Hướng dẫn cách cài đặt JOOMLA thông qua server XAMPP |
- Hướng dẫn cách cài đặt JOOMLA thông qua server XAMPP
- Hiểu cơ bản về Độ sâu bit và Chế độ màu trong Photoshop
- Các định dạng File ảnh thường gặp trong Photoshop
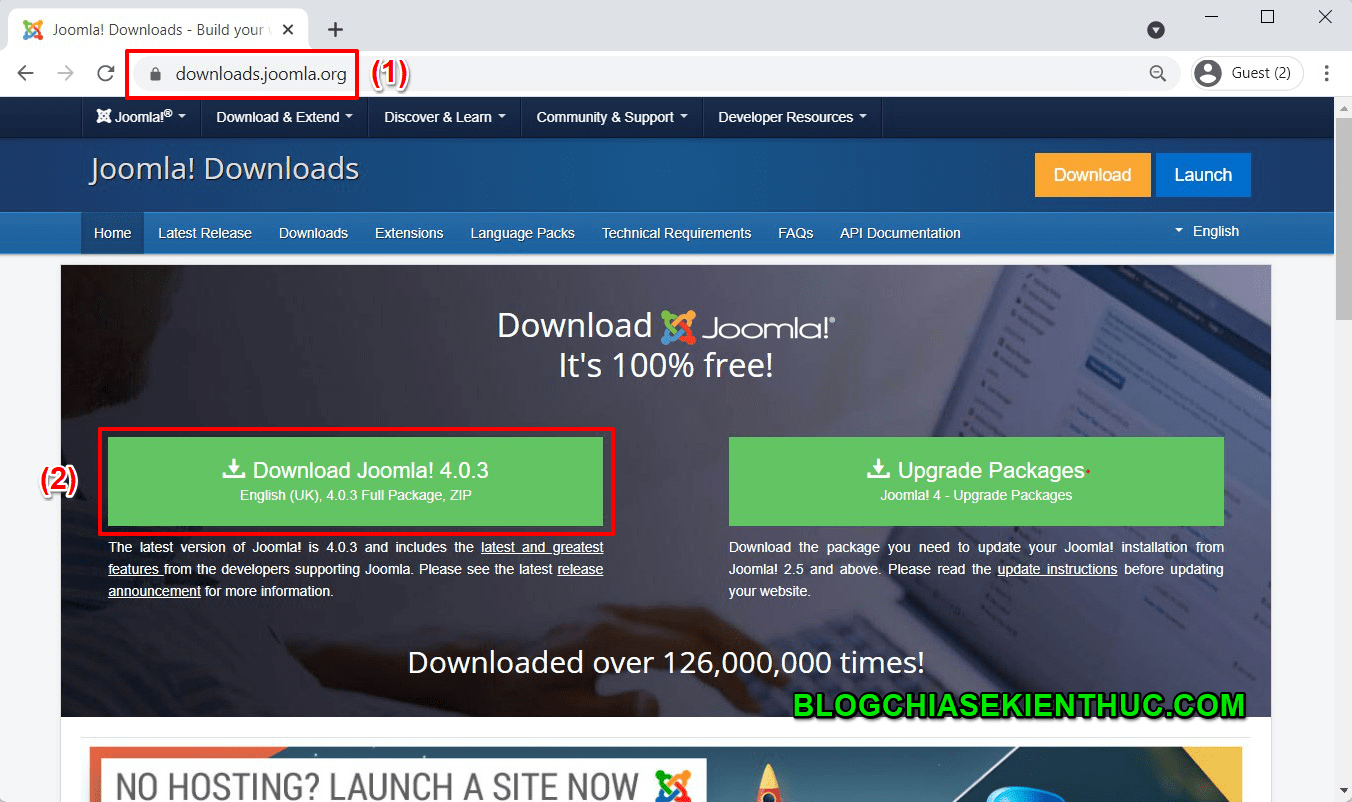
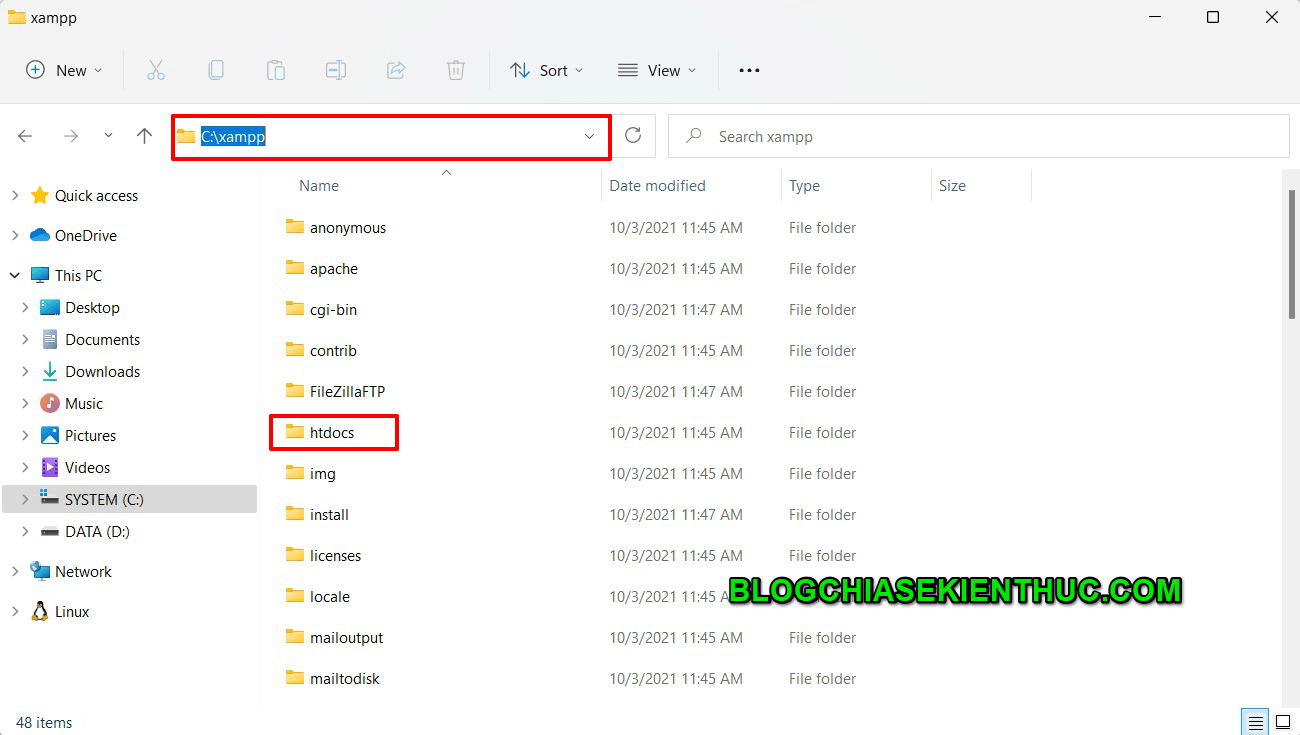
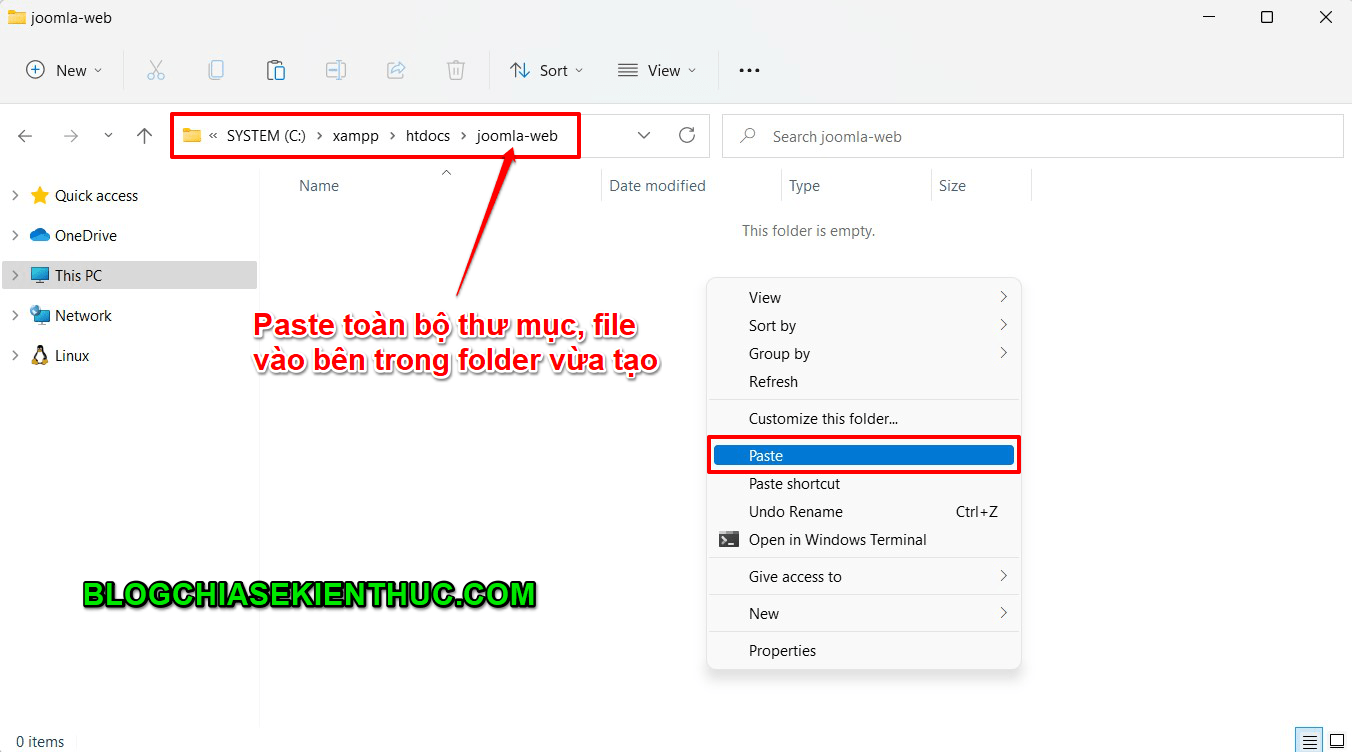
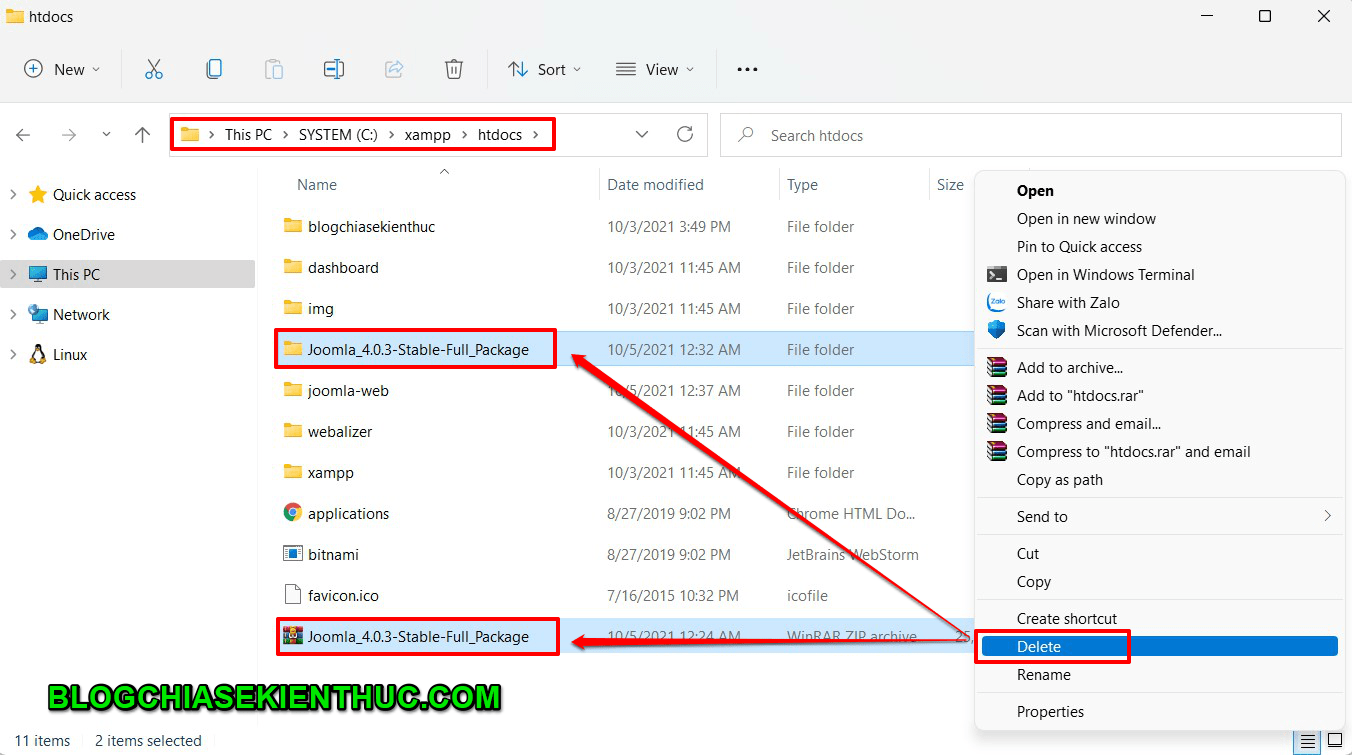
| Hướng dẫn cách cài đặt JOOMLA thông qua server XAMPP Posted: 11 Oct 2021 09:24 PM PDT Chào các bạn, bên cạnh WordPress thì có lẽ Joomla là một trong những nền tảng mã nguồn mở cũng rất quen thuộc với giới webmaster trong việc tạo ra một trang web đơn giản, nhanh chóng và chuyên nghiệp. Cũng giống như WordPress, chúng ta hoàn có thể cài đặt Joomla trên Xampp để chạy thử một trang web trên Localhost. Vâng, và bài viết này mình sẽ cùng các bạn đi vào chi tiết từng bước cài đặt nhé. Đảm bảo bạn sẽ tự làm được một cách dễ dàng sau khi đọc hết bài viết này. Okay bắt đầu thôi nào ! Cách cấu hình và cài đặt JOOMLA trên XAMPP+ Bước 1: Cài đặt Server Xampp Xampp là chương trình tạo máy chủ web được tích hợp sẵn các công cụ như Apache, PHP, MySQL, FTP Server, Mail Server, phpMyAdmin. Xampp server có chương trình quản lý khá tiện lợi, cho phép chủ động bật/tắt hoặc khởi động lại các dịch vụ máy chủ bất kỳ lúc nào. Về phần hướng dẫn cài đặt thì mình đã có một bài hướng dẫn riêng, các bạn có thể tham khảo bài viết đó tại đây: Hướng dẫn cách cài đặt phần mềm Xampp trên Windows 10 + Bước 2: Download file cài đặt Joomla Để download file cài đặt Joomla thì các bạn có thể truy cập vào link bên dưới rồi bấm download như hình là được: https://downloads.joomla.org/ + Bước 3: Di chuyển các file cài đặt Joomla vào server Xampp. Sau khi cài đặt thì thông thường, Xampp sẽ nằm ở thư mục Tại đây, các bạn kéo (copy) cho mình file cài đăt Joomla các bạn vừa download ở
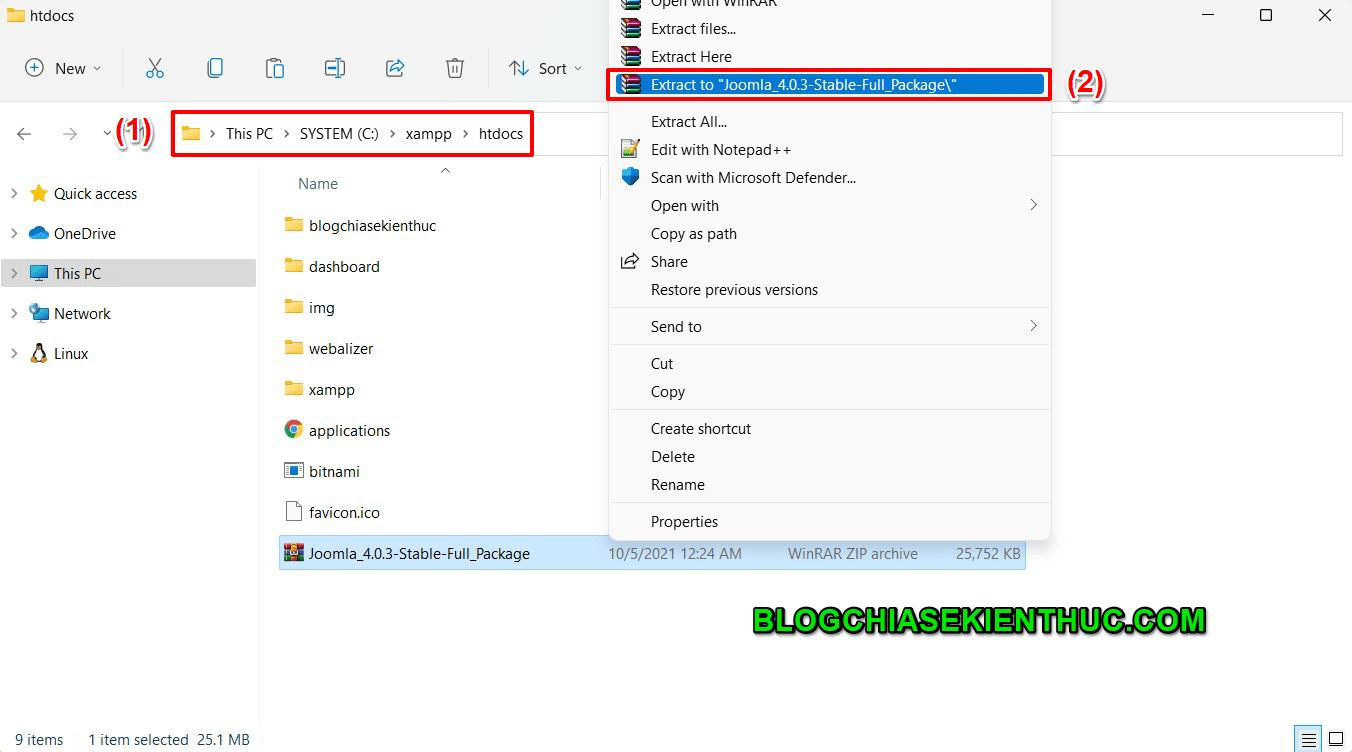
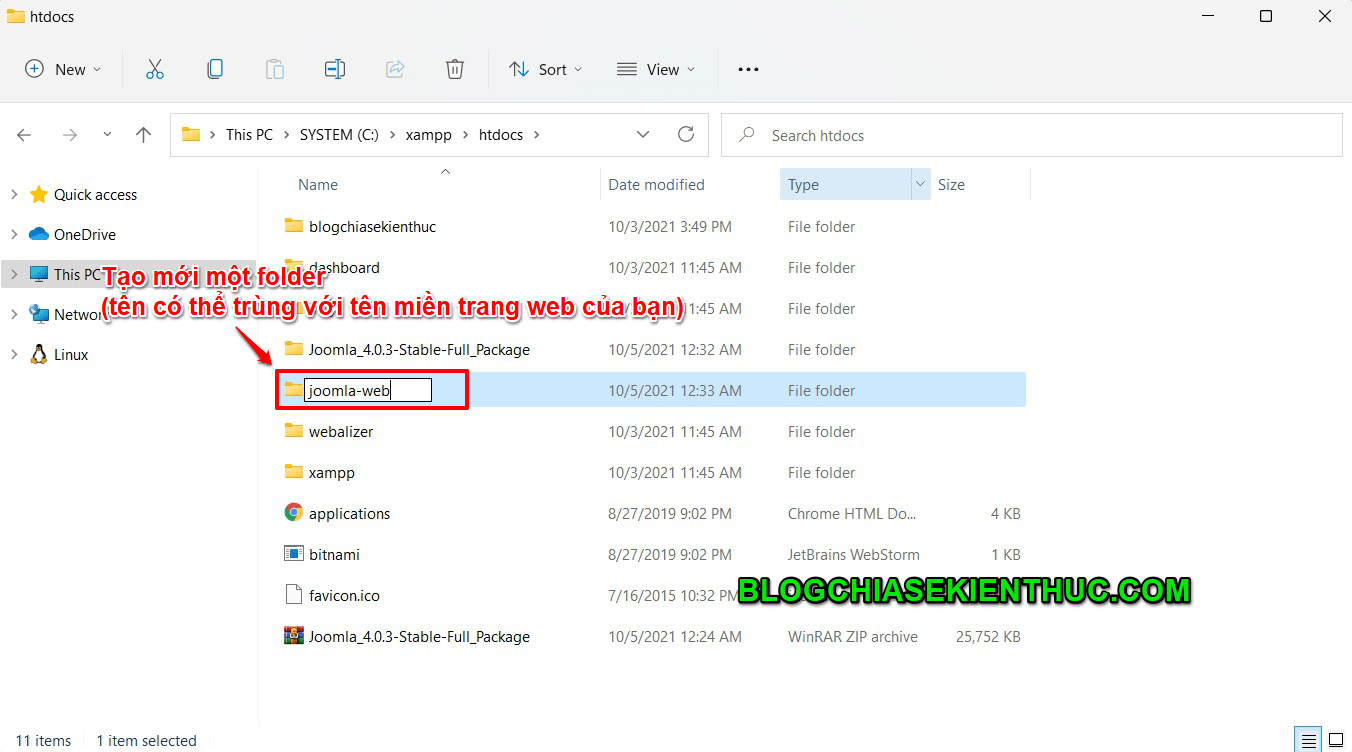
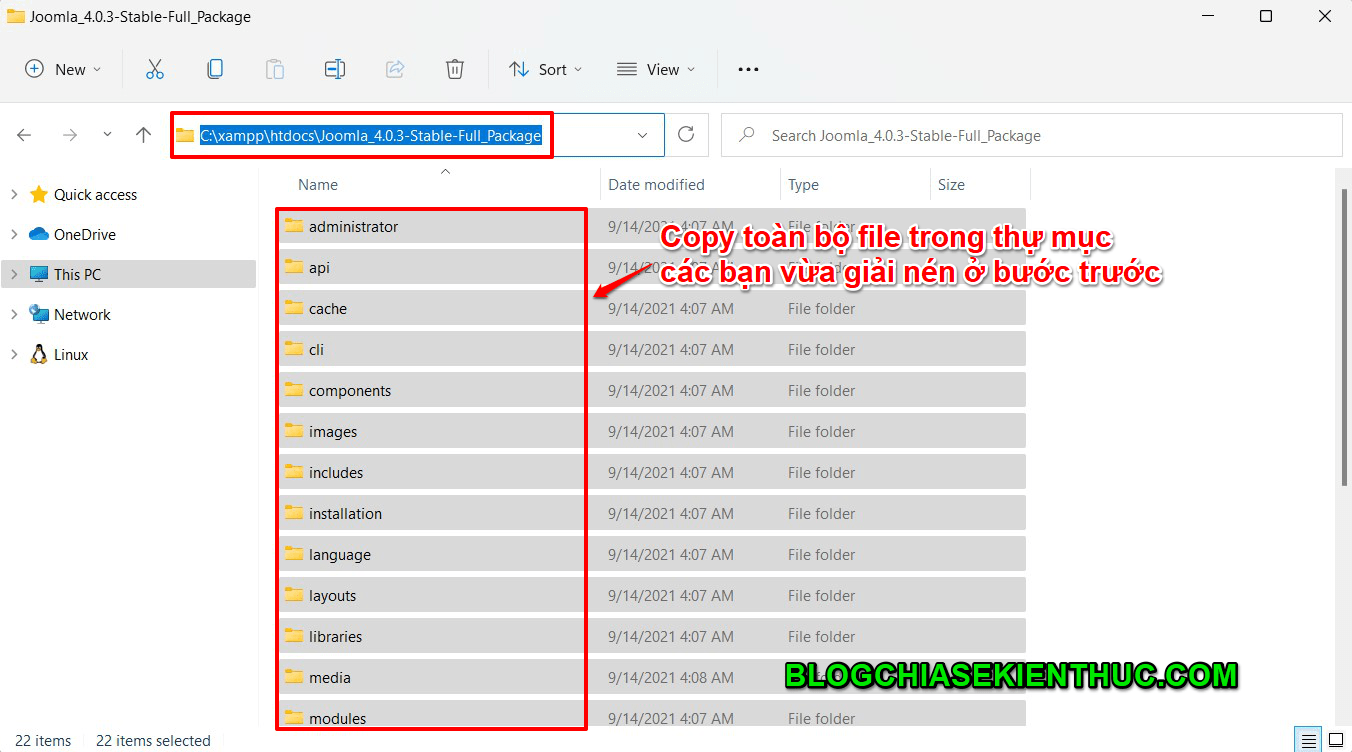
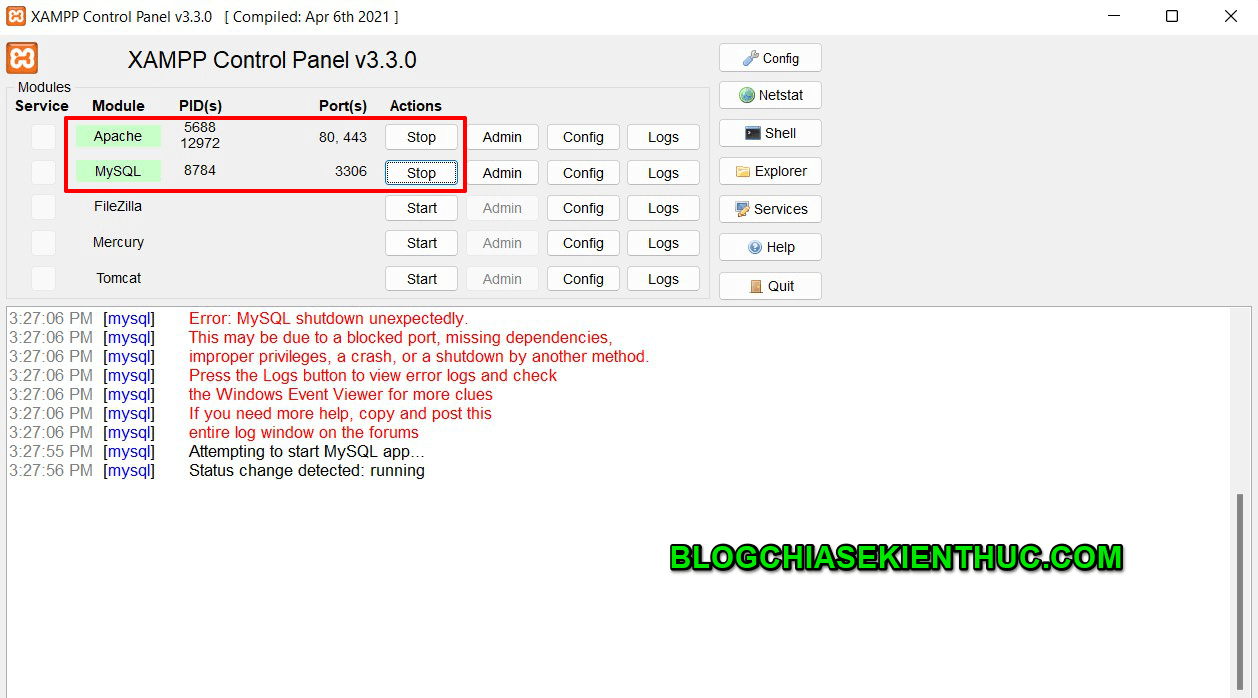
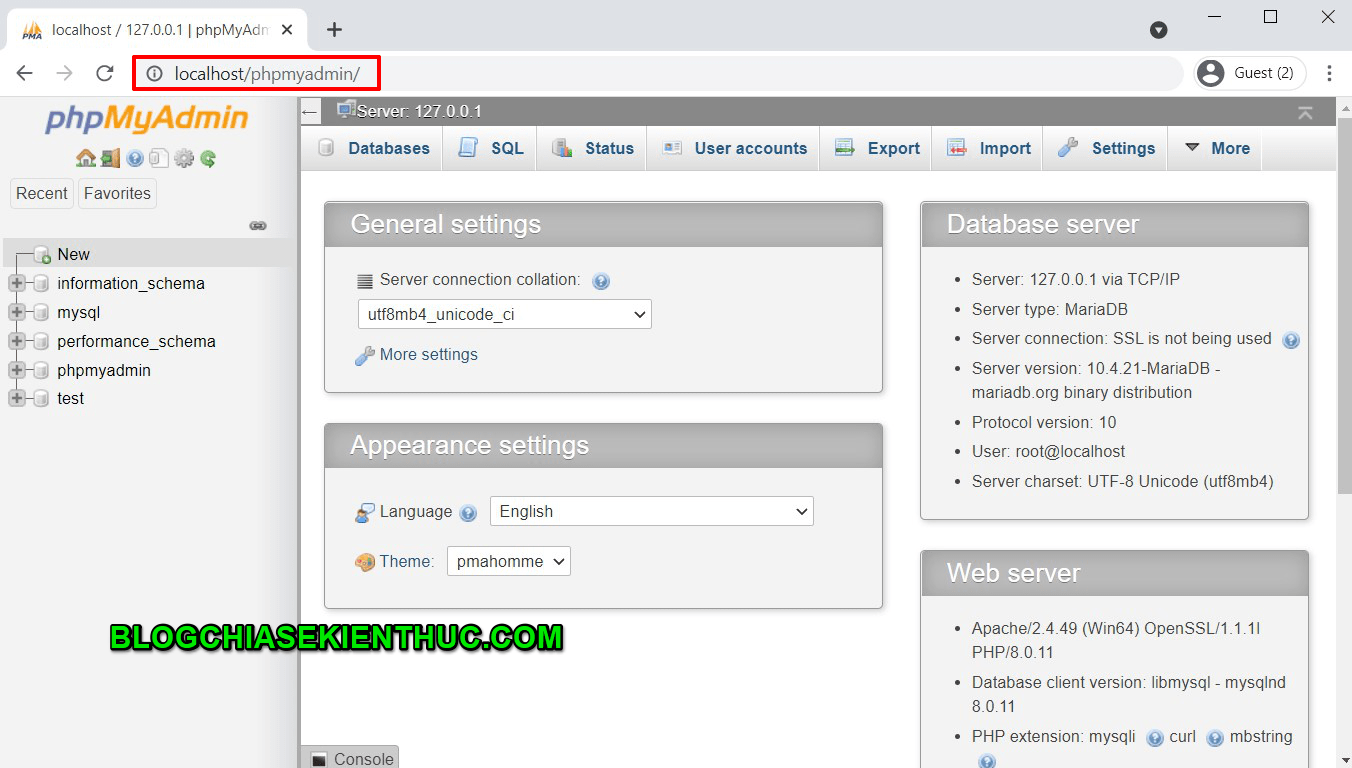
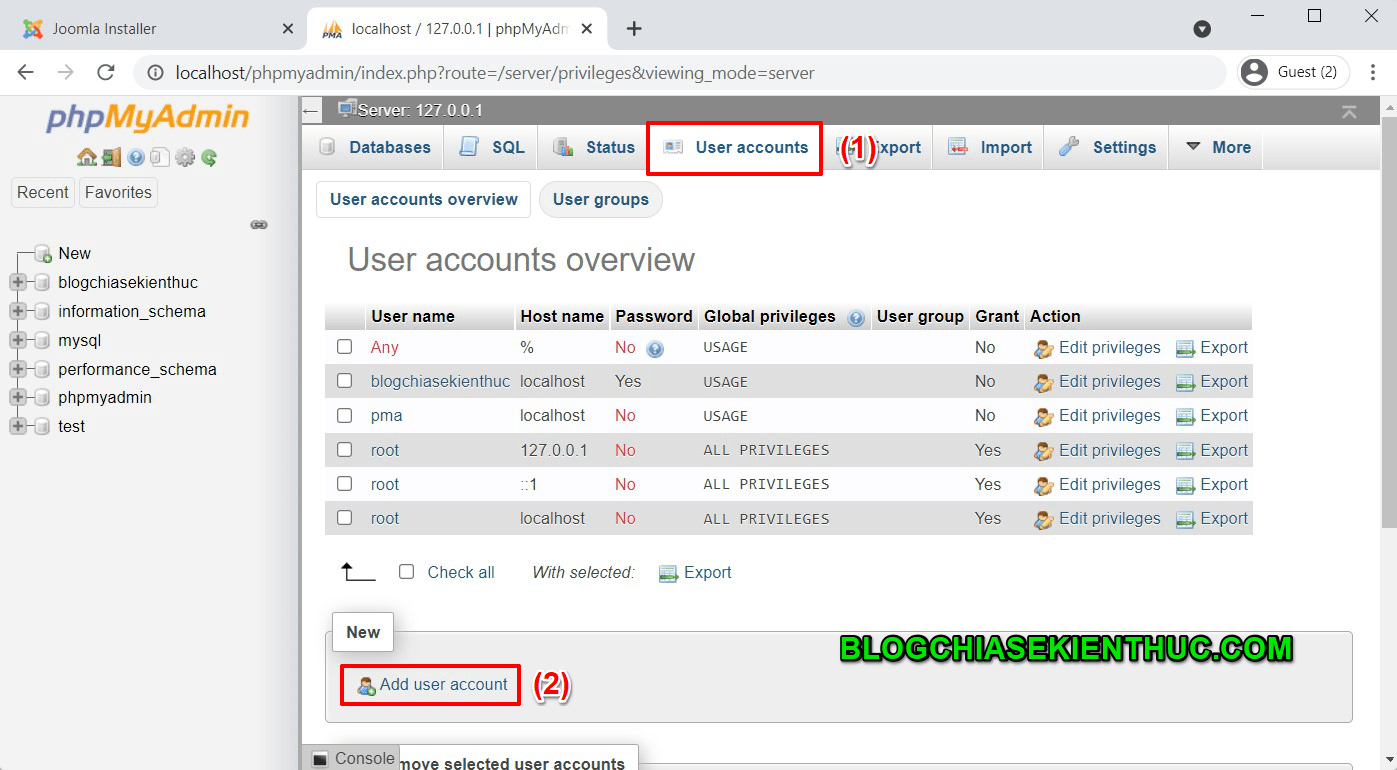
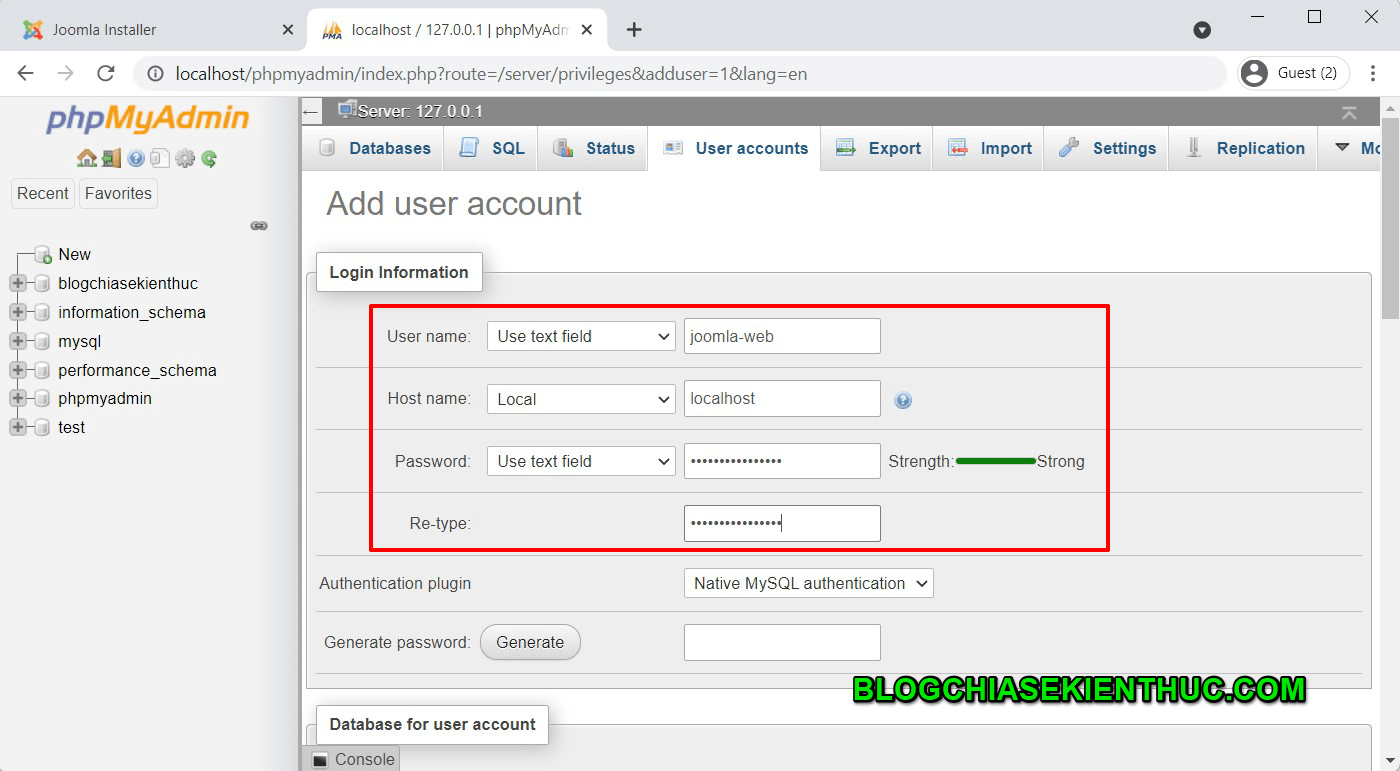
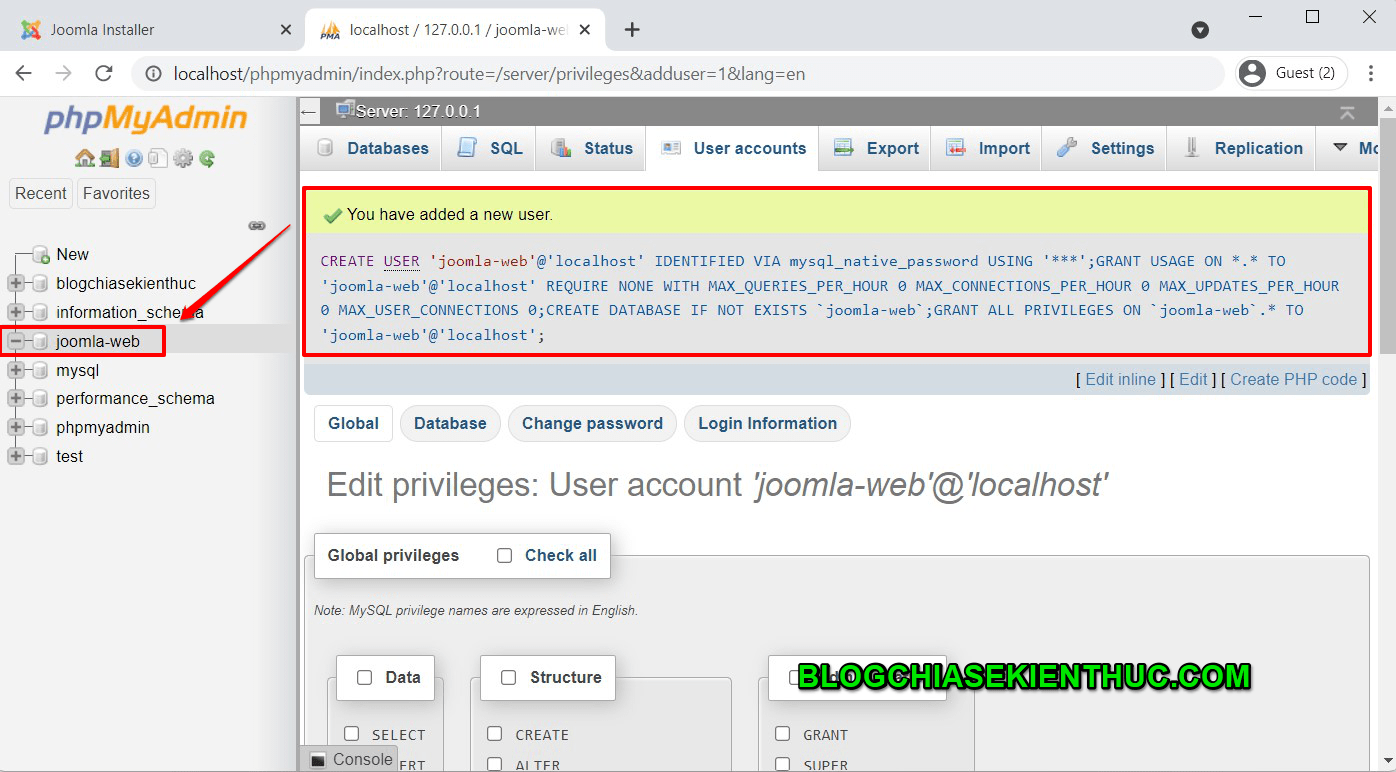
Cũng bên trong thư mục Ví dụ ở đây mình tạo một thư mục Tiếp theo, các bạn vào bên trong thư mục vừa giải nén => và copy toàn bộ file, thư mục bên trong đó như hình bên dưới. Quay lại thư mục Cuối cùng, bạn quay lại thư mục + Bước 4: Tạo thông tin User truy cập và Database cho trang web. Đầu tiên, các bạn hãy bật Xampp lên và Sau khi bật thì các bạn truy cập vào địa chỉ: http://localhost/phpmyadmin Tại tab Sau đó, điền đầy đủ các thông user như:
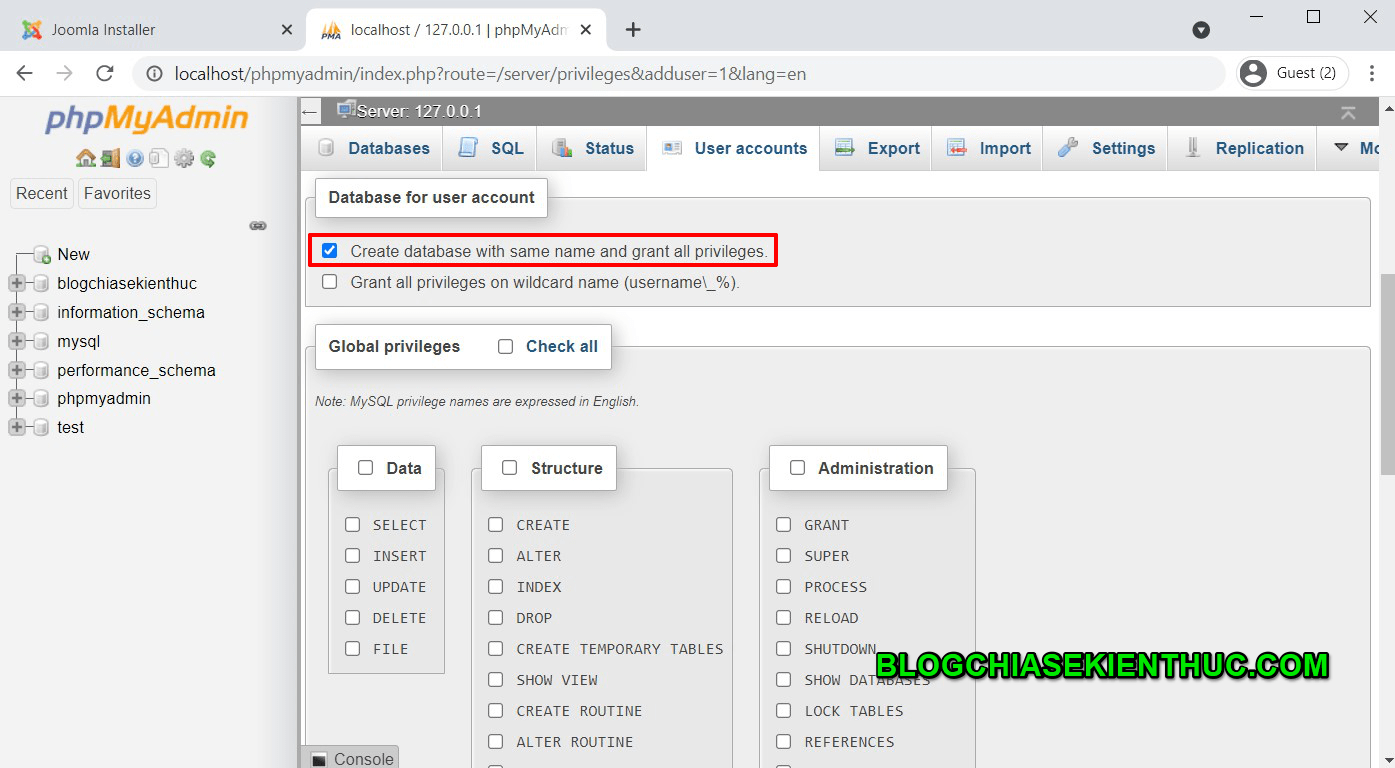
Tiếp theo các bạn tích chọn
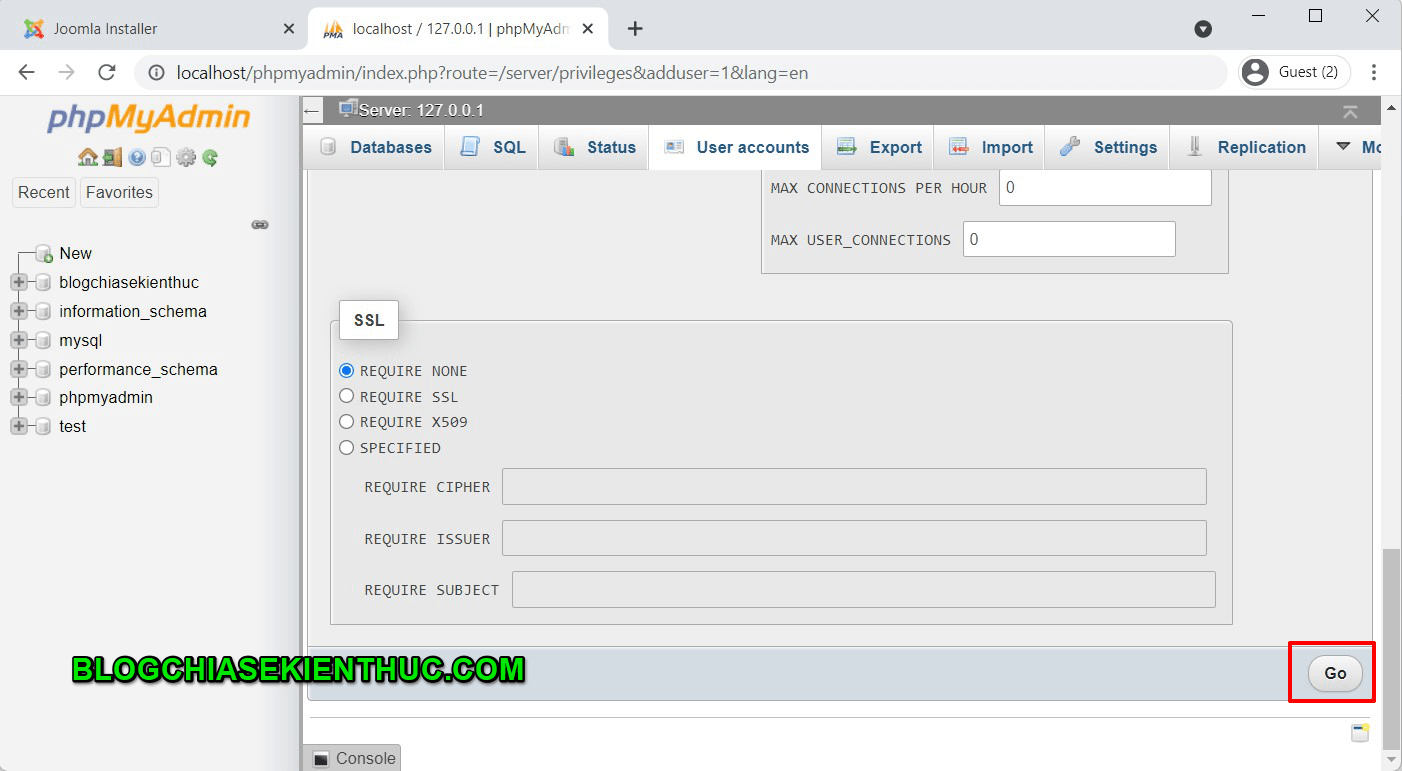
Cuối cùng, các bạn kéo xuống cuối và bấm Okay, nếu có thông báo như hình bên dưới là thành công rồi đó các bạn. + Bước 5: Kết nối trang web tới Database vừa tạo Đầu tiên các bạn truy cập vào đường dẫn: http://localhost/joomla-web như hình bên dưới.
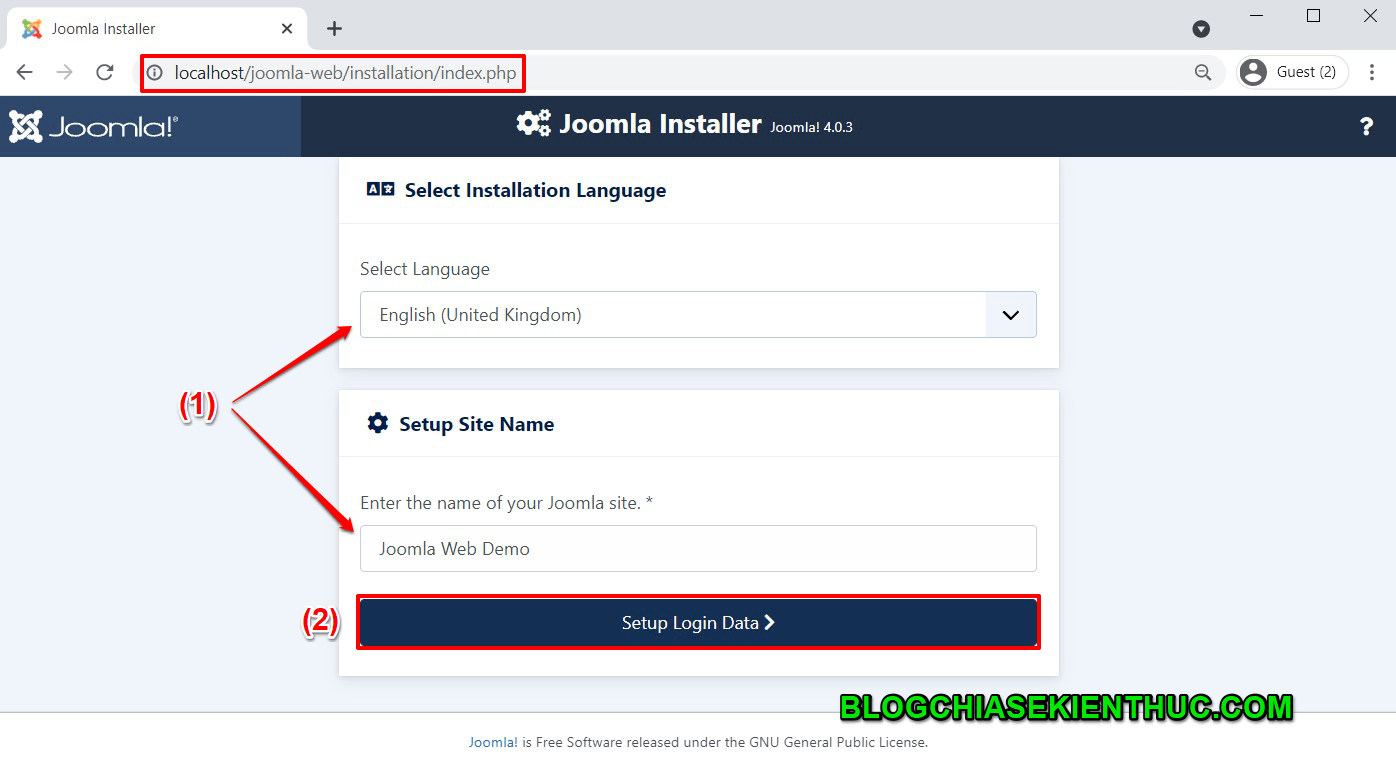
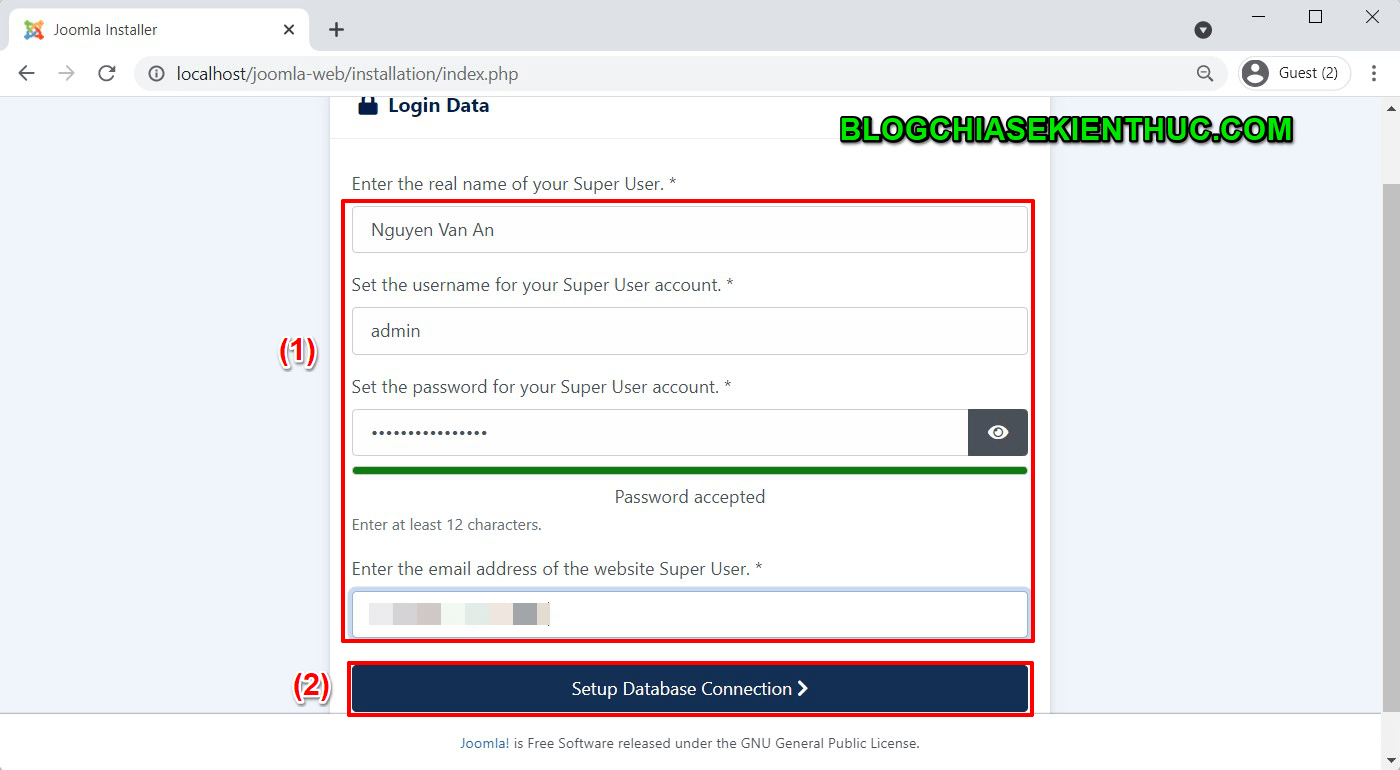
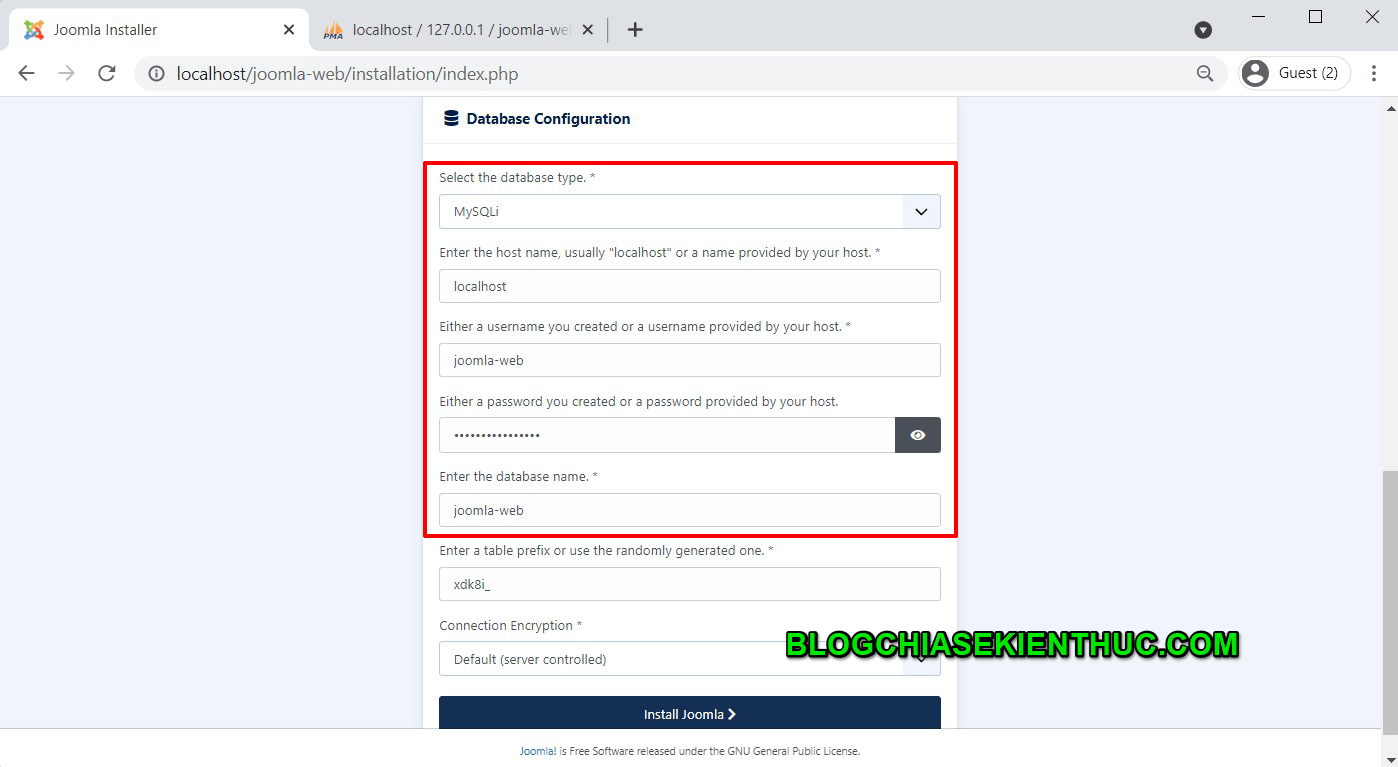
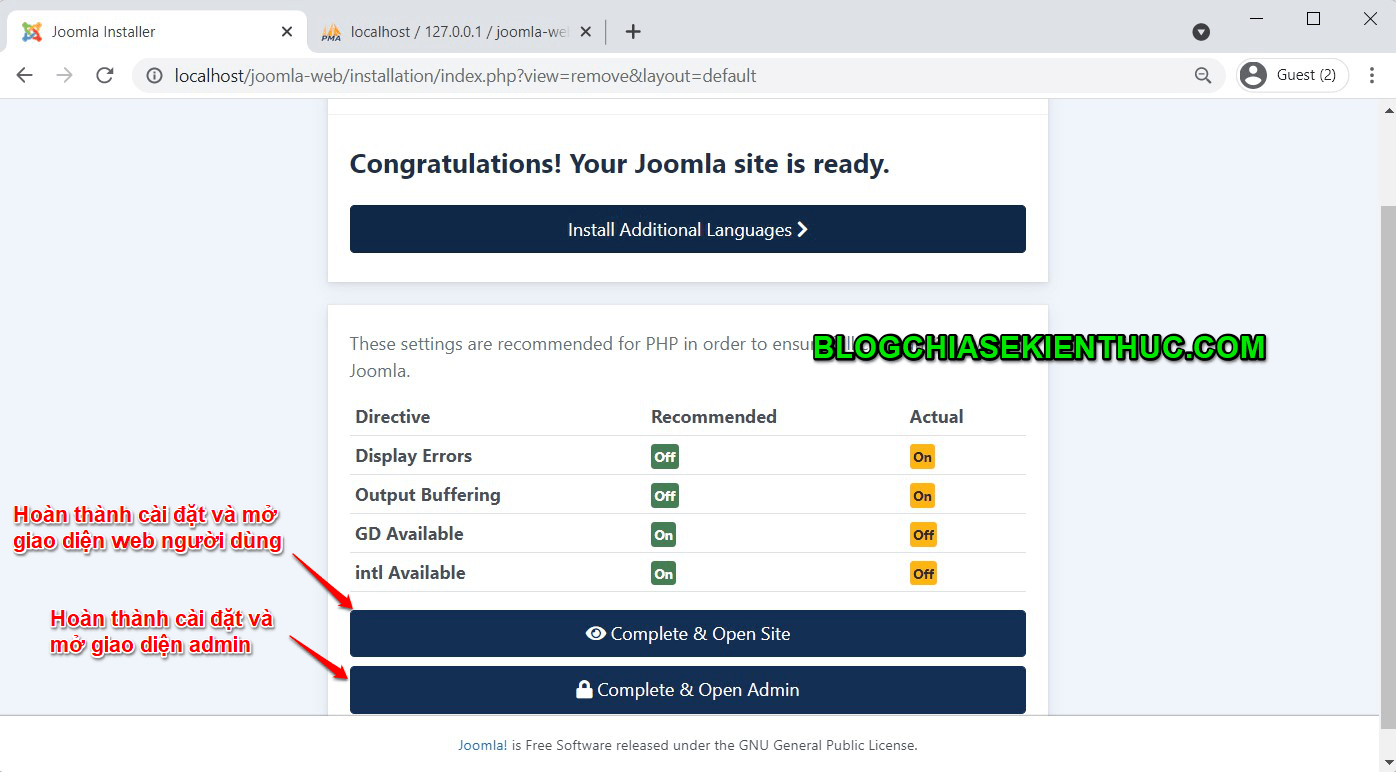
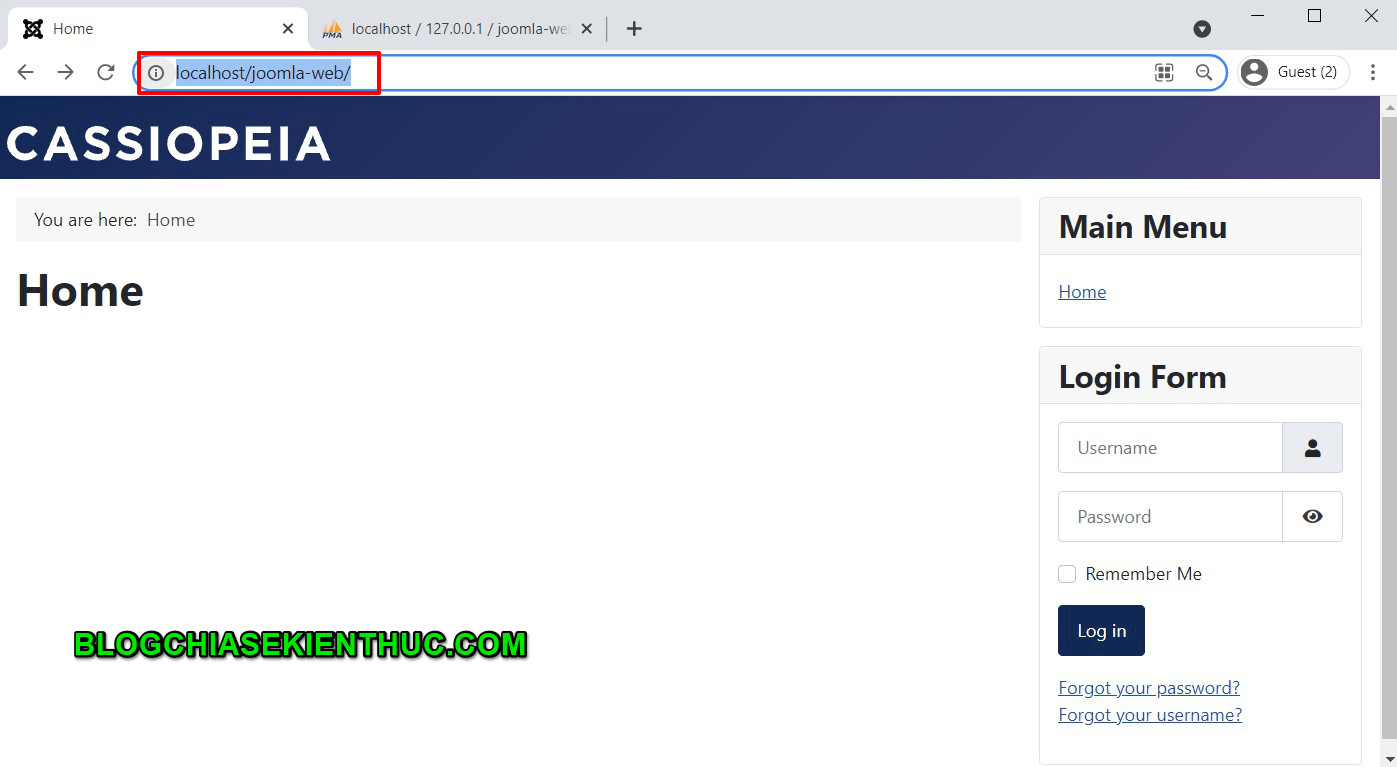
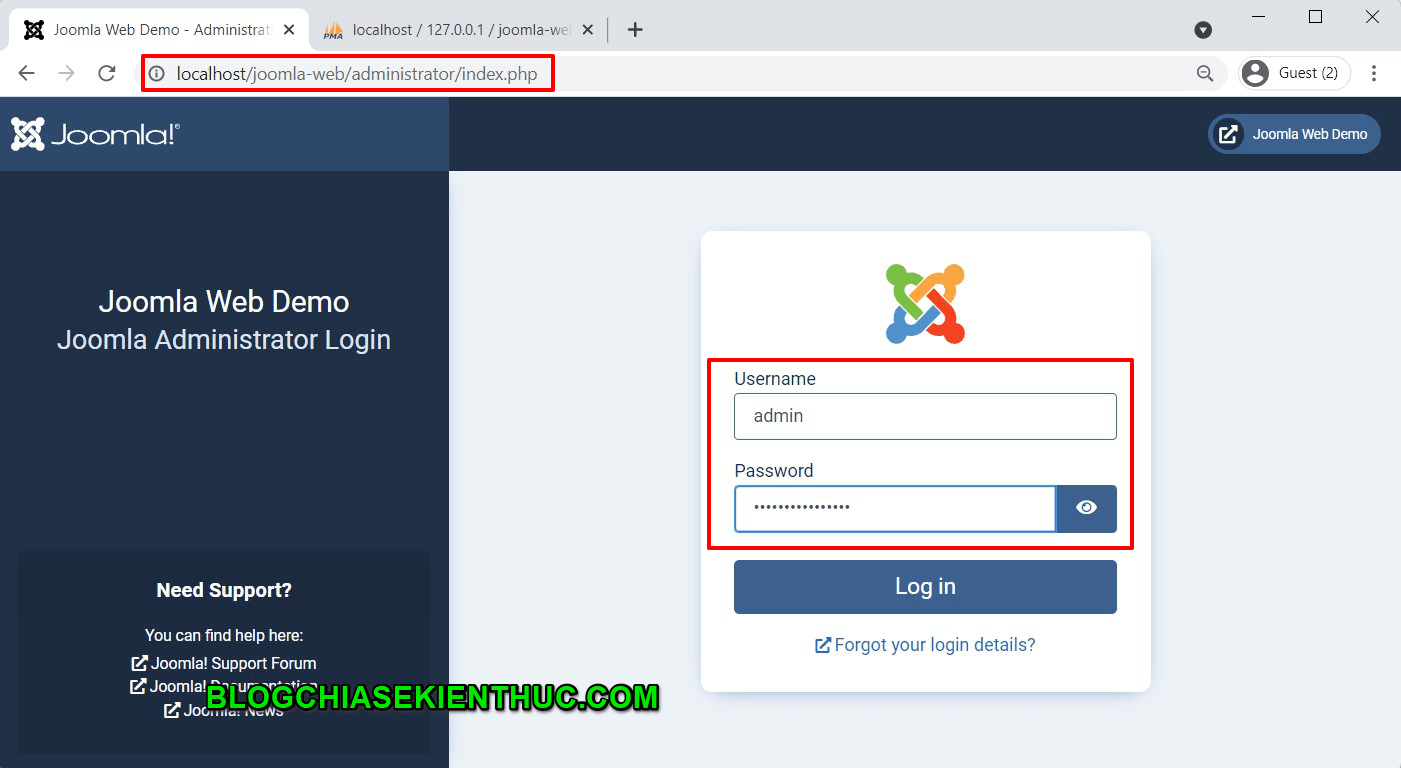
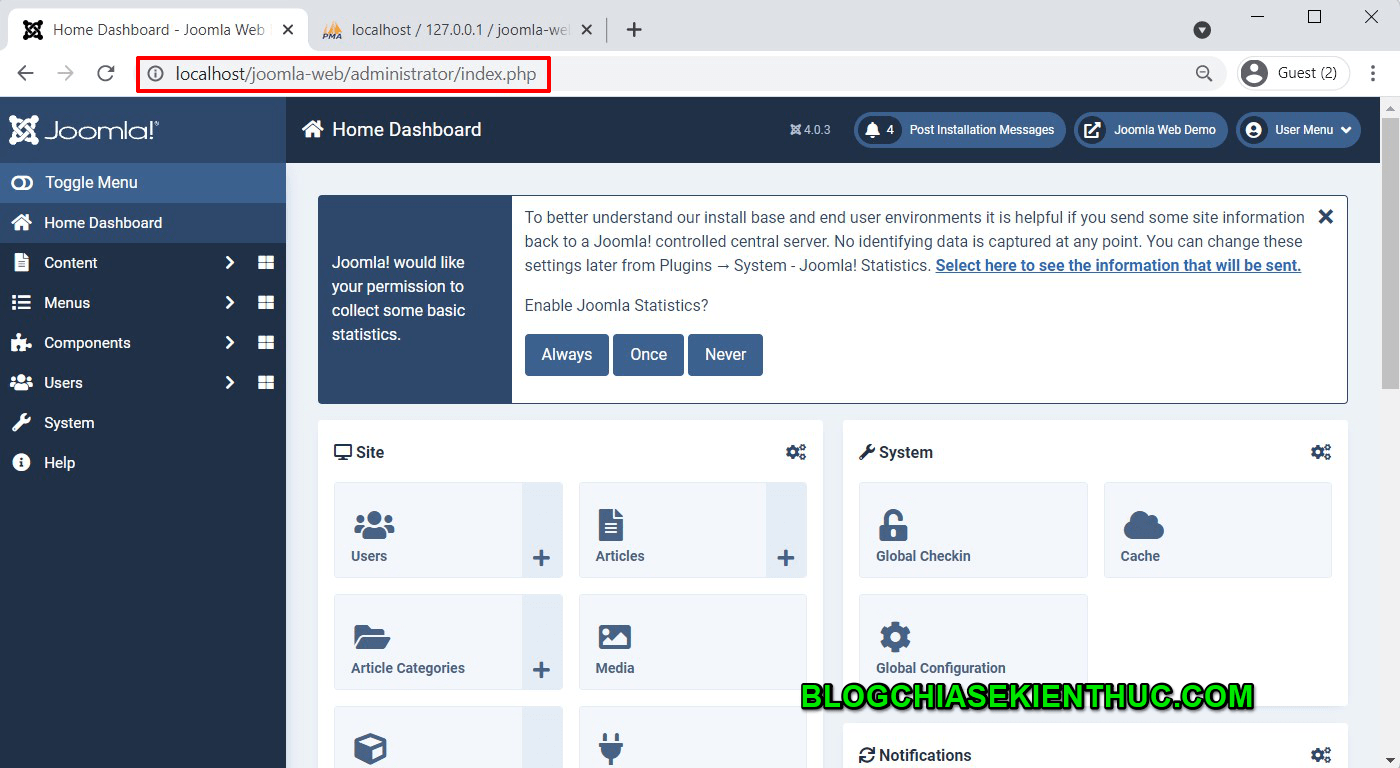
Trang web sẽ tự động chuyển hướng tới địa chỉ: http://localhost/installation/index.php . Tại đây các bạn chọn cho mình ngôn ngữ và đặt cho trang web các bạn muốn tạo. => Sau đó thì bấm vào Tiếp theo, các bạn sẽ điền một số thông tin để sau này kết nối tới web quản trị. Các bạn lưu ý là nhớ phải lưu lại các thông tin này để sử dụng cho phần sau nhé. Đây chính là bước kết nối tới cơ sở dữ liệu các bạn vừa tạo ở bước trước. Các bạn chỉ cần điền đúng thông tin như đã cài đặt sau đó bấm Chờ một lát cho quá trình cài đặt hoàn tất thì sẽ có một giao diện như bên dưới xuất hiện. Tại đây các bạn có thể truy cập vào trang web người dùng cũng như trang quản trị (Admin) như hình bên dưới mình có ghi chú. Để vào trang web người dùng các bạn vào địa chỉ: http://localhost/joomla-web Để vào trang quản trị các bạn vào địa chỉ: http://localhost/joomla-web/administrator . Trang web sẽ tự động chuyển hướng tới: http://localhost/joomla-web/administrator/index.php Tại đây các bạn sử dụng Sau khi đăng nhập thành công thì đây chính là trang web quản trị của Joomla. Lời kếtOkay, vậy là mình đã cùng các bạn cài đặt thành công Joomla trên Xampp server (có liên kết đến database ) rồi ha. Tuy nhiên, đây chỉ là cách cài đặt Joomla trên Locahost với XAMPP Server mà thôi (có nghĩa là chỉ chạy trên máy tính của bạn). Còn nếu bạn muốn người khác có thể truy cập vào được trang web của bạn thì các bạn sẽ phải thuê hosting hoặc VPS và sử dụng tên miền riêng cho trang web đó. Mình sẽ cùng các bạn tìm hiểu trong các bài viết tiếp theo nha. Hẹn gặp lại các bạn trong các bài viết tiếp theo. Đọc thêm: CTV: Nguyễn Đức Cảnh – Blogchiasekienthuc.com Note: Bài viết này hữu ích với bạn chứ? Đừng quên đánh giá bài viết, like và chia sẻ cho bạn bè và người thân của bạn nhé ! |
| Hiểu cơ bản về Độ sâu bit và Chế độ màu trong Photoshop Posted: 11 Oct 2021 07:51 PM PDT Mục Lục Nội Dung Trong bài viết trước thì chúng ta đã cùng nhau tìm hiểu về các định dạng tệp thường gặp trong Photoshop rồi. Bạn đã hiểu hết về các tính chất, cũng như đặc điểm của mỗi định dạng ảnh này rồi chứ? Nếu chỉ mới mang mang nhớ được ti tí thì hãy quay lại ôn tập trước đã nha ^^ ! Quay trở lại với nội dung chính trong bài viết này. Đã bao giờ bạn thắc mắc là tại sao màn hình của những chiếc máy tính, tivi hay là điện thoại khi tắt đi thì chúng đen sì, còn khi bật lên thì chúng lại hiển thị được rất nhiều màu sắc rực rỡ như vậy chưa? Hay là tại sao màn hình của một số thiết bị khi hiển thị thì màu sắc trông có vẻ rất nhợt nhạt, trăng trắng, trong khi đó, một số khác thì lại vô cùng sắc nét và sống động, vậy điều gì đã tạo nên sự khác biệt đó? Vâng, qua bài viết tìm hiểu cơ bản về Độ sâu bit và Chế độ màu trong Photoshop ngày hôm nay, mình tin là bạn sẽ có được câu trả lời hài lòng nhất. Okay, bắt đầu thôi nào !
I. Độ sâu bit (Bit depth) là gì?Độ sâu bit hay còn gọi là độ sâu màu (color depth) là một con số chỉ định lượng thông tin có sẵn cho mỗi pixel trong hình ảnh. Độ sâu bit càng lớn (hay nói cách khác là càng có nhiều thông tin cho pixel) thì hình ảnh khi thể hiện trên màn hình sẽ càng chính xác – rõ nét, mượt mà, sống động và chân thực. Sẽ hơi khó hiểu nếu bạn chưa biết màn hình trên các thiết bị ngày nay đã tạo ra (hiển thị) hình ảnh như thế nào. Bởi vậy, hãy cứ tạm gác khái niệm độ sâu bit sang một bên, mình sẽ giới thiệu thêm cho bạn về Pixel và cách hình ảnh được tạo ra trên màn hình trước đã.
#1. Pixel (điểm ảnh)Chắc bạn còn nhớ trong bài viết trước thì mình đã có nói:
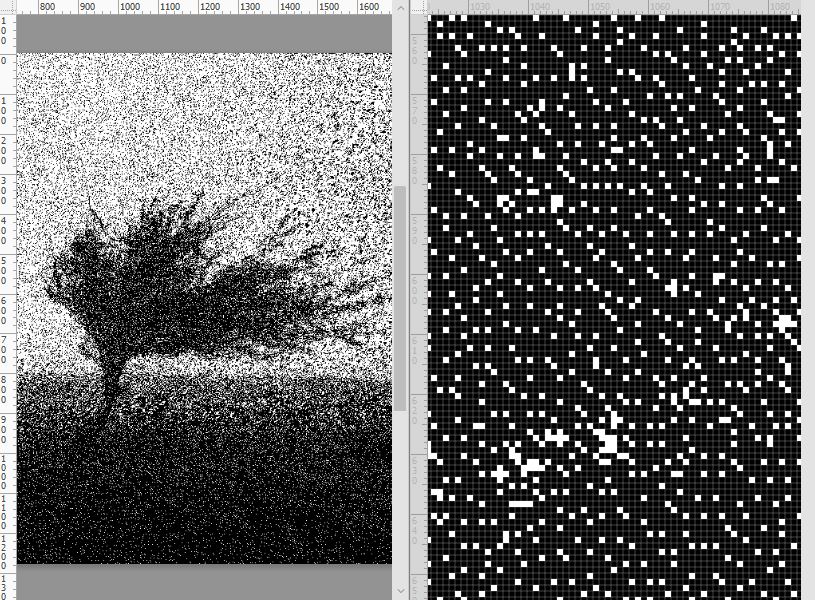
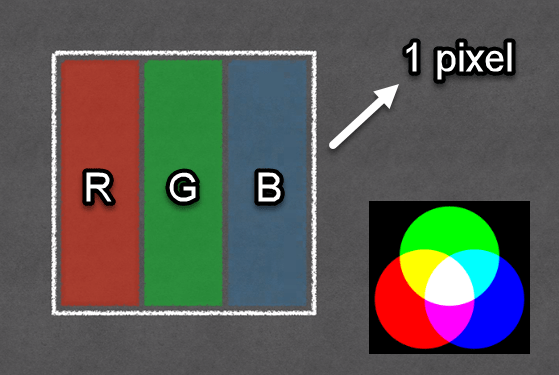
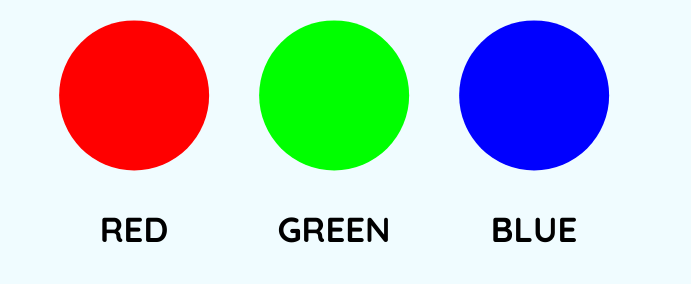
Thật vậy, không chỉ tạo ra hình ảnh kỹ thuật số, pixel còn là "đơn vị" góp phần tạo ra những chiếc màn hình bạn thấy ngày nay, bởi vậy mà mọi hình ảnh mới có thể hiển thị trên màn hình. Như trong hình minh họa bên trên, nếu phóng to và quan sát kỹ màn hình của các thiết bị thì bạn sẽ thấy được những khối nhỏ màu đen-xám, đó chính là những pixel đó các bạn ạ. Một màn hình được cấu tạo bởi rất rất nhiều pixel và khi màn hình được bật, mỗi pixel sẽ thể hiện một màu sắc riêng biệt. Đọc đến đây có thể nhiều bạn sẽ đặt ra câu hỏi là: tại sao khi tắt màn hình đi thì những pixel chỉ là những khối nhỏ màu đen-xám, còn khi bật màn hình lên thì nó lại có thể "biến" thành những khối màu sắc khác nhau, có đúng không ạ 🙂 Trong thực tế, điều này rất phức tạp để có thể giải thích trong 3-5 dòng, bởi nó liên quan đến cấu tạo về mặt vật lý và quang học của màn hình. Tuy nhiên, theo một cách hiểu đơn giản, bạn có thể hiểu rằng: Mọi pixel trên màn hình chúng ta nhìn thấy, lại được cấu tạo bởi 3 bóng đèn màu khác nhau, đó là màu: đỏ, lục, lam (hay trong tiếng Anh là: Red, Green, Blue) và tất cả những màu sắc khác đều được tạo ra từ sự kết hợp giữa 3 màu cơ bản này.
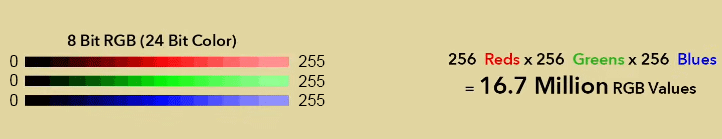
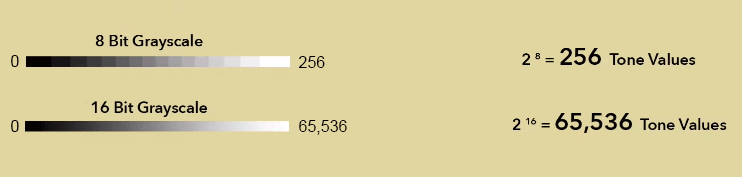
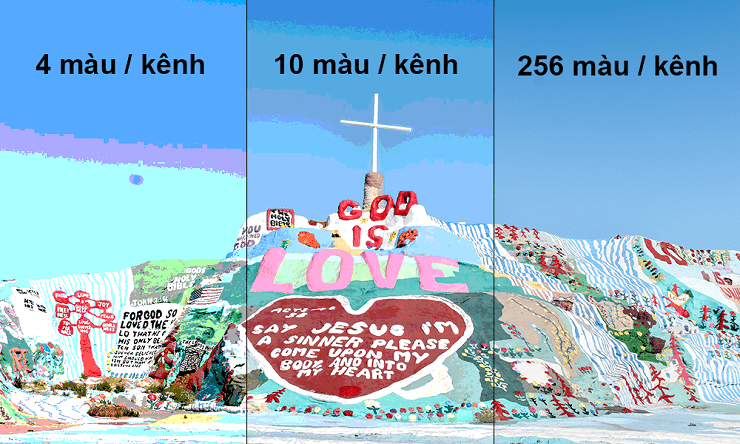
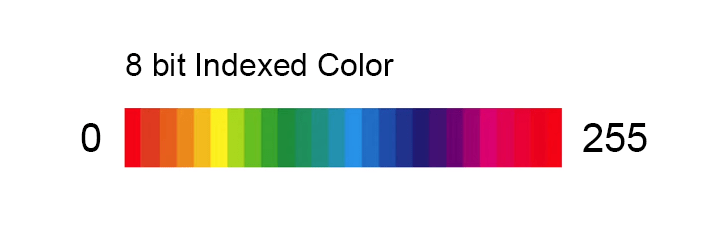
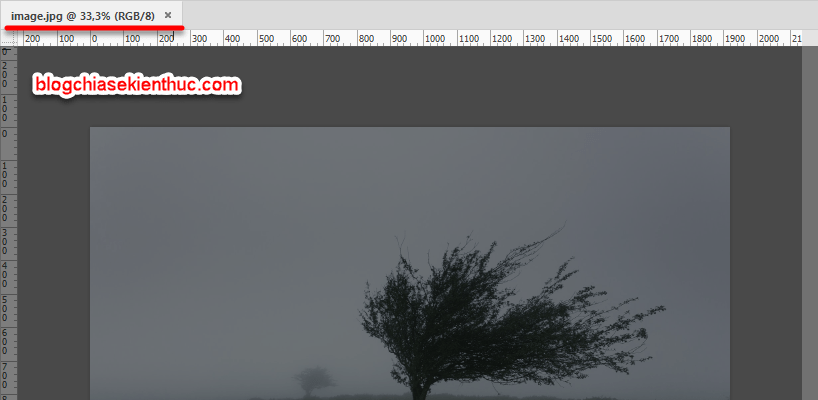
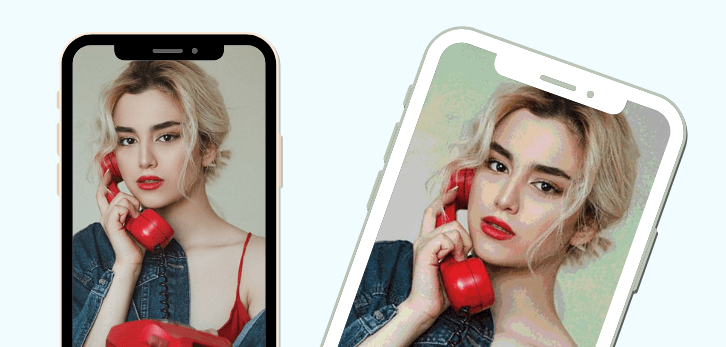
Nếu bạn muốn tìm hiểu kỹ hơn về màn hình thì hãy đọc 3 bài viết liên quan này, đảm bảo bạn sẽ hiểu hơn về cách thức hoạt động của màn hình: Chưa dừng lại ở đó, đi vào thêm một bước nữa, bạn mới chính thức tới được nơi để khám phá cái gọi là độ sâu bit. Bạn sẽ phát hiện ra là, mỗi bóng đèn màu (Đỏ, Lục, Lam) trong 1 pixel lại có thể thay đổi cường độ sáng để tạo ra các sắc thái màu khác nhau. Mình lấy ví dụ về đèn đỏ đi, nếu nó sáng mạnh thì sẽ tạo ra màu đỏ tươi, còn nếu nó sáng nhạt (yếu) thì sẽ tạo ra màu đỏ sẫm… Và những đèn màu này có thể tạo ra được bao nhiêu sắc thái màu sắc chính là do được quy định bởi độ sâu bit – chỉ định lượng thông tin cho chúng lưu trữ. Ví dụ: Với chế độ màu RGB độ sâu 8-bit, chúng ta sẽ có 3 kênh màu và mỗi kênh màu có thể tạo ra – lưu giữ được 256 sắc thái (tính cả 0).  Hay một ví dụ khác, với chế độ màu Grayscale 8-bit và 16-bit, chúng ta sẽ có một kênh màu và mỗi kênh lưu giữ được số lượng màu sắc như sau:  Ok, như vậy đã rõ ! Bạn đã hiểu hơn về độ sâu bit là gì, nó thể hiện cho điều gì và ở đâu rồi đúng không. Bây giờ mình sẽ nói về cách hình ảnh được tạo ra trên màn hình. #2. Cách hình ảnh được tạo ra trên màn hìnhCái này thì khá là đơn giản thôi. Hình ảnh mà bạn thấy trên màn hình là do các pixel với các màu sắc khác nhau được ghép lại mà thành. Màn hình càng có nhiều pixel, với kích thước của pixel càng nhỏ thì hình ảnh khi hiển thị lên màn hình sẽ càng đẹp mắt và mịn màng hơn. #3. Kết luậnBỏ qua tất cả những thứ phức tạp, bạn có thể hiểu nôm na: Độ sâu bit quy định số lượng màu sắc có trong hình ảnh. Độ sâu bit càng lớn nghĩa là hình ảnh càng chứa nhiều màu sắc và càng có khả năng thể hiện nhiều màu sắc. Vậy, số lượng màu sắc ảnh hưởng như thế nào đến hình ảnh? Hãy cùng mình xét thông qua ví dụ dưới đây.  Như các bạn thấy trong hình ảnh ở trên, phần ảnh chỉ có 4 màu mỗi kênh không có đủ màu sắc để thể thể hiện trọn vẹn khung cảnh. Những khu vực có sự chuyển tiếp nhỏ về màu sắc (như nền trời) sẽ được gộp chung lại thành một mảng và sử dụng một màu. Điều này tạo ra cho hình ảnh cảm giác bị đứt gãy, không liên tục. Đối với phần ảnh có 10 màu trên kênh thì khá hơn một chút, nhưng vẫn chưa thực sự mượt mà trong khu vực màu sắc chuyển tiếp. Còn phần ảnh có 256 màu trên kênh thì rõ ràng rồi, hình ảnh đã hiển thị một cách rất tuyệt vời. II. Độ sâu bit được dùng trong PhotoshopCác độ sâu bit được dùng trong Photoshop là: 8-bit, 16-bit và 32-bit. Trong đó sử dụng nhiều nhất là 8-bit và 16-bit, 32-bit thì ít được dùng hơn. #1. 8 bit
Mình thường tạo ảnh 8-bit để dùng cho các bài post trên mạng xã hội, làm ảnh avatar, cover, hay để làm meme lưu trong điện thoại. Nói chung là với mình, những hình ảnh này không cần thiết phải thật sắc nét, như vậy dung lượng sẽ rất nặng. Mà thay vào đó, mình chỉ cần "nhẹ" và không bị nhòe là được. #2. 16 bit
Hình ảnh 16-bit phù hợp dùng cho công việc hay các dự án đỏi hỏi tính chuyên nghiệp. Ngoài ra còn dùng làm ảnh nền chất lượng cao cho máy tính, điện thoại, video… Bạn cũng được thỏa thích chỉnh sửa, sáng tạo với hình ảnh 16-bit trong Photoshop mà không lo chất lượng bị giảm quá nhiều. #3. 32 bit
Hình ảnh 32-bit thường được sử dụng trong các ngành như phim ảnh, trò chơi điện tử, kiến trúc… tuy nhiên không phải mọi thiết bị đầu ra đều hỗ trợ nó. Nhiều tính năng của Photoshop cũng không hỗ trợ hình ảnh 32-bit nên chúng thường được chỉnh sửa dưới dạng 16-bit trong một số công đoạn.  III. Chế độ màu (Color mode)Bạn có thể hiểu đơn giản, chế độ màu là thứ sẽ quyết định cách kết hợp màu sắc dựa trên các kênh màu để tạo ra hình ảnh. Ví dụ: Chế độ màu Tùy thuộc vào mục đích sử dụng hình ảnh mà chúng ta sẽ chọn các chế độ màu khác nhau cho phù hợp hơn. #1. BitmapBitmap là chế độ màu 1-bit chỉ có hai màu trắng – đen trên một kênh. Bởi chỉ có hai màu rất hạn chế nên ngày nay bitmap rất ít được sử dụng.  #2. GrayscaleGrayscale là chế độ màu có một kênh màu với ba độ sâu bit là 8, 16 và 32. Ảnh ở chế độ Grayscale sẽ được thể hiện bằng các sắc thái xám.  #3. Indexed colorIndexed color là chế độ màu 8-bit với 256 màu nhưng chỉ có một kênh (khác với RGB có ba kênh). Để hiểu rõ hơn thì bạn xem hình ảnh dưới đây.  #4. RGB ColorChế độ RGB thì có ba kênh màu Red, Green, Blue với ba tùy chọn độ sâu bit là 8, 16 và 32. Với 3 kênh màu cơ bản này thì RGB thực sự "mạnh mẽ" khi có thể tạo ra hàng triệu màu sắc khác nhau.
#5. CMYK ColorCMYK là chế độ màu sử dụng chủ yếu trong in ấn, bởi khi in nó sẽ ít bị sai màu hơn so với RGB. CMYK có bốn màu, tương ứng với bốn loại mực dùng trong máy in là Cyan (xanh lơ), Magenta (hồng sẫm), Yellow (vàng), Key (đen).
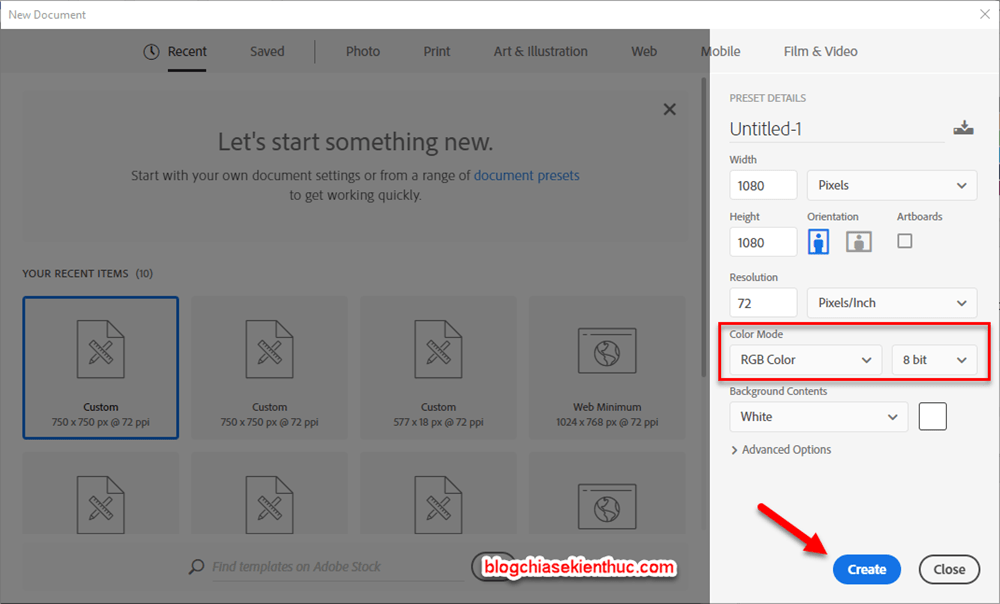
Ngoài ra, còn một số chế độ màu khác mình chưa đề cập đến bởi chúng ít được sử dụng. Cái này chúng ta sẽ tìm hiểu sau ha. Nếu bạn muốn tìm hiểu kỹ hơn về chế độ màu RBG và CMYK thì bạn có thể đọc phần IV. Cách tạo, xem và chuyển đổi chế độ màu, độ sâu bit trong PhotoshopTrong Photoshop, bạn có thể tạo một file mới với chế độ màu và độ sâu bit tùy chỉnh, hoặc thay đổi chế độ màu và độ sâu bit của một hình ảnh sẵn có. #1. Tạo file mớiBạn chọn
Cửa sổ #2. Thay đổi thông số từ file ảnh sẵn cóĐối với các file ảnh có sẵn, bạn có thể tìm thấy thông tin chế độ màu và độ sâu bit của nó trên vùng  Trong đó:
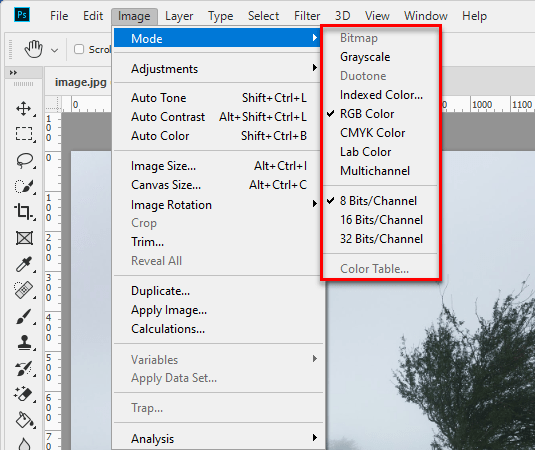
Để thay đổi chế độ màu và độ sâu bit của hình ảnh thì bạn chọn
Tuy nhiên cần lưu ý rằng, khi bạn chuyển đổi hình ảnh từ 16-bit xuống 8-bit, Photoshop sẽ loại bỏ một số thông tin và nó sẽ mất đi không thể phục hồi. Sau khi đã nhấn nút Lưu, cho dù bạn có chọn lại độ sâu bit cao hơn thì cũng không hiệu quả, không có bất cứ thông tin nào được thêm vào hình ảnh, bởi vậy, việc tạo một bản sao cho hình ảnh trước khi chỉnh sửa bất kỳ một hỉnh ảnh quan trọng nào là rất cần thiết. Một số chế độ màu sẽ không khả dụng do hình ảnh của bạn có độ sâu bit không phù hợp với chế độ màu đó. Ví dụ: Nếu hình ảnh của bạn là 16 bit, bạn sẽ không thể chọn được chế độ màu Indexed color, trừ khi bạn chuyển nó về 8 bit. V. Lời KếtVậy là qua bài viết này mình đã chia sẻ xong cho các bạn về Độ sâu bit và Chế độ màu của hình ảnh trong Photoshop rồi nhé. Sau bài học này, bạn cần trả lời được những câu hỏi sau đây:
Đừng quên chia sẻ những quan điểm cũng như kinh nghiệm của bạn trong phần bình luận bên dưới để chúng ta có được những bài viết trọn vẹn nhất nhé 🙂 Hẹn gặp lại các bạn trong những bài viết tiếp theo ! CTV: Nguyễn Hồng Sơn – Blogchiasekienthuc.com Note: Bài viết này hữu ích với bạn chứ? Đừng quên đánh giá bài viết, like và chia sẻ cho bạn bè và người thân của bạn nhé ! |
| Các định dạng File ảnh thường gặp trong Photoshop Posted: 11 Oct 2021 06:44 PM PDT Mục Lục Nội Dung Chào các bạn ! Mình đã rất háo hức được trở lại vào ngày hôm nay để tiếp tục chia sẻ với các bạn những kiến thức cơ bản về hình ảnh kỹ thuật số (Digital Image). Và trong xuyên suốt chủ đề này, chúng ta sẽ cùng nhau tìm hiểu về các định dạng hình ảnh, chế độ màu, không gian màu, độ sâu bit (bit depth), kích thước tài liệu, cách lưu tệp… Ở bài viết này, mình và bạn sẽ cùng nhau tìm hiểu kỹ hơn về các định dạng file thường gặp trong Photoshop, ví dụ như JPG, JPEG, PNG, GIF….. Đây là một bài rất quan trọng không thể bỏ qua nếu bạn muốn sử dụng tốt phần mềm Photoshop, vậy nên mặc dù là lý thuyết, nhưng bạn không nên bỏ qua bài viết này nhé. I. Digital Imaging (hình ảnh kỹ thuật số) là gì?Theo Wikipedia, Digital Imaging – gọi tắt là D.I (hình ảnh kỹ thuật số) là một tập hợp hữu hạn các điểm ảnh. Hình ảnh có thể được biểu diễn dưới dạng một ma trận 2 chiều, mỗi phần tử của ma trận tương ứng với một điểm ảnh (picture element). Người làm về D.I sẽ được gọi là Digital Imaging Artist. DI thường sử dụng Photoshop để cắt ghép và tạo ra những bức ảnh độc đáo và sáng tạo thông qua các hình ảnh, packaging, interface, hay các thiết kế đồ họa… Bạn có thể hiểu một cách đơn giản là, bất cứ hình ảnh nào cũng được tạo ra bằng cách ghép nhiều khối màu (hay còn gọi là pixel, hoặc điểm ảnh) lại với nhau => gọi là hình ảnh kỹ thuật số. Chẳng hạn như các em Pet đáng yêu dưới đây 🙂  Trên thực tế, mỗi một hình ảnh kỹ thuật số thường được tạo ra bởi rất nhiều điểm ảnh, vậy nên mắt thường chúng ta khó mà nhận biết được nếu không zoom lớn chúng lên. Một hình ảnh kỹ thuật số chứa càng nhiều điểm ảnh thì càng rõ và sắc nét, ngược lại, hình ảnh mà chứa càng ít điểm ảnh thì càng mờ và dần xuất hiện răng cưa, nhòe nhoẹt. Vậy nên bạn mới thấy, số chấm trên camera điện thoại ngày càng tăng, dung lượng ảnh thì ngày càng nặng, nhưng bù lại một cái là hình ảnh ngày càng sắc nét hơn. Điều này là do một bức ảnh đã có nhiều điểm ảnh hơn trước. Có rất nhiều định dạng hình ảnh khác nhau (png, jpg, gif…), chúng được tạo ra để phục vụ cho các mục đích và nhu cầu cụ thể. Vậy nên, nếu nắm bắt được đặc điểm của từng loại định dạng file ảnh thì bạn sẽ biết cách sử dụng chúng một cách hợp lý hơn. Dùng đúng định dạng tệp sẽ giúp bạn tạo ra những sản phẩm (hình ảnh, đồ họa) với chất lượng tốt hơn. Ngược lại, dùng sai định dạng tệp sẽ khiến hình ảnh được tạo ra bị mờ, xuất hiện răng cưa – kém chất lượng, mà dung lượng ảnh vẫn nặng. Dưới đây là những định dạng ảnh mà bạn sẽ bắt gặp thường xuyên khi làm việc với phần mềm Photoshop. Vâng, và để giúp bạn dễ nắm bắt nội dung bài viết hơn thì mình sẽ chia chúng thành 3 phần, tương ứng với ba giai đoạn khác nhau. II. Định dạng đầu vào (Capture Formats)Phần này nói về các định dạng file ảnh mà chúng ta thường dùng để tạo ra một bức ảnh thô (chụp ảnh) bằng máy ảnh kỹ thuật số hoặc điện thoại.
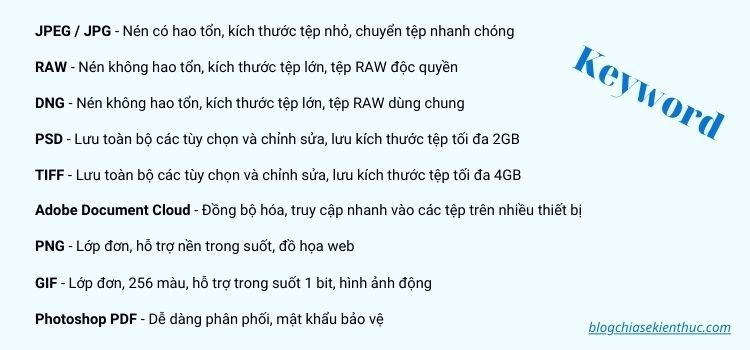
#1. JPEG / JPG
JPEG hoặc JPG là một định dạng ảnh được sử dụng rộng rãi trong nhiếp ảnh, bởi nó là định dạng file mặc định được dùng khi chụp hình bằng điện thoại. Ngoài ra, JPEG cũng là một tùy chọn thông dụng trên các máy ảnh kỹ thuật số hiện nay. Đặc điểm của JPEG là nó sử dụng cơ chế nén dữ liệu Lossy (nén có hao tổn), nghĩa là hình ảnh sau khi chụp sẽ loại bỏ và đánh đổi một lượng thông tin ban đầu để có được kích thước file nhỏ hơn. Chẳng vì thế mà các bức ảnh JPEG dung lượng khá là nhỏ-nhẹ, bạn có thể gửi chúng nhanh chóng trên Internet hoặc lưu trữ với số lượng lớn trên Google Drive mà không lo lắng vấn đề dung lượng lưu trữ. Ưu điểm của định dạng JPEG là vậy, nhưng chính ưu điểm đó cũng lại là nhược điểm của nó, khi mà chất lượng hình ảnh JPEG sẽ phụ thuộc khá nhiều vào lượng thông tin mà nó đã loại bỏ, kích thước file càng nhỏ thì hình ảnh chất lượng sẽ càng kém. Ngoài ra, định dạng JPEG cũng kém linh hoạt hơn so với định dạng RAW (mà mình sắp trình bày bên dưới) trong khâu chỉnh sửa hình ảnh sau khi chụp. Bởi vậy, nếu có thể lựa chọn, mình sẽ chọn chụp ảnh với định dạng RAW hơn là JPEG. #2. RAW
RAW là một thuật ngữ dùng để chỉ một số định dạng tệp thô (chứa các dữ liệu hình ảnh chưa qua xử lý) được tạo ra bằng cách chụp hình bằng máy ảnh kỹ thuật số hoặc điện thoại thông minh. Định dạng RAW sử dụng cơ chế nén dữ liệu Lossless (nén không hao tổn) nên hình ảnh sau khi chụp vẫn giữ nguyên được chất lượng như ban đầu, chứa lượng thông tin đủ nhiều để giúp khâu chỉnh sửa hình ảnh sau chụp được linh hoạt hơn. Hiện nay, hầu hết các hãng sản xuất máy ảnh nổi tiếng đều có định dạng RAW độc quyền của riêng họ. Ví dụ, máy ảnh của hãng Nikon có định dạng RAW với phần mở rộng là NEF, hãng Canon là CRW, còn hãng Sony là ARW… Mặc dù có phần mở rộng khác nhau, nhưng tất cả chúng vẫn được gọi chung là tệp RAW. #3. DNG
DNG là một định dạng tệp RAW không độc quyền, được hãng phần mềm Adobe tạo ra với mục đích trở thành định dạng lưu trữ chung cho tất cả hình ảnh kỹ thuật số, cho dù hình ảnh đó được chụp từ máy ảnh của hãng nào đi chăng nữa. Tuy nhiên, có vẻ nỗ lực thống nhất để quy về một mối này của Adobe chưa thành công khi mà các hãng máy ảnh lớn vẫn đang sử dụng định dạng tệp RAW riêng của mình. Cũng dễ hiểu thôi, bởi mỗi hãng sẽ có những công nghệ tối ưu riêng và đôi khi nó là thế mạnh, cũng như vũ khí cạnh tranh của họ so với các hãng khác. Hiện nay, bạn có thể dễ dàng chuyển đổi tệp RAW độc quyền của bất kỳ hãng máy ảnh nào về định dạng RAW: DNG bằng cách sử dụng Lightroom, Camera RAW hoặc Adobe DNG Converter. III. Định dạng làm việc (Working Formats)Phần này thì mình sẽ nói về các định dạng tệp mà chúng ta thường dùng trong quá trình chỉnh sửa ảnh sau khi chụp. #1. PSD & TIFF
Hai định dạng PSD và TIFF về cơ bản là khá giống nhau, chúng đều giúp lưu lại toàn bộ các tùy chọn và chỉnh sửa trên hình ảnh, nhờ đó bạn có thể quay lại để tiếp tục công việc trong phiên làm việc sau một cách dễ dàng. PSD và TIFF sử dụng cơ chế nén dữ liệu Lossless nên hình ảnh vẫn giữ nguyên được chất lượng gốc. Điểm khác biệt dễ nhận thấy nhất giữa hai định dạng này là: PSD có thể lưu tệp với kích thước tối đa là 2GB, còn TIFF có thể lưu tệp với kích thước tới 4GB. #2. Adobe Document Cloud (PSDC)
Adobe Document Cloud (PSDC) là một định dạng tệp đặc biệt, nó giúp bạn truyền file qua lại nhanh chóng giữa các thiết bị, ví dụ như từ máy tính sang iPad, Laptop… Định dạng PSDC có phần giống với PSD và TIFF, nhưng khác ở chỗ là PSDC được lưu trữ trên các dịch vụ lưu trữ đám mây. Ngoài ra, PSDC cũng cung cấp thêm bộ nhớ đệm giúp lưu trữ các tùy chọn và chỉnh sửa của người dùng, sau đó đồng bộ chúng trên tất cả các thiết bị. PSDC rất phù hợp cho những ai làm việc với một tài liệu trên nhiều thiết bị khác nhau. IV. Định dạng đầu ra (Output Formats)Phần này mình nói về các định dạng tệp mà chúng ta thường dùng để xuất hình ảnh cho các thiết bị cụ thể. #1. JPEG / JPGVề JPEG, mình đã giới thiệu với bạn ở phần trên rồi. Là một định dạng phổ biến với khả năng tạo tệp với kích thước nhỏ, JPEG được dùng rất nhiều khi xuất hình ảnh. #2. PNG
PNG là một định dạng phổ biến khác cùng với JPEG và GIF, PNG sử dụng cơ chế nén dữ liệu Lossless, dùng để lưu trữ đồ họa web, nhất là những đồ họa có vùng trong suốt. Có hai loại định dạng PNG là PNG-8 và PNG-24:
PNG thường được dùng cho các đồ họa như Logo, hay các tác phẩm nghệ thuật có xu hướng phẳng (flat art). #3. GIF
GIF là một định dạng tệp có phần giống với PNG-8, nhưng lại dùng cơ chế nén dữ liệu Lossy. Khác với JPEG, khi lưu ảnh dưới dạng GIF, hình ảnh của bạn sẽ được chuyển sang một chế độ màu khác gọi là Indexed color – chỉ dùng tối đa 256 màu để hiển thị hình ảnh nên có được kích thước tệp khá nhỏ. Định dạng GIF cũng hỗ trợ độ trong suốt như PNG nhưng nó chỉ có một cấp độ, nghĩa là nếu bạn hiển thị một hình tròn với nền trong suốt thì đường viền của hình tròn đó sẽ khá lởm chởm. Điểm độc đáo của GIF là có thể chứa các hoạt ảnh nên chúng thường được dùng để thiết kế banner, biểu ngữ quảng cáo nhấp nháy, hay các icon, meme vui nhộn. #4. Photoshop PDF
Định dạng tệp PDF của Photoshop rất tiện lợi cho việc phân phối tài liệu một cách an toàn. Chẳng hạn như bạn có thể gửi một bản xem trước của sản phẩm đã thiết kế cho khách hàng mà không sợ nó bị coppy hoặc in ấn, hay bạn cũng có thể cài thêm mật khẩu cho tệp để hạn chế truy cập của người ngoài. V. Lời KếtTrên đây mình đã tóm tắt tổng quan về các định dạng tệp thường gặp trong Photoshop cho các bạn rồi đó. Mình nghĩ là cũng tương đối đầy đủ rồi. Bạn không cần học thuộc chúng, mà chỉ cần ghi nhớ đặc điểm của từng loại tệp để biết cách sử dụng chúng một cách hợp lý nhất là được. Một lần nữa, mình tổng hợp lại tất cả các định dạng ảnh thông qua hình ảnh dưới đây:
Bạn hay sử dụng định dạng tệp nào nhất? Hãy chia sẻ với mình bằng cách bình luận xuống dưới nhé. CTV: Nguyễn Hồng Sơn – Blogchiasekienthuc.com Note: Bài viết này hữu ích với bạn chứ? Đừng quên đánh giá bài viết, like và chia sẻ cho bạn bè và người thân của bạn nhé ! |
| You are subscribed to email updates from Blog chia sẻ kiến thức: Máy tính - Công nghệ & Cuộc Sống. To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google, 1600 Amphitheatre Parkway, Mountain View, CA 94043, United States | |







































0 nhận xét:
Đăng nhận xét