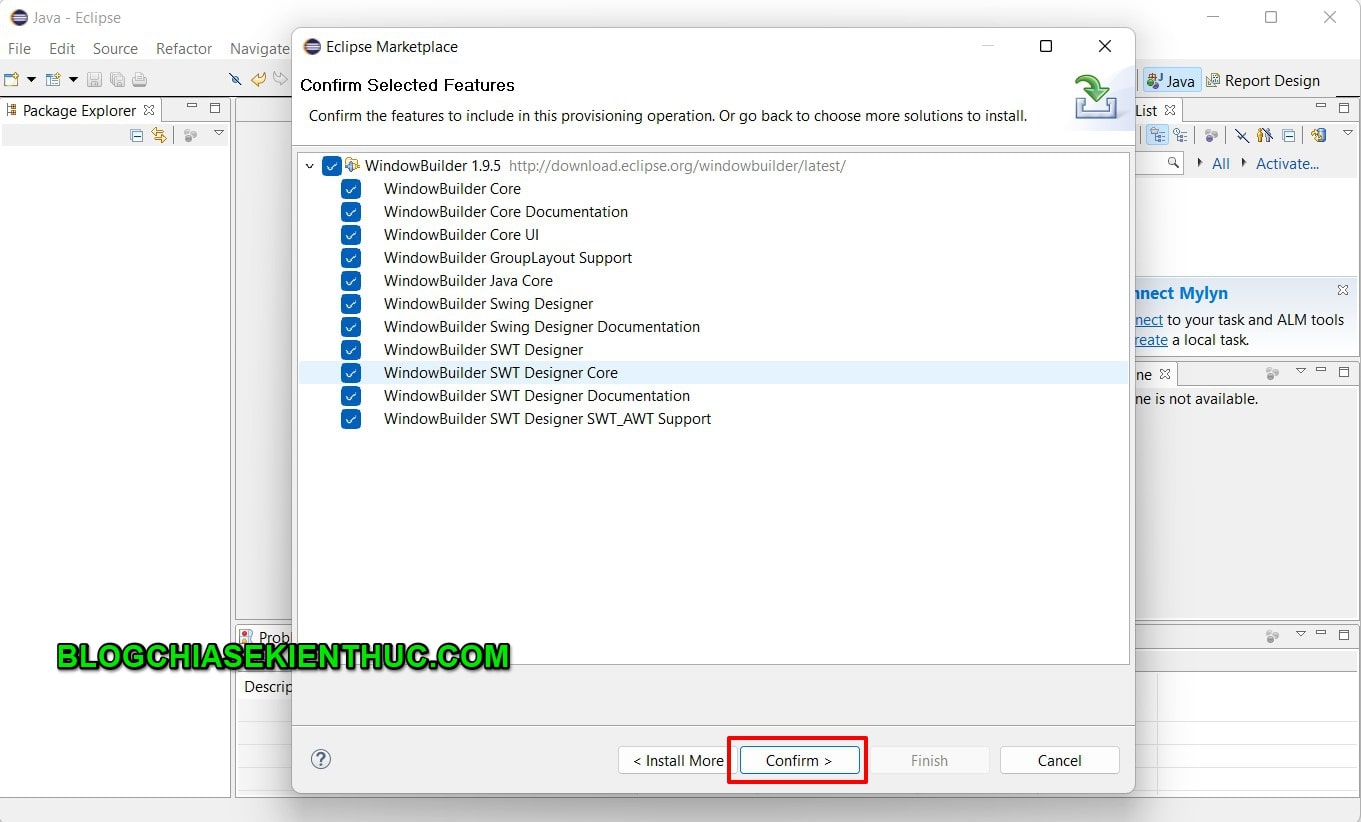
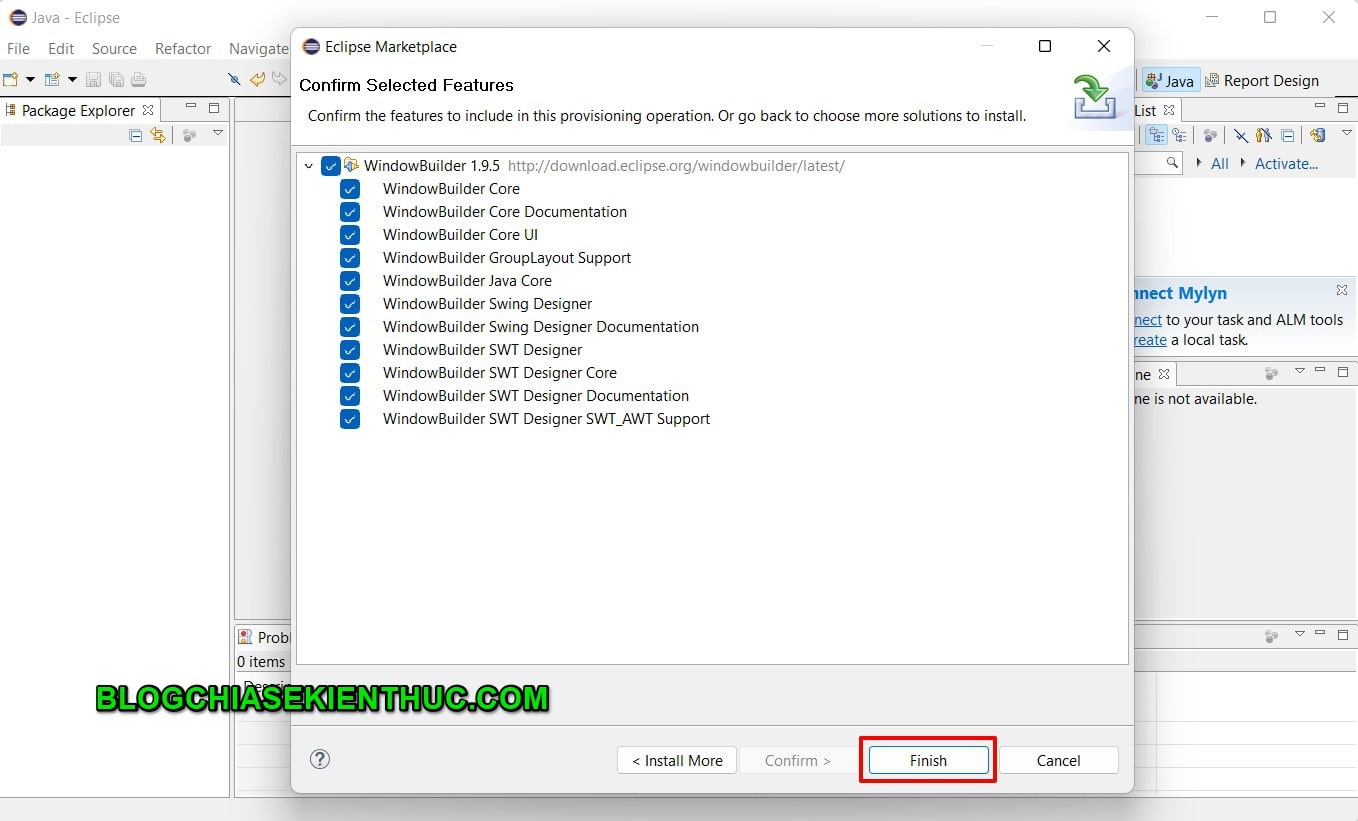
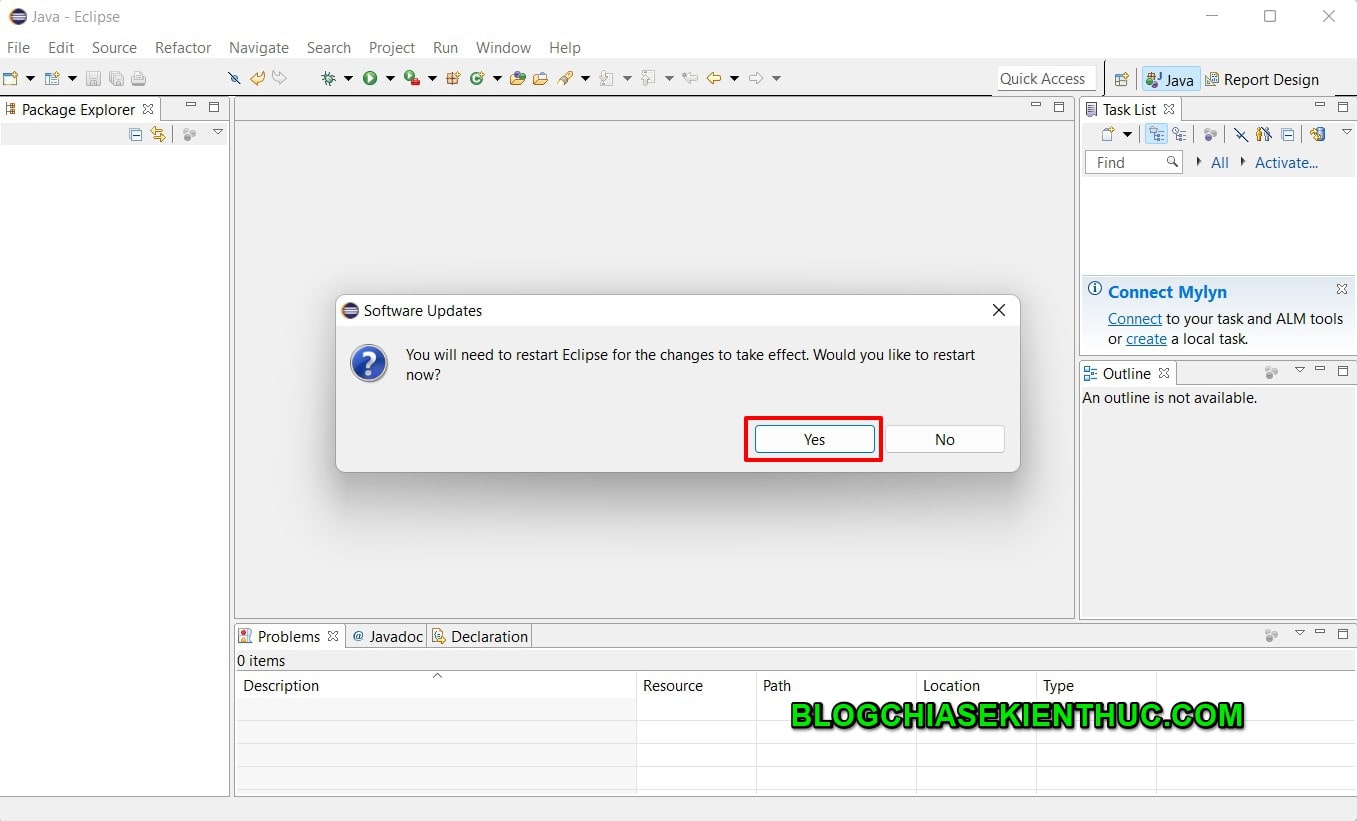
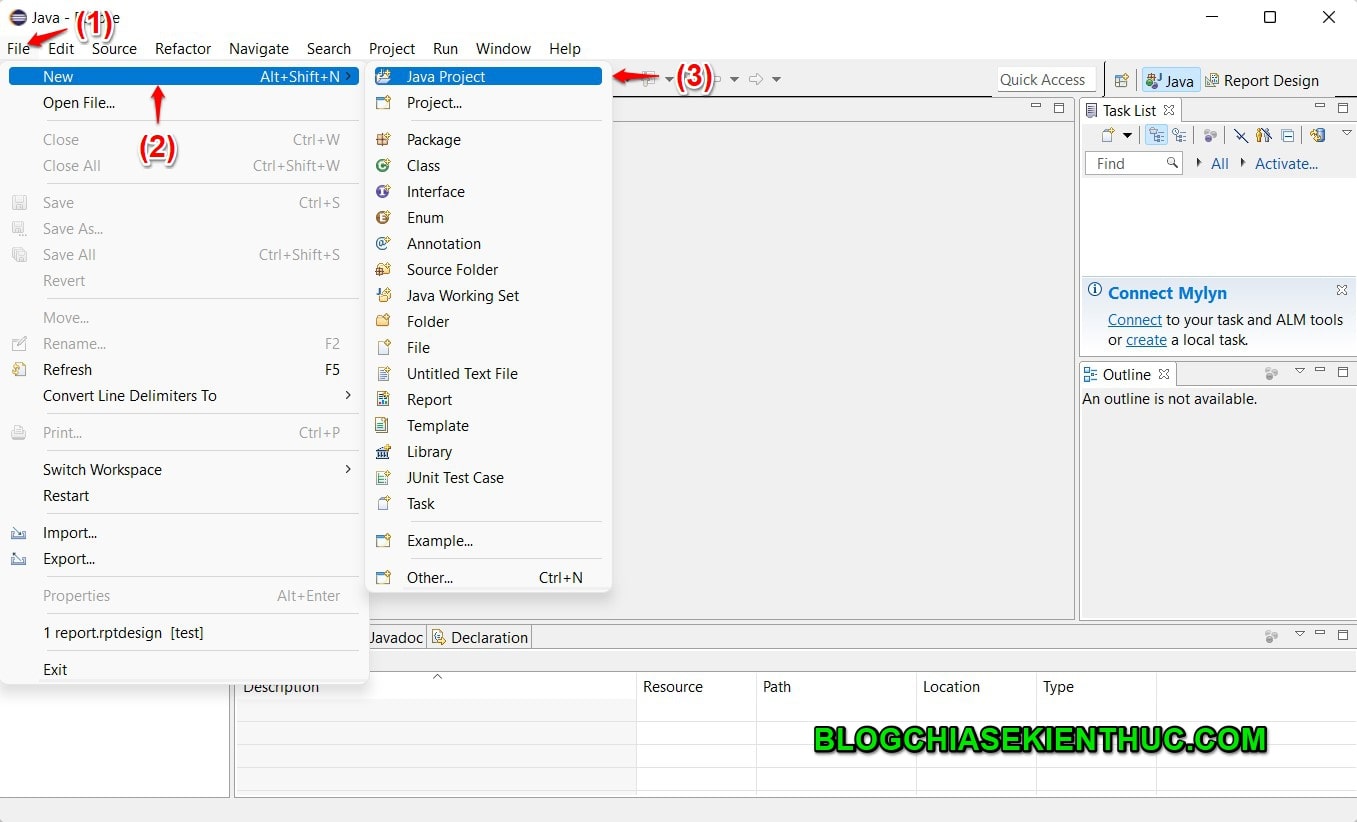
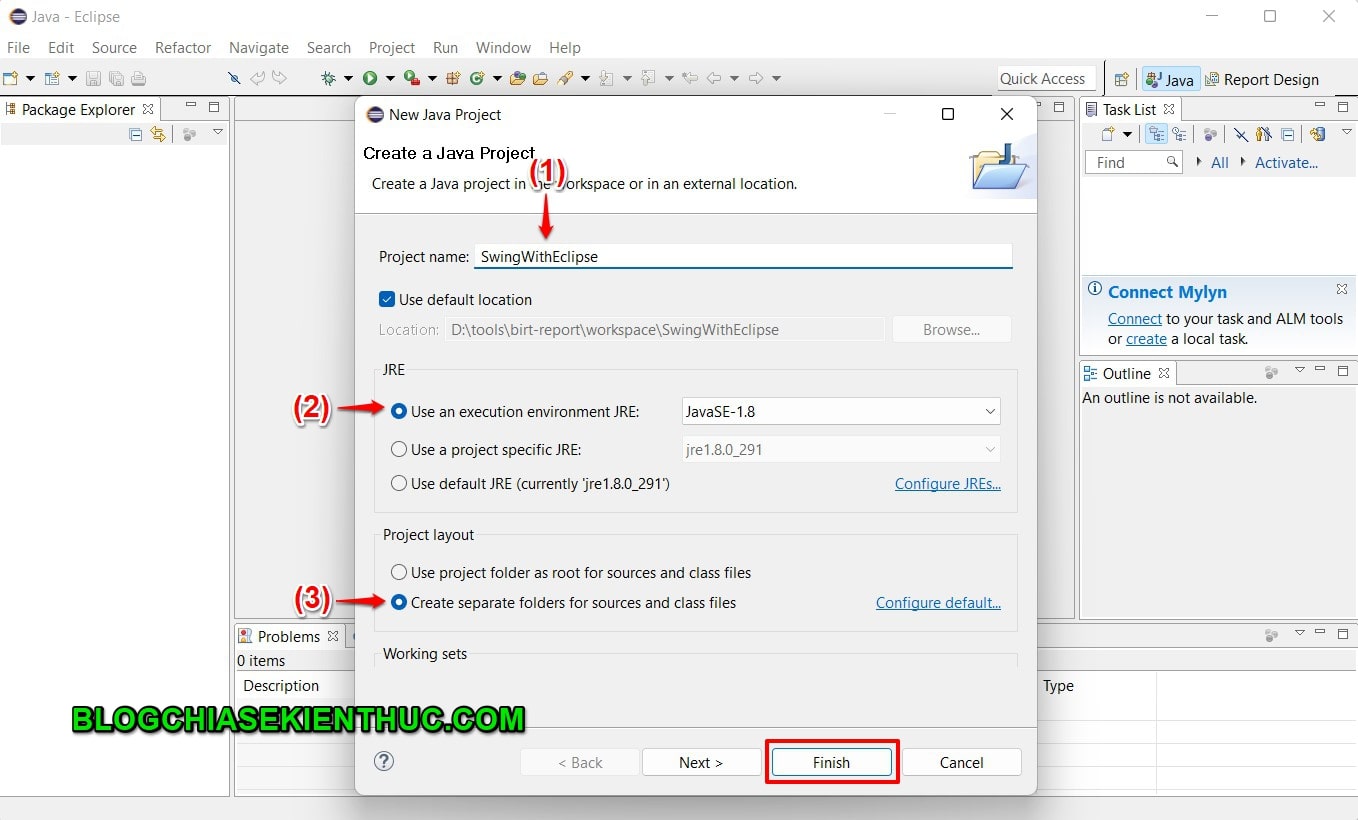
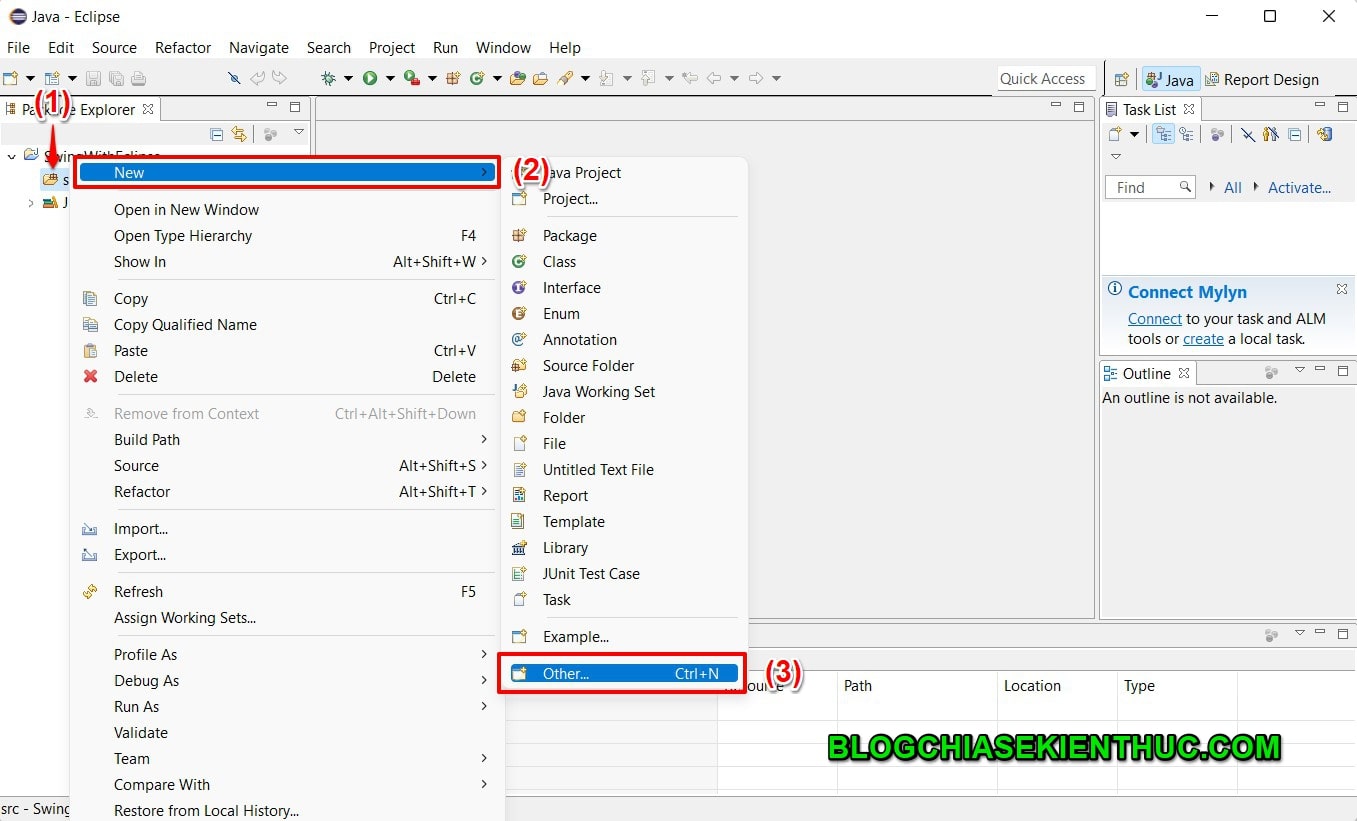
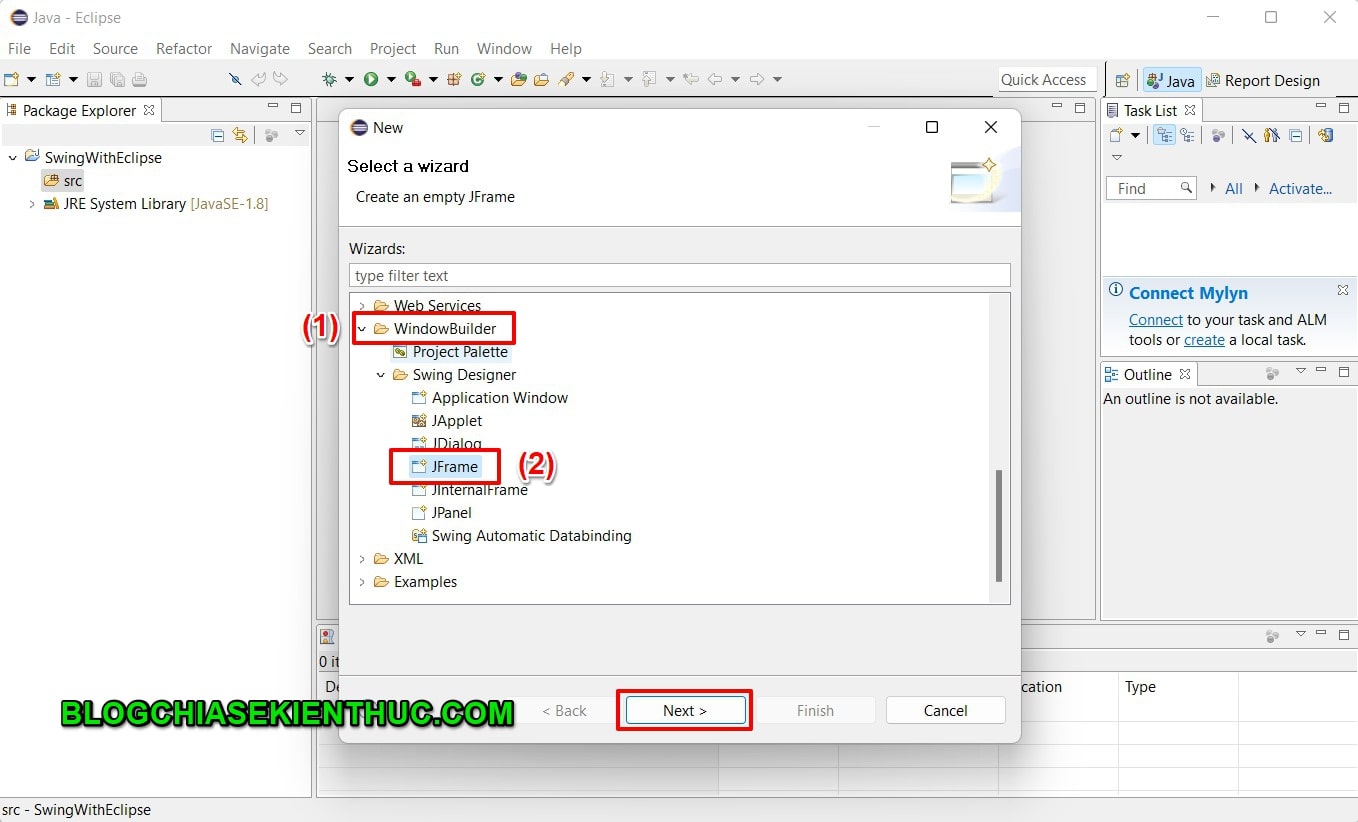
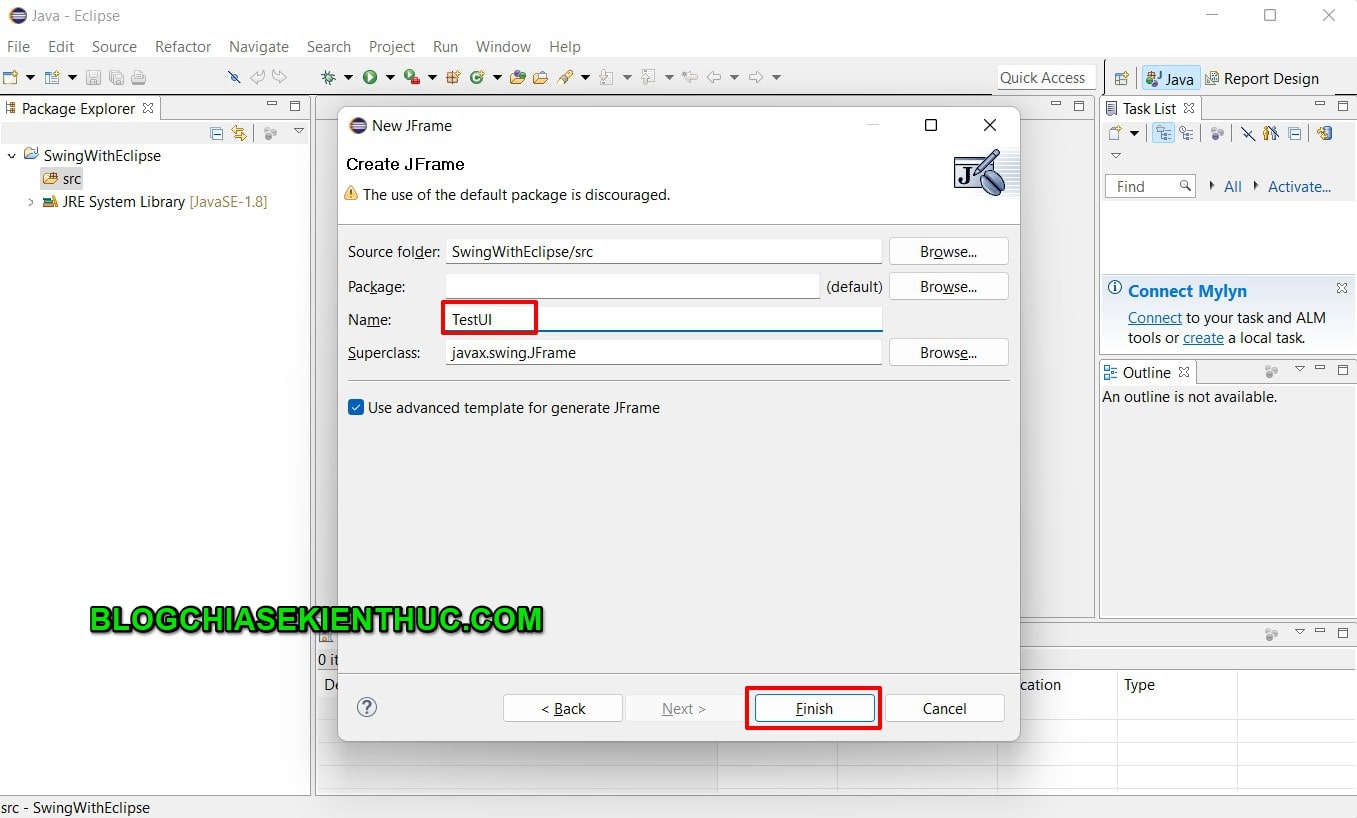
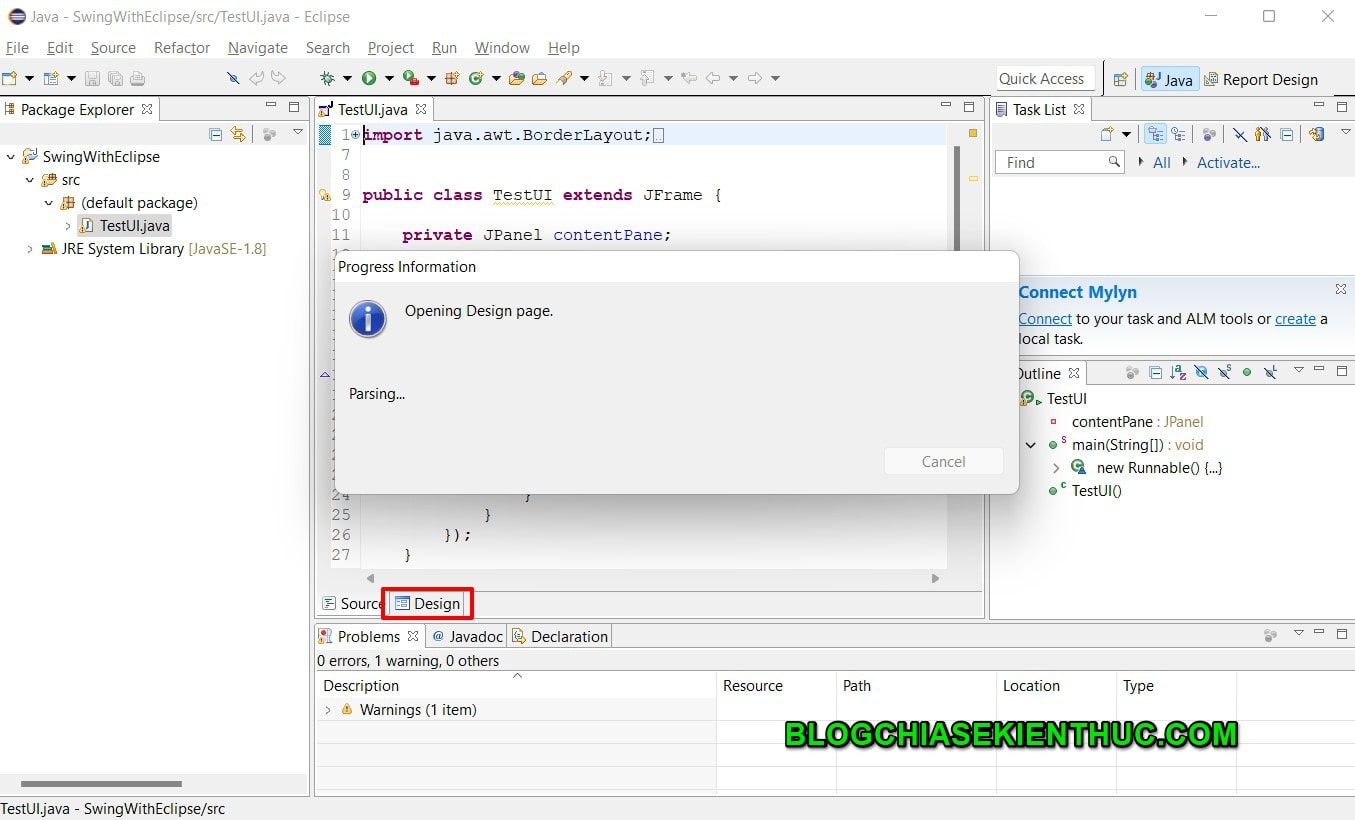
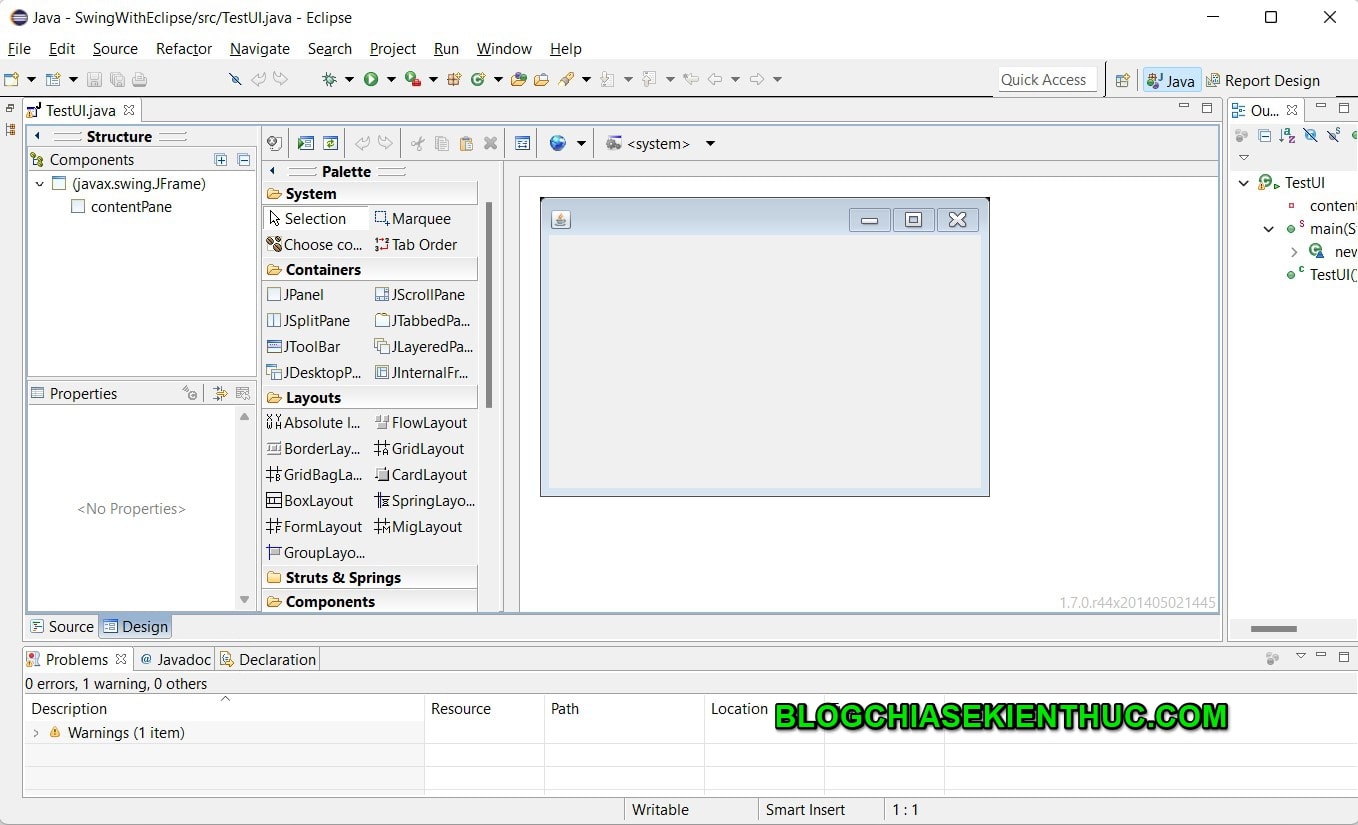
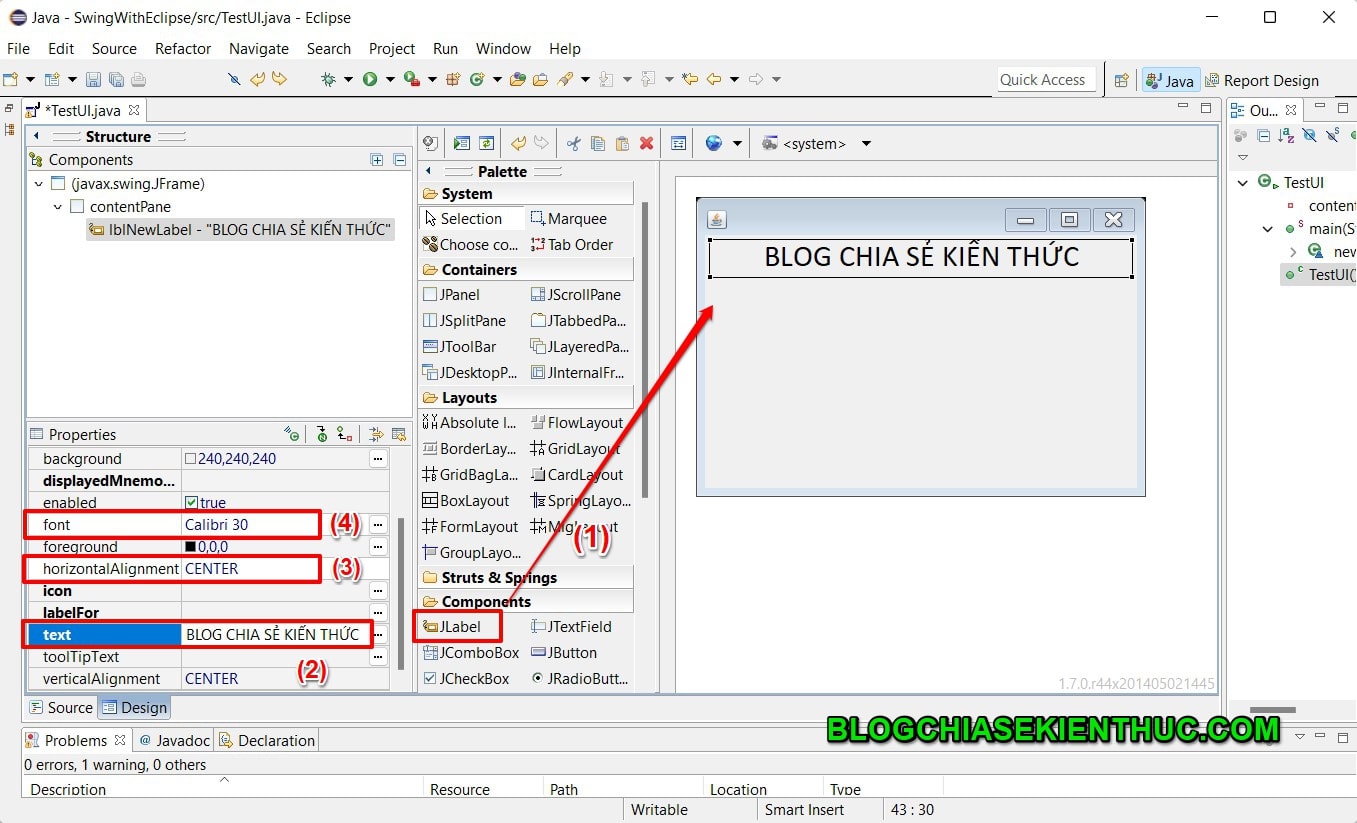
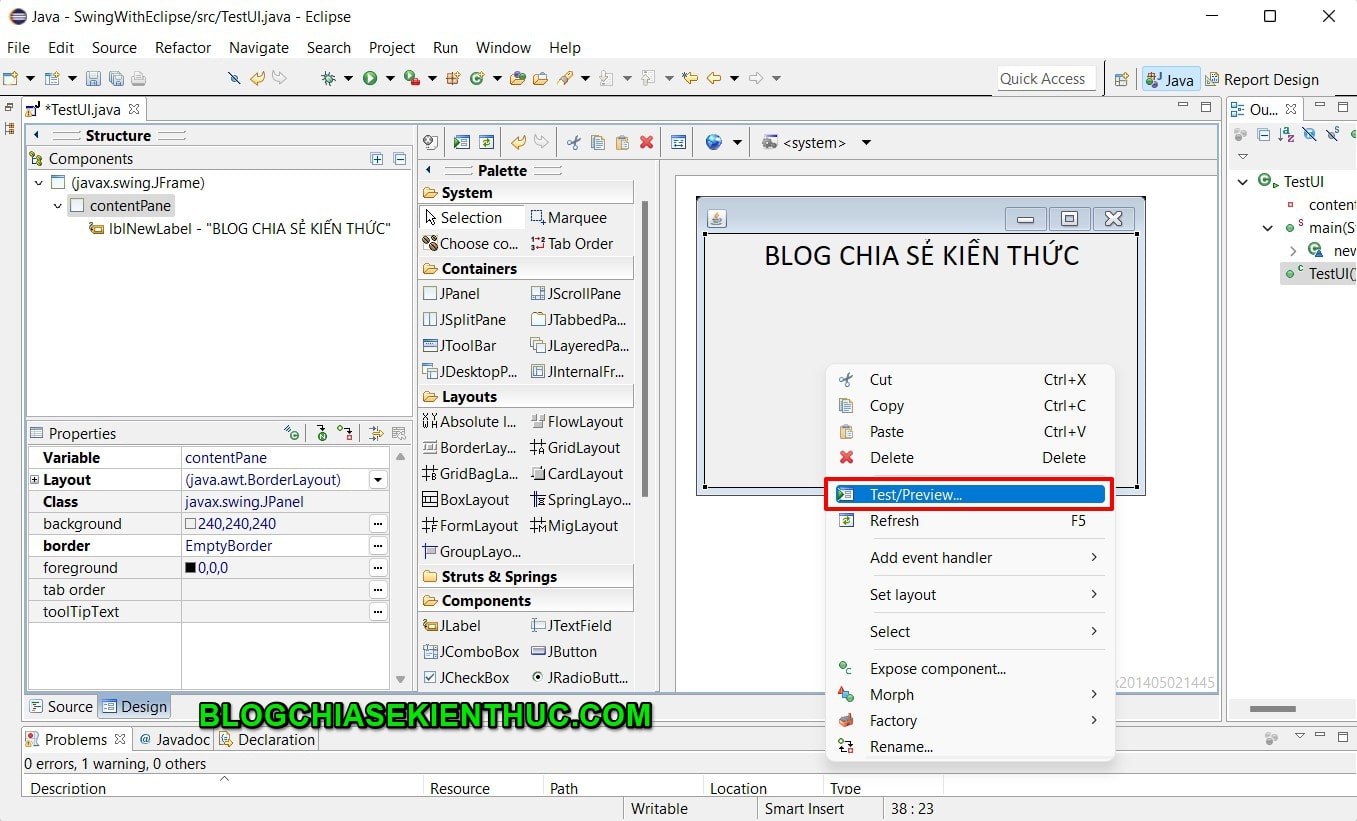
| Cài đặt plugin WindowBuilder để lập trình Java Swing trên Eclipse Posted: 04 Nov 2021 05:59 AM PDT Chào các bạn, Java Swing chắc có lẽ đã không còn xa lạ gì với anh em lập trình viên Java nữa rồi phải không ạ. Mặc dù giờ đây không còn nhiều ứng dụng sử dụng công nghệ này nữa, nhưng trong giảng dạy thì đây vẫn là một trong những nội dung được giảng dạy rất nhiều tại các trường đại học. Nguyên nhân là vì công nghệ này rất dễ tiếp cận, cho phép người học Java có thể tạo ra được các ứng dụng Desktop một cách nhanh chóng và đơn giản hơn. Thông thường thì chúng ta sẽ sử dụng các phần mềm như Netbean hoặc IntelliJ Idea, đây đều là những công cụ hỗ trợ rất tốt cho việc này. Nhưng nhiều bạn lập trình Java đã quen với việc sử dụng Eclipse, nhưng rất tiếc là mặc định Eclipse lại không trực tiếp hỗ trợ Java Swing. Vậy làm thế nào để các bạn sử dụng Eclipse vẫn có thể code được Java Swing (kéo thả)? Vâng, thì trong bài viết này mình sẽ hướng dẫn cho các bạn cách cài đặt plugin WindowBuilder trên Eclipse để lập trình Java Swing trên Eclipse một cách dễ dàng hơn nhé. Hướng dẫn cài đặt WindowBuilder trên Eclipse+ Bước 1: Sau khi cài Eclipse xong, bây giờ để cài một plugin bất kỳ trên Eclipse thì các bạn có thể vào: + Bước 2: Một hộp thoại như hình bên dưới xuất hiện, các bạn tìm kiếm cho mình từ khóa + Bước 3: Tiếp theo sẽ là bước xác nhận các thành phần cũng như chức năng sẽ được cài đặt kèm theo. Ở đây mình chọn tất cả (vì cũng không quá nặng và cũng để tránh các lỗi phát sinh khi cài đặt) => Sau đó các bạn bấm Xác nhận xong thì các bạn bấm + Bước 4: Sau khi cài plugin đặt xong thì Eclipse sẽ yêu cầu Restart lại ứng dụng để kích hoạt plugin chúng ta vừa cài đặt thì các bạn bấm chọn + Bước 5: Okay, vậy là xong bước cài đặt plugin rồi. Bây giờ chúng ta sẽ tạo một project Java Swing đơn giản với Eclipse nhé. Đầu tiên các bạn tạo mới project: Tạo một dự án Java trong Eclipse khá đơn giản, các bạn chỉ cần đặt tên project, các lựa chọn về JRE các bạn cứ để mặc định như hình bên dưới rồi bấm Sau khi tạo xong một dự án (project) các bạn chọn: Kéo xuống dưới các bạn sẽ thấy thư mục Việc tạo một Vâng, sau khi tạo được một JFrame thì bên dưới chính là source code của chúng ta. Thực tế thì khi lập trình Java Swing các bạn sẽ ít khi phải viết code mà chủ yếu là kéo thả giao diện (trừ khi ứng dụng của bạn có các nút chức năng phải dùng đến code). Bây giờ, các bạn chuyển tab Quá trình này có thể sẽ mất một lúc để Eclipse load được giao diện (cho lần mở đầu tiên sau khi tạo Project) Và bên dưới chính là giao diện mở đầu khi các bạn sử dụng Eclipse để lập trình JavaSwing. (Các bạn dùng Netbean chắc có lẽ đã quá quen với không gian giao diện như thế này rồi đúng không :D) Tất nhiên, giao diện trên Eclipse sẽ hơi khác một chút so với các công cụ khác và cũng tùy thuộc các bạn đang sử dụng công cụ nào mà sẽ cảm thấy có những ưu nhược điểm riêng. Bây giờ mình sẽ thử tạo một giao diện đó là hiển thị chữ BLOG CHIA SẺ KIẾN THỨC lên xem sao nhé. Mình sẽ "kéo" vào giao diện một Cuối cùng, để xem trước kết quả các bạn chuột phải vào frame => và chọn Okay, đây chính là kết quả của chúng ta, tất nhiên, đây chỉ là một ví dụ nên mình đã làm khá đơn giản. Các bạn hoàn toàn có thể kéo thả và tạo ra các ứng dụng chất lượng cũng như phức tạp hơn. Lời kếtNhư vậy là chỉ với vài bước rất đơn giản thôi là các bạn lập trình viên đang có thói quen làm việc với Eclipse đã có thể lập trình được JavaSwing ngay trên Eclipse thay vì phải chuyển sang các công cụ khác như Netbean hay IntelliJ Idea. Hi vọng là bài viết này sẽ hữu ích với bạn. Hẹn gặp lại các bạn trong các bài viết tiếp theo nhé ! CTV: Nguyễn Đức Cảnh – Blogchiasekienthuc.com Note: Bài viết này hữu ích với bạn chứ? Đừng quên đánh giá bài viết, like và chia sẻ cho bạn bè và người thân của bạn nhé ! |
| Cách sử dụng công cụ Crop để cắt xén hình ảnh trong Photoshop Posted: 03 Nov 2021 07:45 PM PDT Mục Lục Nội Dung Hi, chào bạn 👋 Như mình đã nói trong bài viết trước thì kể từ bài viết này, chúng ta sẽ bắt đầu tìm hiểu sâu hơn về các công cụ có trong Photoshop. Bạn đã từng nghe đến công cụ Crop là công cụ giúp cắt xén hình ảnh được trang bị trên tất cả các thiết bị máy tính, điện thoại thông minh hiện nay. Thực sự là nó đã quá phổ biến rồi ! Và trong phần mềm Photoshop cũng vậy, Crop cũng là một trong những công cụ không thể thiếu được. Bởi vậy mà trong bài viết ngày hôm nay, chúng ta hãy cùng nhau tìm hiểu về cách sử dụng công cụ Crop trong Photoshop nhé. Okay, Let's go ! #1. Giới thiệu về công cụ: Crop ToolCông cụ Crop trong Photoshop hay còn được gọi với cái tên khác là
Chẳng hạn như, bạn có thể sử dụng công cụ Crop này để:
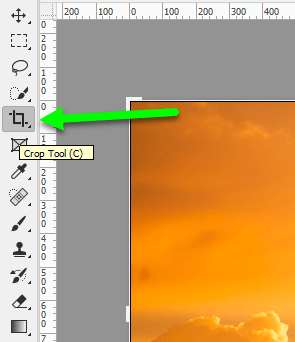
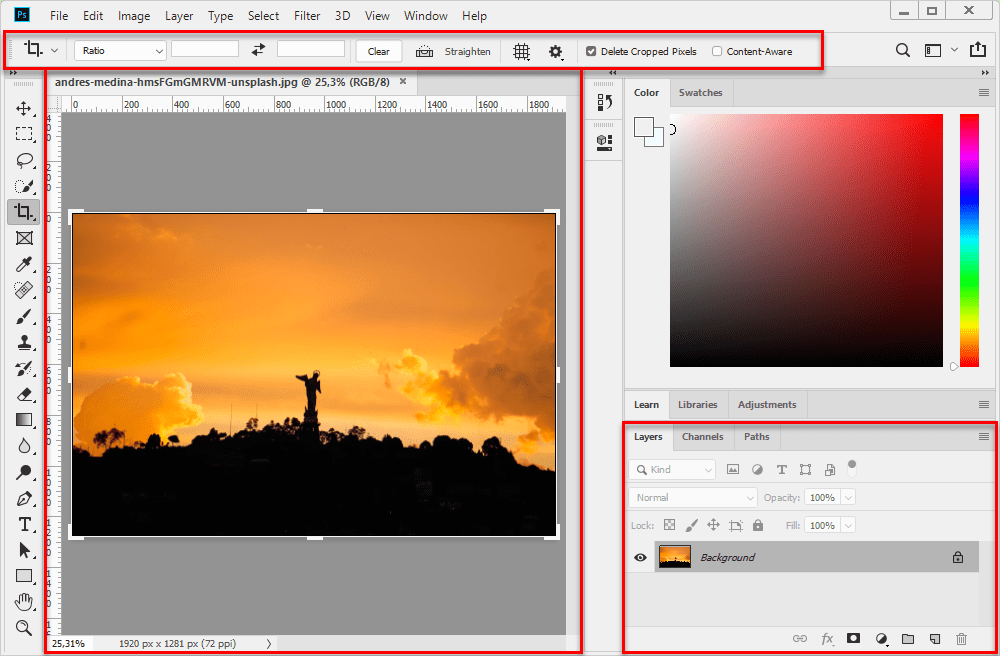
Để chọn công cụ Crop trong Photoshop, bạn click vào biểu tượng trên thanh Toolbar, hoặc sử dụng phím tắt là
Sau khi công cụ được chọn, con trỏ chuột trên hình ảnh của phần mềm sẽ chuyển thành biểu tượng
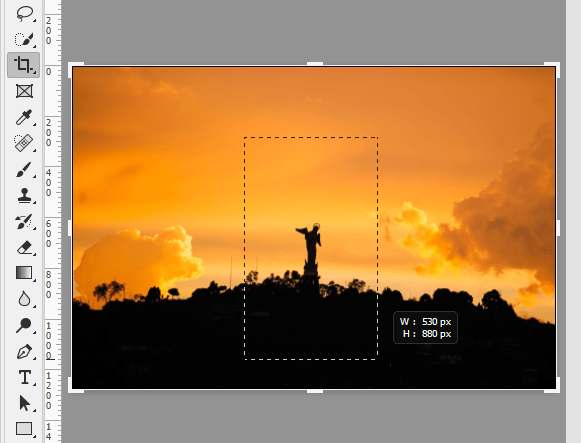
Cụ thể như thế nào thì chúng ta hãy cùng nhau tìm hiểu chi tiết hơn thông qua những cách bên dưới nhé. #2. Những cách chọn vùng cắt bằng công cụ Crop trong PhotoshopCó khá nhiều cách lựa chọn vùng cắt trong Photoshop, nhưng dưới đây là những cách thông dụng nhất mà bạn cần nắm được. 2.1. Kéo chuột để chọn vùng cắt cho lần sử dụng đầu tiênSau khi chọn công cụ Crop => xung quanh hình ảnh sẽ xuất hiện một cái khung. Trong cái khung đó, bạn có thể click giữ và kéo chuột để khoanh một vùng cắt trên hình ảnh.
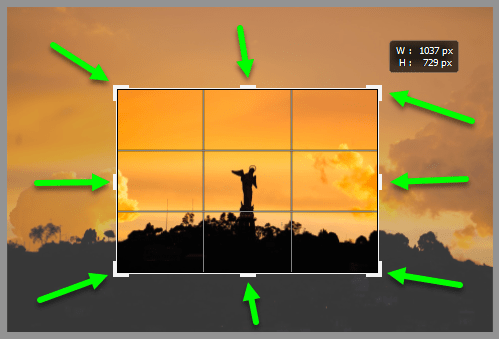
Lưu ý là, nếu đã click – chọn vùng cắt trước đó thì thao tác này sẽ không hiệu quả. Để chọn lại vùng cắt mới, bạn hãy tham khảo tiếp những cách dưới đây. 2.2. Sử dụng các đầu mút ở các góc cạnh của khung CropNhư bạn đã thấy, ở vị trí các góc cạnh trên khung Crop có những điểm đầu mút mà chúng ta có thể tương tác được. Bằng cách click giữ và kéo chuột trên các điểm đầu mút đó, bạn có thể thay đổi vùng cắt trên hình ảnh theo ý muốn. Nếu muốn thay đổi vùng cắt nhưng vẫn muốn giữ nguyên tỉ lệ của nó thì bạn giữ thêm phím
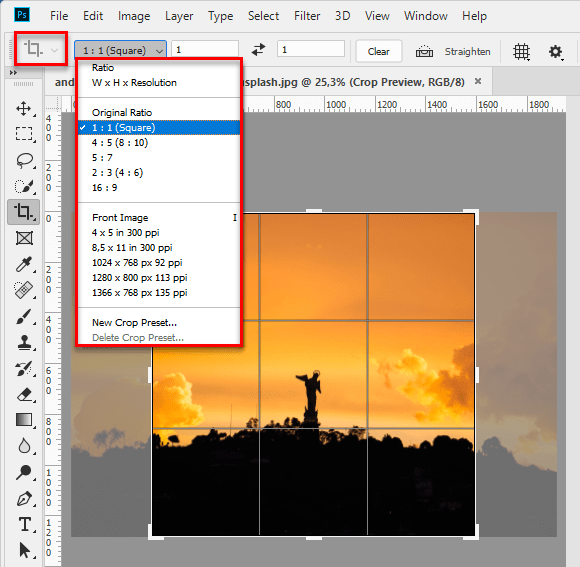
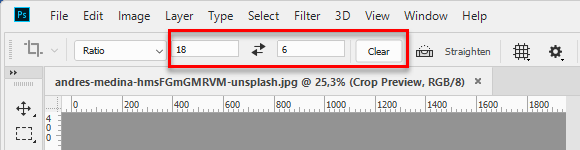
2.3. Di chuyển vị trí hình ảnh phía bên trong vùng cắtSau khi vùng cắt được chọn, đôi khi bạn muốn xê dịch lại chúng lại một chút, hãy sử dụng cách này. Bạn 2.4. Chọn các tùy chọn cắt với thông số tùy chỉnh cho trướcCuối cùng, nếu bạn muốn chọn nhanh một vùng cắt cho hình ảnh thì hãy chọn nó trong phần tùy chọn trên
Có nhiều tỉ lệ vùng cắt có sẵn, bạn hãy "chơi" với nó để thấy được sự khác biệt. Ngoài ra, bạn có thể tự tạo một mẫu riêng bằng cách chọn dòng
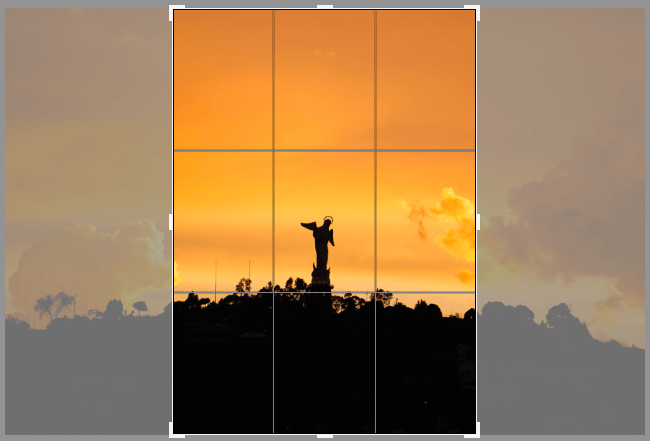
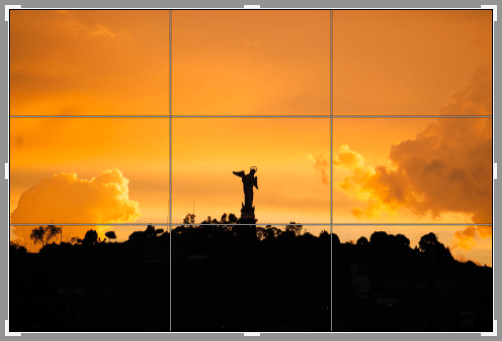
Kí hiệu mũi tên hai chiều sẽ giúp bạn chuyển đổi giữa chiều ngang và dọc của vùng cắt đang áp dụng. Còn nút — Cuối cùng, sau khi đã lựa chọn được vùng cắt xong, bạn nhấn phím #3. Thay đổi Lớp phủ (Overlay) trên vùng cắtTrong vùng cắt của công cụ Crop, bạn sẽ thấy có các đường ngang dọc chạy qua hình ảnh, chúng có thể được gọi là lưới ảnh hoặc lớp phủ. Tác dụng của lớp phủ này là giúp bạn khi cắt ảnh có thể căn chỉnh được bố cục. Nếu bạn chưa biết thì bố cục đối với một bức ảnh là rất quan trọng, người chụp ảnh biết áp dụng bố cục sẽ tạo ra được những bức ảnh đẹp hơn. Chẳng hạn như lớp phủ dưới đây là áp dụng theo nguyên tắc 1/3 rất nổi tiếng.
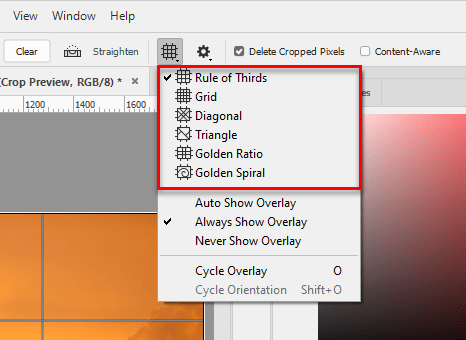
Bạn có thể chọn thêm nhiều lớp phủ khác nữa để căn chỉnh bố cục khi cắt ảnh, chúng nằm trong biểu tượng hình cái lưới ở trên
Nhấn phím Ngoài ra, chúng ta còn 3 tùy chọn khác nữa giúp thiết lập cách hiển thị của lớp phủ:
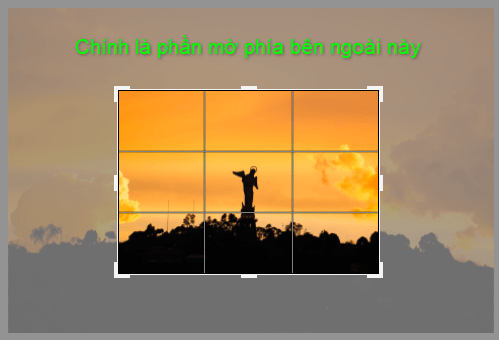
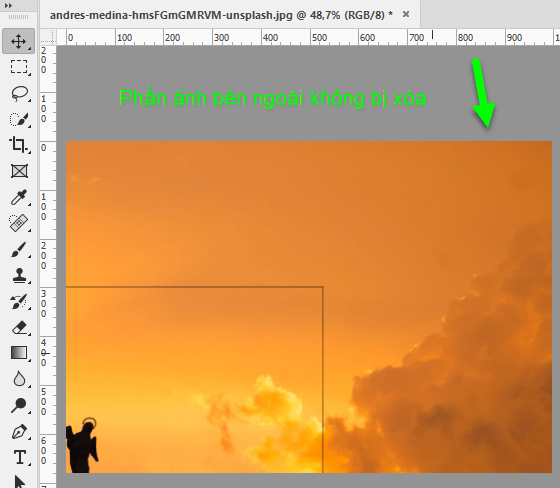
Bạn hãy thử nghiệm với từng tùy chọn để biết cách chúng hoạt động như thế nào. #4. Tùy chọn hiển thị của phần nền bên ngoài vùng cắtNgoài lớp phủ phía trong vùng cắt, chúng ta còn có một lớp phủ khác. Đó là một lớp màu nhạt, phủ lên những phần ảnh phía bên ngoài.
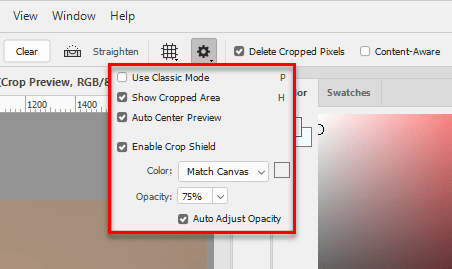
Bạn hoàn toàn có thể thay đổi cách mà nó hiển thị. Có thể là ẩn hẳn đi hoặc thay đổi độ mờ của nó cho phù hợp với sở thích bạn. Để làm được việc đó, bạn chọn vào biểu tượng hình bánh răng (biểu tượng Setting) trên Options bar. Có 3 tùy chọn đầu tiên lần lượt là:
Và tùy chọn tiếp theo là:
Một lần nữa, mình không thể nào chụp với từng tùy chọn để giúp bạn thấy được cách chúng hoạt động, vậy nên bạn hãy chủ động thử nghiệm nhé 🧠 #5. Tùy chọn "Delete Cropped Pixels"Cuối cùng là tùy chọn cắt ảnh. Chúng ta sẽ có hai lựa chọn khác nhau khi sử dụng công cụ Crop.
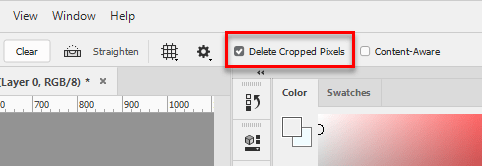
Tùy chọn 1 sẽ tương ứng như khi bạn tích vào tùy chọn
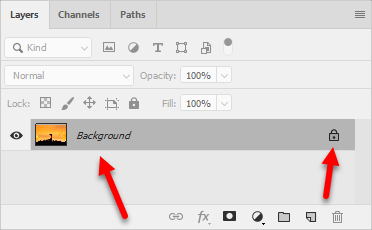
Với tùy chọn này, sau khi cắt ảnh, hình ảnh vẫn sẽ được lưu dưới dạng nền (background).
Và nếu bạn click bỏ khóa, chọn
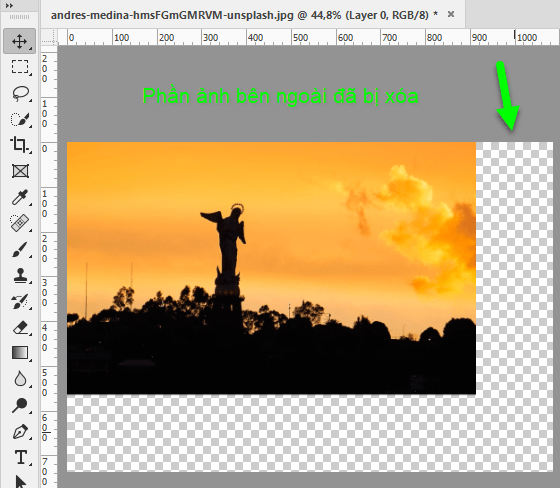
Ngược lại, nếu bạn cắt ảnh mà không tích chọn dòng
Hai tùy chọn cắt ảnh khác nhau này sẽ hữu ích trong một số trường hợp cụ thể. Chẳng hạn như, bạn muốn cắt bỏ phần thừa của một bức ảnh nhưng lại không chắc có muốn khôi phục chúng trong tương lai hay không, vậy thì sử dụng tùy chọn 2 (không tích chọn Delete Cropped Pixels) là phù hợp. Tuy nhiên bạn cần lưu ý rằng, nếu bạn lưu file dưới định dạng làm việc như Còn nếu lưu file dưới định dạng đầu ra như JPEG, PNG … chúng sẽ bị mất. Ngoài ra, tùy chọn cắt ảnh này cũng khiến cho hình ảnh nặng hơn so với việc cắt ảnh không giữ lại pixel. #6. Kết luậnVâng, trên đây là cách sử dụng công cụ Crop trong Photoshop để cắt hình ảnh được chuyên nghiệp nhất. Bất cứ khi nào bạn cần cắt ảnh thì thay vì sử dụng những phần mềm khác thì giờ bạn hãy tập cắt chúng bằng Crop Tool trong Photoshop nhé. Có thể lúc đầu bạn sẽ thấy hơi lâu hơn so với những cách mà bạn vẫn hay làm, nhưng điều này sẽ giúp bạn nhanh chóng tiến bộ hơn đấy 🚀 CTV: Nguyễn Hồng Sơn – Blogchiasekienthuc.com Note: Bài viết này hữu ích với bạn chứ? Đừng quên đánh giá bài viết, like và chia sẻ cho bạn bè và người thân của bạn nhé ! |
| You are subscribed to email updates from Blog chia sẻ kiến thức: Máy tính - Công nghệ & Cuộc Sống. To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google, 1600 Amphitheatre Parkway, Mountain View, CA 94043, United States | |








































0 nhận xét:
Đăng nhận xét