PWA khiến lập trình viên phải suy nghĩ lại cách làm APP di động |
- PWA khiến lập trình viên phải suy nghĩ lại cách làm APP di động
- Làm thế nào để xóa vĩnh viễn tài khoản Spotify?
- Cách Import dữ liệu từ các bảng khác nhau trong MySQL Workbench
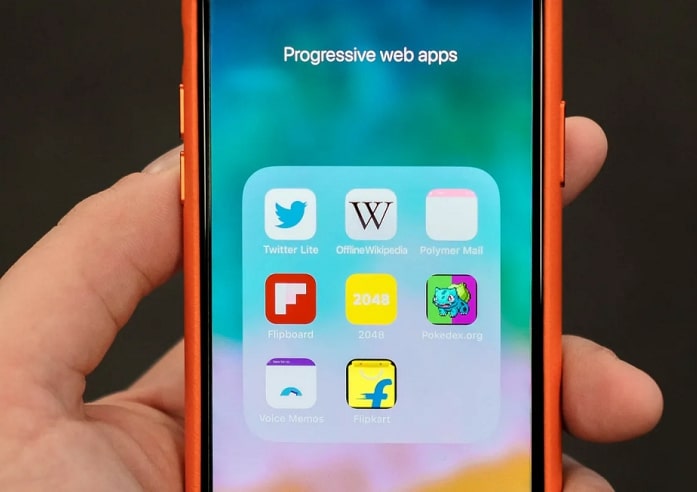
| PWA khiến lập trình viên phải suy nghĩ lại cách làm APP di động Posted: 29 Jul 2021 03:37 AM PDT Mục Lục Nội Dung Có thể bạn chưa biết là Google Docs, Gmail, Twitter, Slack, Trello,… đều là WEB APP (PWA đang là một giải pháp song song hoặc dần thay thế hẳn các APP truyền thống).
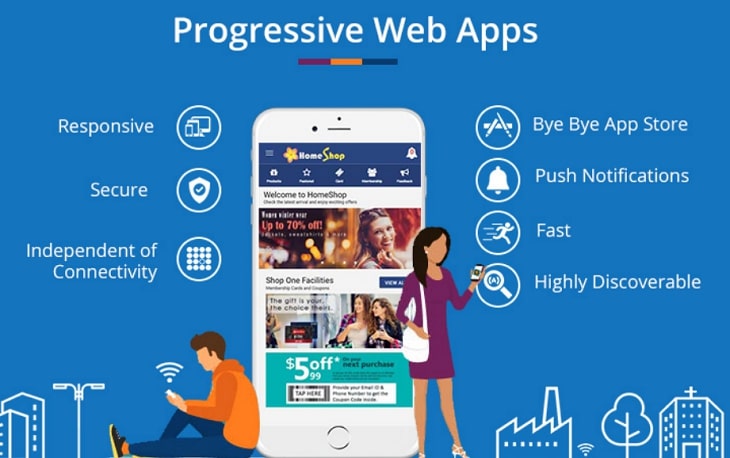
I. Progressive Web App (PWA) là gì?PWA là một dạng WEB APP được xây dựng dựa trên công nghệ của một website, nhưng khác ở chỗ là nó đem lại một trải nghiệm như đang sử dụng NATIVE APP (các APP truyền thống mà chúng ta vẫn đang dùng). Và với sự hỗ trợ của Nôm na thì bạn có thể hiểu là công nghệ PWA (Progressive Web App) sẽ biến một trang web thành một ứng dụng đa nền tảng hỗ trợ: iOS, Android, hay là Windows 10,… với những tính năng không thua kém gì so với APP NATIVE, ví dụ như cache, hoạt động offline,… Nhắc lại lịch sử một chút thì Web 2.0 "Interactive Web-tương tác" bắt đầu nở rộ từ năm 2000 và web đã dần ăn sâu vào mọi ngóc ngách công nghệ. Các bạn sẽ thấy là, thường thì một ứng dụng sẽ có 2 loại app, một là cho riêng nền tảng đó, và một là để chạy trên nền web. Mình lấy ví dụ như thế này cho các bạn dễ hình dung, ví dụ như phần mềm ghi chú Evernote đã có ứng dụng trên iOS, Android và Windows Store, nhưng vẫn có thêm một phiên bản web nữa nằm trên trang chủ với chức năng không hề kém cạnh. Tương tự với app Wunderlist/ Microsoft Todo, bạn có thể lập danh sách công việc trên Windows, iOS, hay thậm chí là trên smartphone Android. Bạn chưa cài app trên thiết bị của bạn nhưng bạn vẫn có thể vào web để thiết lập được như bình thường. Như vậy thì cần gì phải cài app Native trên App Store hay Play Store nữa đúng không nhỉ? Và ở trong bài viết ngày hôm nay, mời các bạn hãy cùng mình tìm hiểu kỹ hơn về những công nghệ giúp developer (lập trình viên) chỉ cần tập trung vào ứng dụng web, nhưng vẫn đảm bảo các nền tảng khác được đồng bộ. II. Tại sao lại là Progressive Web App?Nội dung bên dưới sẽ giúp bạn hiểu rõ hơn về Progressive Web App, cũng như là những ưu điểm nổi bật mà Progressive Web App mang lại cho các webmaster. #1. Progressive Web AppPWA với sứ mệnh là để giúp các trang web biến thành các APP với chức năng không hề thua kém APP NATIVE, đặc biệt hơn là người dùng sẽ không cần phải cập nhật APP gây mất thời gian nữa, bởi với đặc thù của web client-server, việc cập nhật nằm ở phía máy chủ rồi.
Nhận ra được tiềm năng của PWA nên hầu hết các hệ điều hành phổ biến hiện nay đều hỗ trợ nó rồi: Windows đã hỗ trợ từ năm 2018 với Microsoft Edge, còn iOS hỗ trợ từ thời Safari 11.3 Khác với việc đóng gói "framing" một trang web dưới dạng Native để cài đặt như một số dịch vụ online cung cấp, ví dụ như AppMySite, GoNative, Shakuro,… thì PWA đã được chính hệ điều hành lo từ A đến Á. Vậy nên các Webmaster/ Admin chỉ việc "tối ưu" trang web theo chuẩn PWA là hệ điều hành hoặc trình duyệt web sẽ tự nhận diện được và tự động cài đặt vào máy nếu muốn.
Sau khi trình duyệt web/ hệ điều hành phát hiện ra trang web này có hỗ trợ PWA thì người dùng sẽ được lựa chọn là thêm vào màn hình chính/ hoặc Start menu để tiện hơn cho việc sử dụng.
Như mình đã nói ở trên thì PWA có các cơ chế như: cache, offline giúp app mở nhanh hơn, ứng dụng có thể hoạt động offline một phần nào đó. Thêm nữa là PWA còn giúp push thông báo (thông báo đẩy) đến máy người dùng nhờ công nghệ "service worker", gọi tắt là SW. Các SW này hoạt động ngầm (hay nói cách khác là chạy nền) nhằm chờ "listen" thông báo từ server, tải các thông tin cập nhật từ máy chủ => sau đó đồng bộ thay đổi giữa client/ server. Các bạn có thể dùng thử app Twitter phiên bản Native cài trên App Store hoặc Play Store và phiên bản Twitter Lite dùng PWA (là phiên bản rút gọn, bản này mở nhanh, thiết kế đơn giản, có cả nút hạn chế dữ liệu nữa). Hay như game 2048 cũng có bản web PWA hỗ trợ chơi offline tốt. Nếu thích bạn có thể thử trên nền web vô tư nha 🙂
#2. Web Assembly
Với chức năng ban đầu là hiển thị các thành phần đơn giản như văn bản, hình ảnh, video,… ít ai ngờ rằng bạn có thể:
Vấn đề là ứng dụng Native (ứng dụng truyền thống) luôn có tốc độ nhanh hơn web nhiều, bởi chúng đã được biên dịch/ complied sang mã máy (ngang ngửa metal-code), nếu bạn viết app với Java cho Android, hay Swift cho iOS thì mới thấy các ứng dụng web với JavaScript không có cửa gì để mà so. Thêm nữa là các app Native dùng các ngôn ngữ tối ưu cho các tác vụ hệ thống, cũng như các tác vụ nặng nhất như: Video Edit, 3D, Gaming, Machine Learning,… với CPU và GPU. Và Web Assembly ra đời giúp giải quyết vấn đề này, ví dụ JavaScript của web được trình duyệt biên dịch "Just In Time JIT" (sang mã mà CPU có thể hiểu) lúc trang web đang được load…. Còn Web Assembly thì đã được biên dịch sẵn "pre-complied" nên trình duyệt web đỡ tốn công sức/ đỡ tốn tài nguyên để làm việc này => tốc độ load nhanh hơn rất nhiều. Web Assembly được thiết kế để hoạt động chung với JavaScript, JS chứa logic của web, còn các phần yêu cầu tốc độ như Image Processing, Video Game,… sẽ do Web Assembly đảm nhiệm.
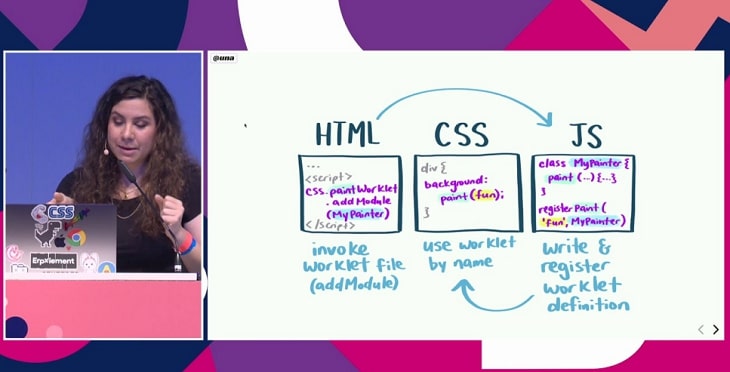
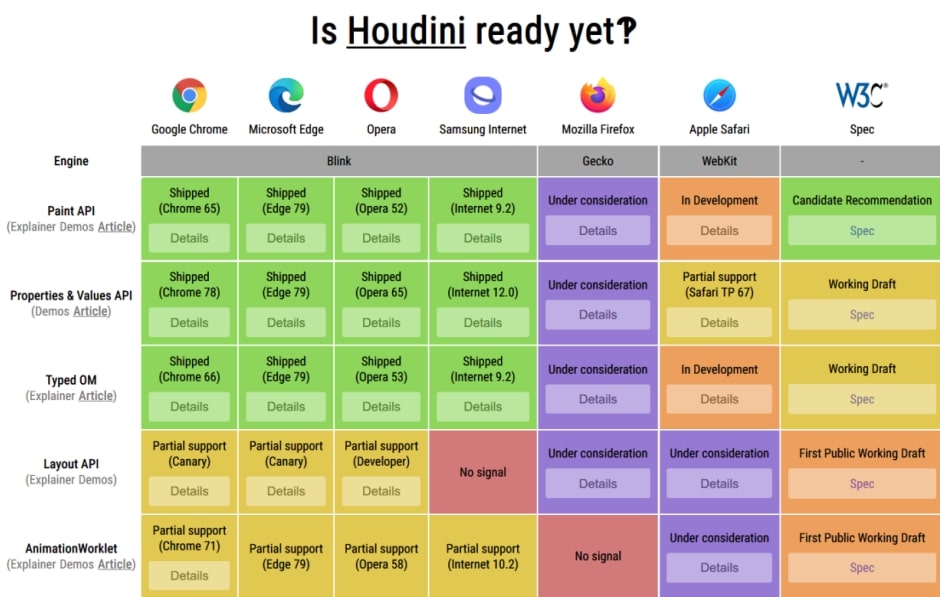
Bạn có thể sử dụng ngôn ngữ C/C++ rồi biên dịch thành Web Assembly dành cho web, hiện tại thì các game Engine như Unity hay Unreal Engine đã được port sang Web Assembly, nghĩa là sau này bạn có thể chơi game ngay trên trình duyệt web mà không cần phải cài thêm plugin bổ trợ. #3. HoudiniPhải thừa nhận một điều rằng, NATIVE app dùng sướng hơn so với WEB app rất nhiều là bởi khả năng tích hợp sâu vào hệ điều hành, cùng với thiết kế và hiệu ứng đẹp mắt… trong khi WEB app thì bị giới hạn bởi thiết kế của HTML và CSS.
May mắn là chúng ta có Houdini giúp mở rộng khả năng thiết kế Layout, Animation,… Houdini giúp cho các developer tương tác tốt hơn với CSS Rendering Engine. Thử lấy ví dụ là Google Flutter app Development Framework, Flutter có thể tạo ra các app với look-and-feel không khác gì app NATIVE của iOS hay Android (pixel-perfect accuracy, correct scroll speed). Bên trong Flutter có Fuchisa với nhiệm vụ tạo Layout, thiết kế hoàn hảo và Animation thông qua thư viện Skia Graphics Library (Engine mà trình duyệt Chrome sử dụng). Khi bạn làm một website thì nội dung sẽ nằm trong HTML và Style thì nằm trong CSS, nhưng các Engine như Skia mới là thứ cuối cùng để "vẽ" các pixel lên trên màn hình. Ví dụ bạn mô tả "1 ô vuông màu đỏ" nhưng Skia sẽ quyết định ô vuông đó vẽ lên màn hình chính xác như nào, to nhỏ ra sao, sắc độ đỏ bao nhiêu,… III. Lời KếtNhững ứng dụng cơ bản như tin tức, shopping thì giải pháp Progressive Web Application là hoàn hảo nhất, nhà phát triển sẽ không phải lo vừa tốn tiền phát triển web, vừa phải chi trả tiền để duy trì ứng dụng trên Android và iOS nữa. Và người dùng thì sẽ truy cập ngay được "trang web" mà họ ưa thích dưới dạng APP nằm ở màn hình chính, và không phải lo về việc cập nhật ứng dụng lên phiên bản mới nữa, bởi phía máy chủ web đã làm việc này rồi.
Tương lai sáng lạng của web app là không phải bàn cãi, PWA tiện lợi không kém gì so với Native app. Những yếu điểm của WEB APP đã có những giải pháp để khắc phục hết rồi: WebAssembly cho phép trang web chạy các tác vụ nặng mà vẫn đảm bảo tốc độ nhanh và mượt, rồi thì Houdini sẽ nâng cao chất lượng thiết kế, và hỗ trợ các Animation của trang web. Nhưng nói đi cũng phải nói lại, các NATIVE APP vẫn có vị trí riêng của nó khi chứa những thành phần tích hợp sâu vào hệ thống Android/ iOS: Apple's ARKit, Google's Visual Core chip, Native Graphics API,… và hiệu năng CPU/ GPU tuyệt đối. Nếu bạn là webmaster, hãy nghiên cứu PWA ngay cho trang web của mình, bởi sắp tới các Search Engine như Google Search hay Bing Search sẽ tự động quét các trang web "tương thích PWA" và đưa vào Play Store hay Windows Store, còn Apple thì mình chưa rõ lắm ! Hi vọng là những thông tin trong bài viết này sẽ hữu ích với bạn, chúc các bạn thành công. Đừng quên đánh giá 5* nếu bạn thấy thích bài viết này nhé 🙂 CTV: Dương Minh Thắng – Blogchiasekienthuc.com Note: Bài viết này hữu ích với bạn chứ? Đừng quên đánh giá bài viết, like và chia sẻ cho bạn bè và người thân của bạn nhé ! |
| Làm thế nào để xóa vĩnh viễn tài khoản Spotify? Posted: 29 Jul 2021 03:35 AM PDT Spotify có lẽ là cái tên không còn xa lạ với giới trẻ hiện nay, đặc biệt là những bạn thường nghe nhạc quốc tế. Nằm trong top những dịch vụ streaming nhạc kỹ thuật số phổ biến nhất hành tinh, Spotify cho phép bạn truy cập hơn 50 triệu bài hát, podcast của những nghệ sĩ lớn nhỏ trên toàn thế giới, tương tự như Apple Music, Amazon Prime Music. Chỉ cần đăng ký một tài khoản người dùng, bạn đã có thể sử dụng dịch vụ này hoàn toàn miễn phí mà không có yêu cầu hay cam kết gì cả. Tuy nhiên, khi nghe nhạc trên Spotify bằng tài khoản miễn phí, thỉnh thoảng bạn sẽ gặp quảng cáo giữa bài hát, khá là khó chịu.
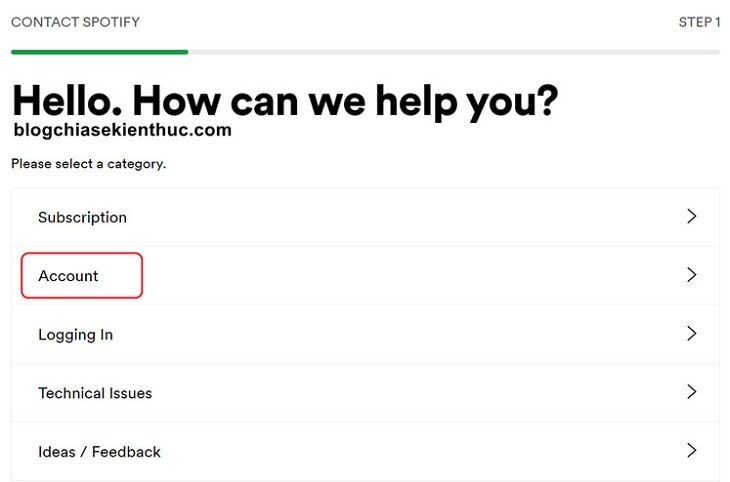
Vì không đồng tình với chính sách đó nên mình đã quyết định nghỉ dùng dịch vụ này :), đồng thời xóa luôn tài khoản Spotify để khỏi nhận email quảng cáo. Bực cả mình ᵔᴥᵔ Vậy nên, bài viết dưới đây sẽ là các bước mình đã thực hiện để xóa vĩnh viễn tài khoản Spotify, hãy tham khảo nó nếu bạn cũng đang muốn làm việc đó. #1. Hướng dẫn xóa vĩnh viễn tài khoản SpotifyLưu ý: Chỉ có thể xóa tài khoản Spotify Free. Với tài khoản Premium thì bạn cần phải hủy gói đăng ký Premium trước sau đó mới xóa được. Sau khi xóa tài khoản, bạn vẫn có thể đăng ký tài khoản Spotify mới sử dụng email cũ, nhưng sẽ không dùng được Nhưng bạn cũng đừng quan tâm vì Thực hiện: Trước hết, đăng nhập vào tài khoản bạn cần xóa trên Spotify tại đây => sau đó truy cập trang hỗ trợ
Ở phần
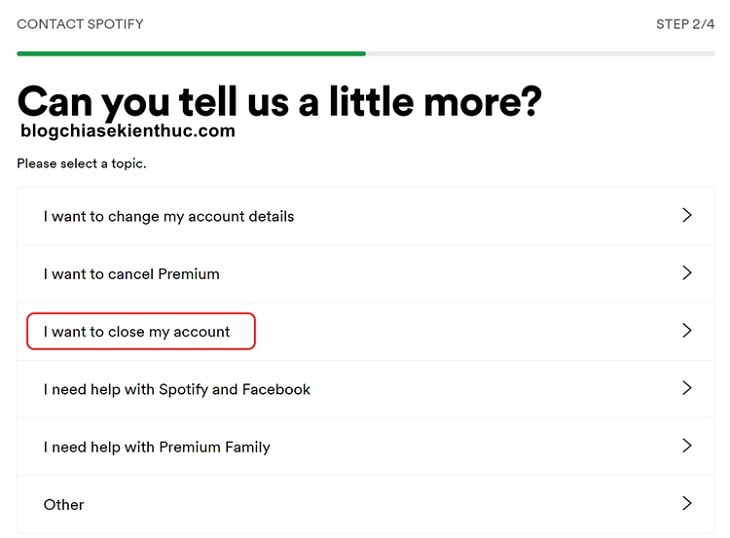
Chọn tiếp
Bạn sẽ có 2 lựa chọn là:
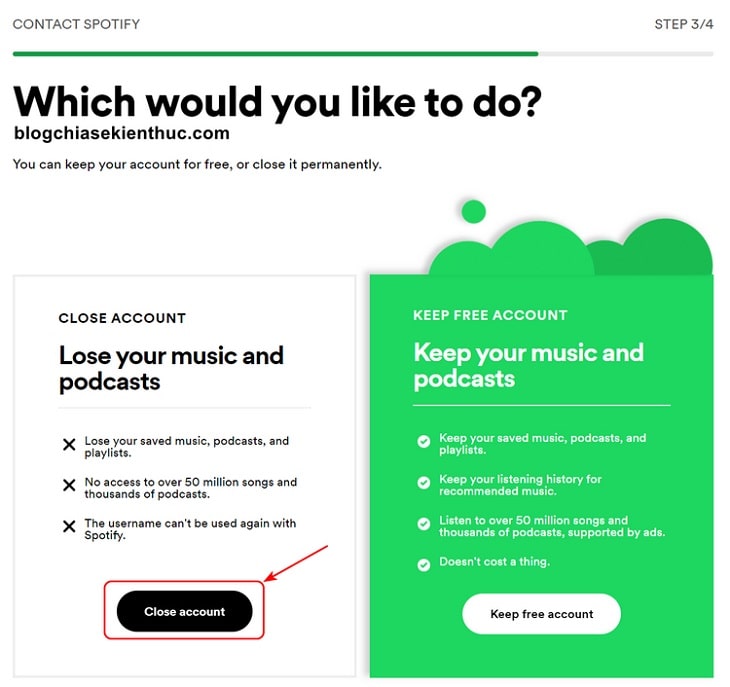
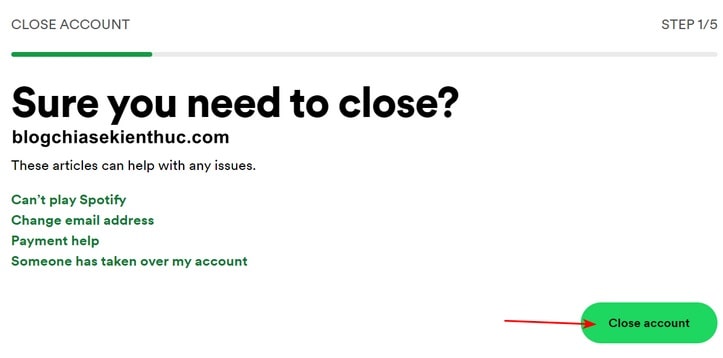
=> Với lựa chọn
Bấm vào nút
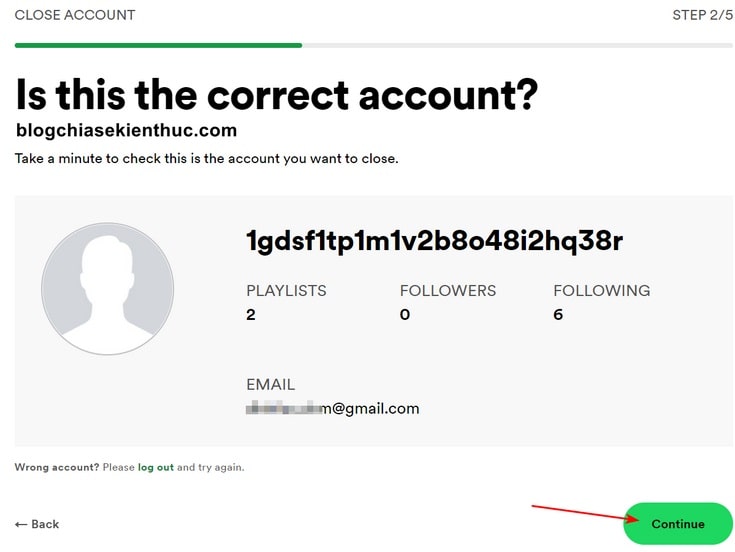
Bạn sẽ được kiểm ta lại thông tin tài khoản lần nữa để đảm bảo đã chọn đúng tài khoản, tránh trường hợp dùng nhiều tài khoản và xóa nhầm. Kiểm tra xong bấm
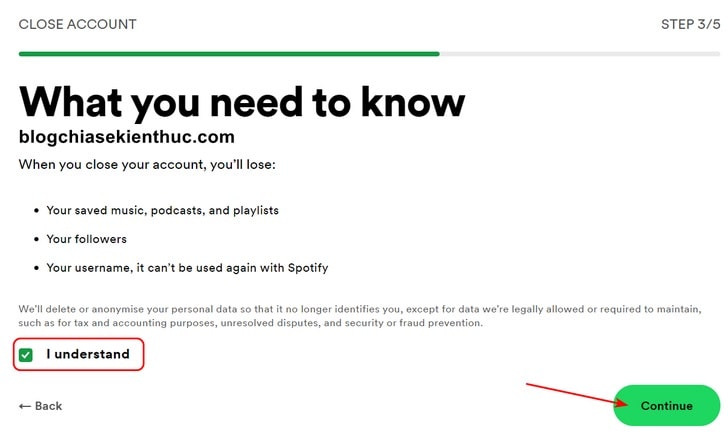
Một vài điều cần biết khi xóa tài khoản, mấy cái này mình cũng đã nói ở trên rồi. Tích vào dòng
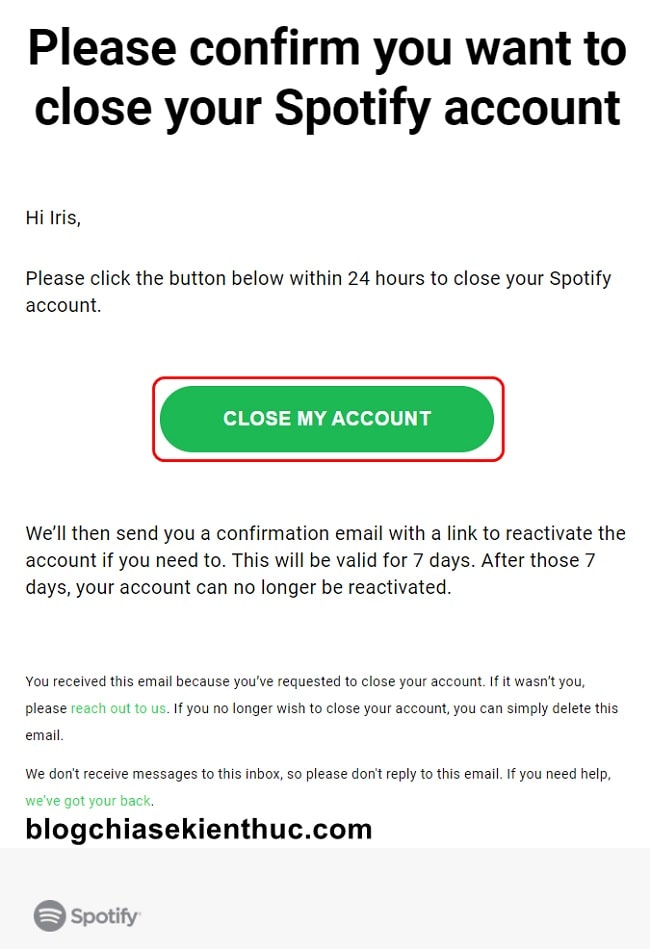
Ngay sau đó, Lưu ý: Nút
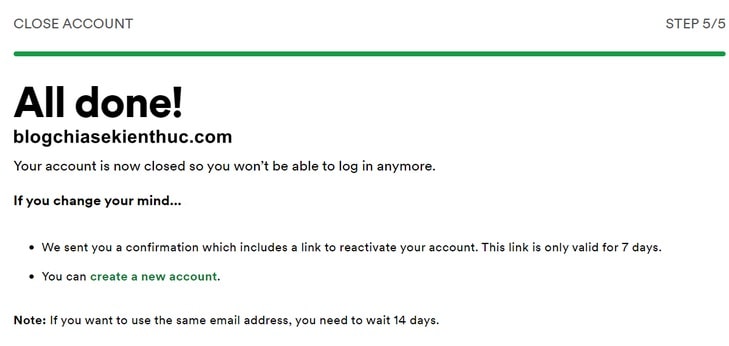
Đến đây, tài khoản của bạn đã chính thức bị xóa vĩnh viễn khỏi máy chủ của Spotify và sẽ không còn đăng nhập được nữa. Nhưng nếu bạn đổi ý thì vẫn có thể khôi phục lại tài khoản trong 7 ngày tiếp theo tính từ lúc xóa, đó là bạn hãy sử dụng đường link trong mail xác nhận mà Spotify gửi cho bạn. Ngoài ra, như mình đã có nói ở trên, bạn vẫn đăng ký được tài khoản mới với email cũ này, chỉ có điều là phải đợi 14 ngày.
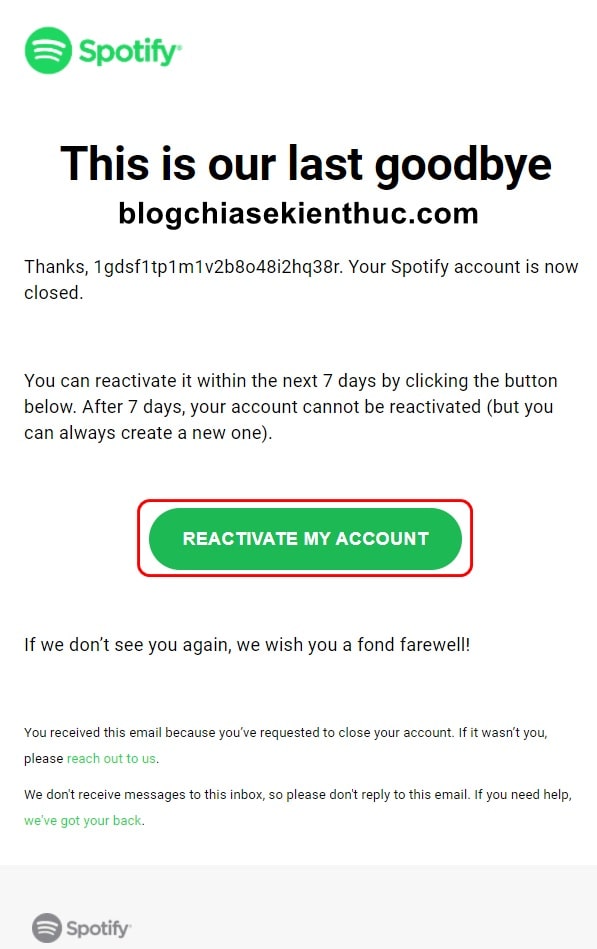
Còn đây là nội dung mail xác nhận dùng để khôi phục tài khoản mà Spotify gửi cho chúng ta, nó có hiệu lực trong 7 ngày, hãy bấm vào nút
#2. Lời kếtNhư vậy là mình đã vừa hướng dẫn xong cho các bạn cách để có thể xóa vĩnh viễn tài khoản Spotify rồi ha. Cũng đơn giản thôi, chẳng qua là dịch vụ lớn như Spotify nên họ làm chu đáo thành ra hơi nhiều bước một chút, không có gì để phàn nàn hay chê trách gì cả. Nếu bạn thấy thủ thuật này hay và hữu ích thì đừng quên chia sẻ nó để giúp nhiều người biết và để ủng hộ cho blog nhé. Chúc các bạn thành công ! CTV: Nguyễn Thanh Tùng – Blogchiasekienthuc.com Note: Bài viết này hữu ích với bạn chứ? Đừng quên đánh giá bài viết, like và chia sẻ cho bạn bè và người thân của bạn nhé ! |
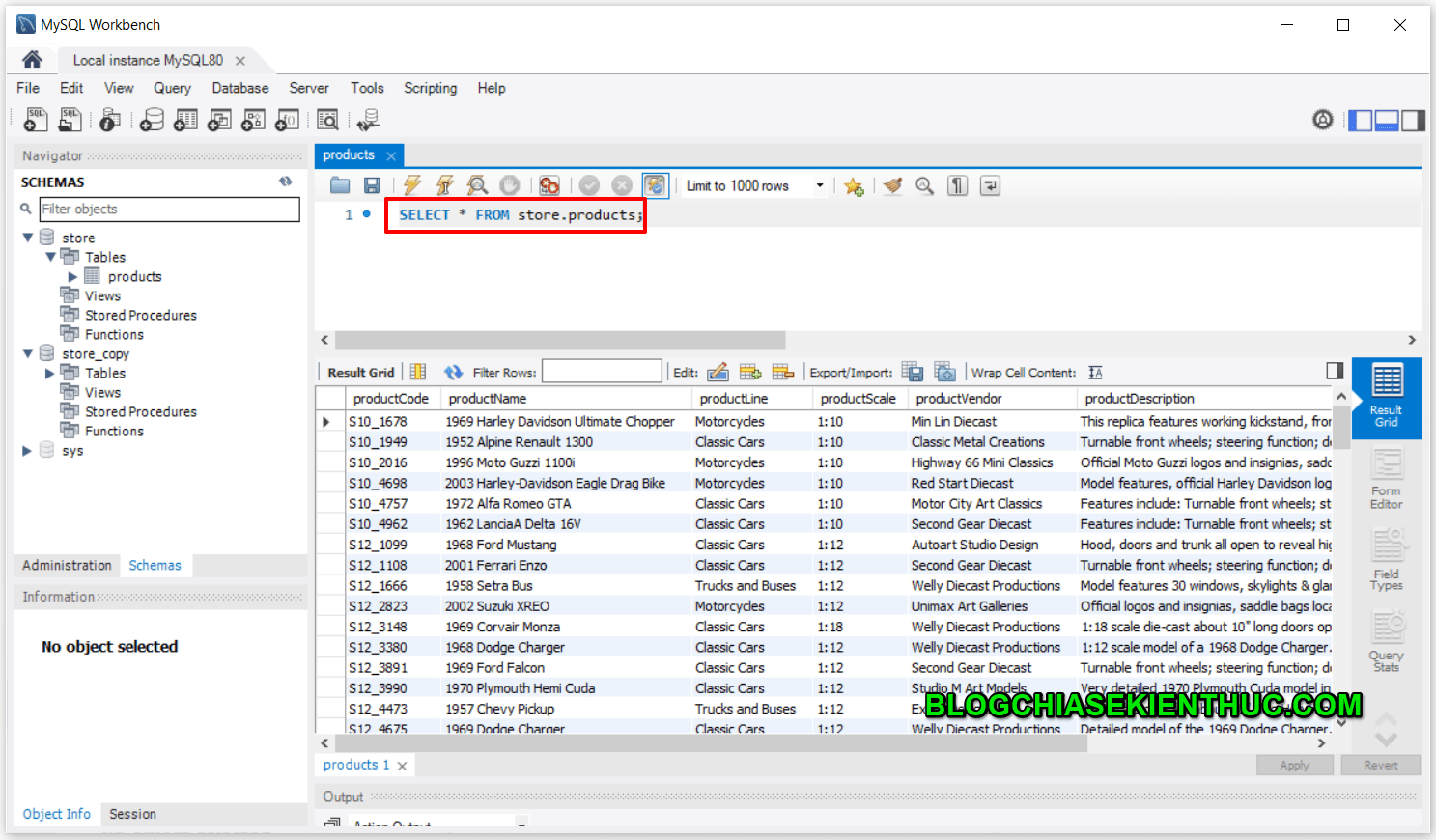
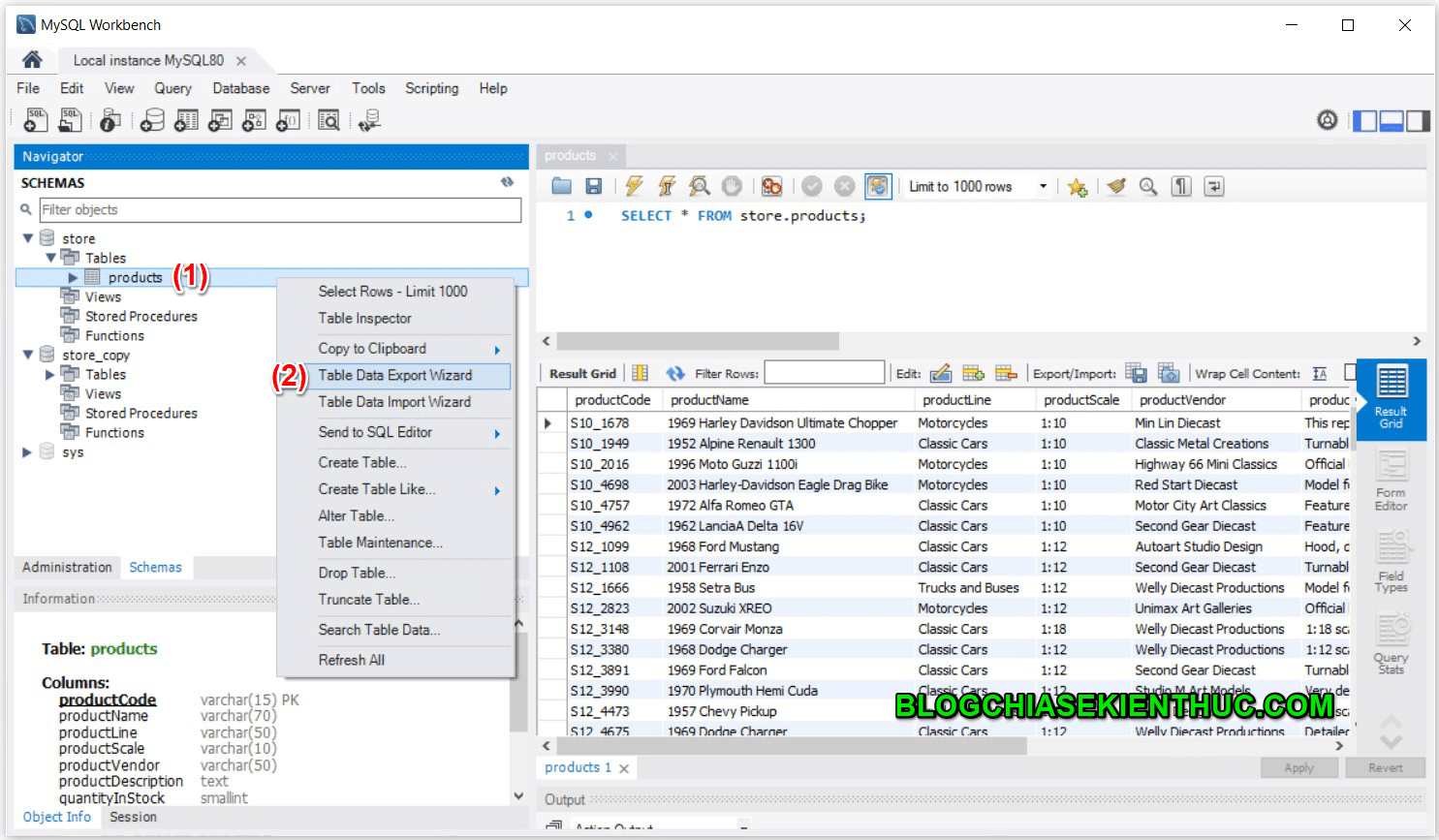
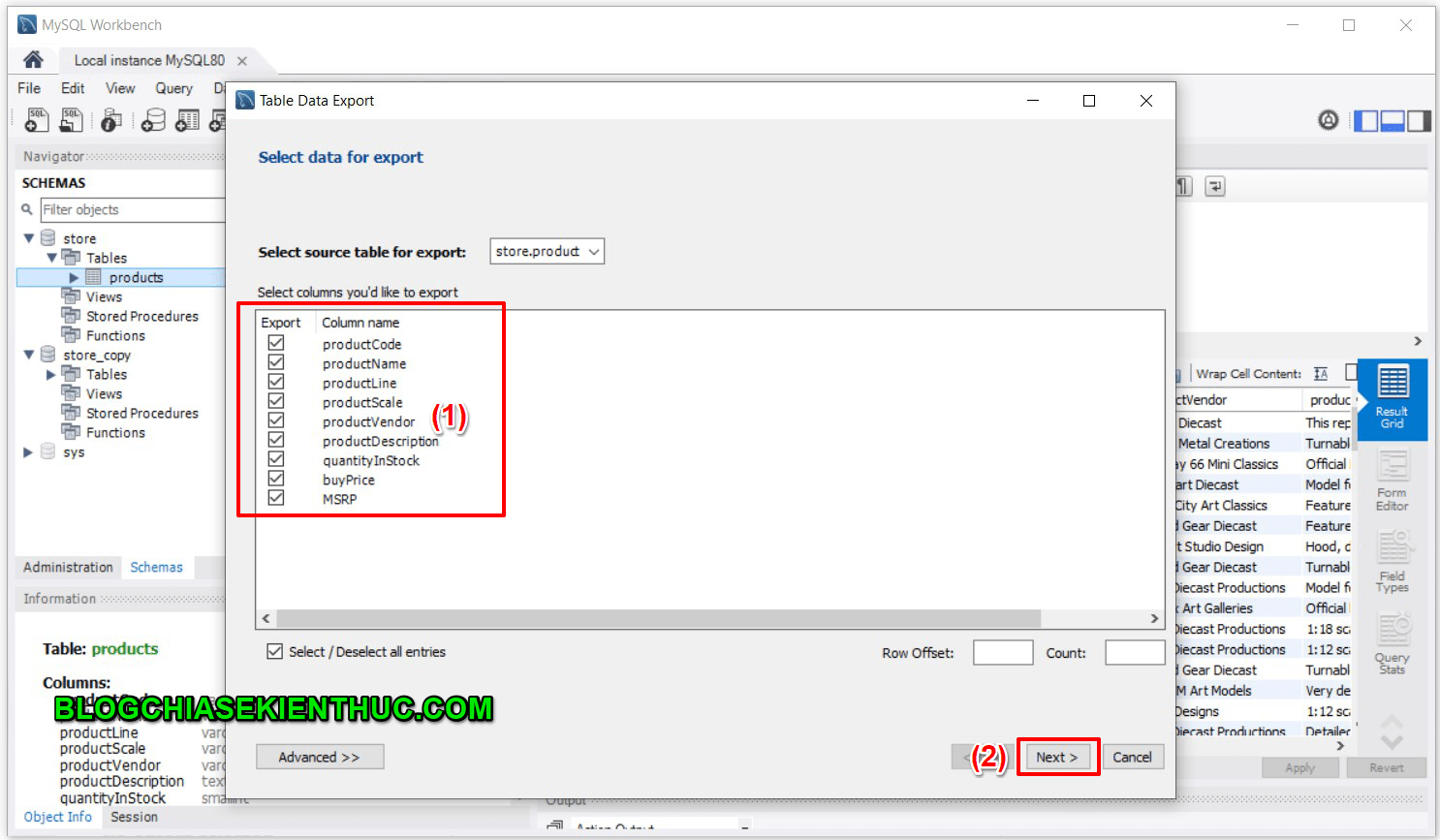
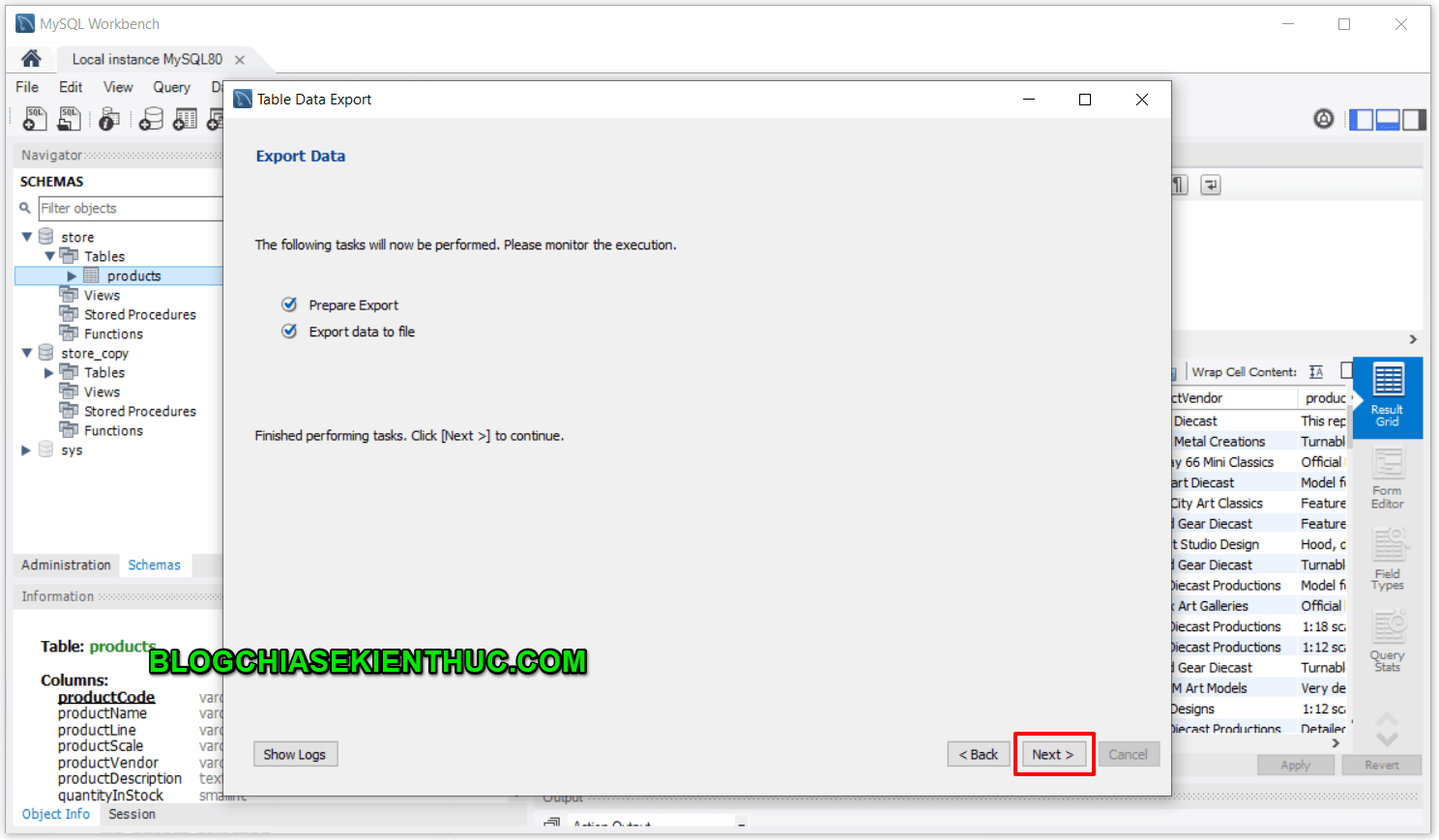
| Cách Import dữ liệu từ các bảng khác nhau trong MySQL Workbench Posted: 29 Jul 2021 03:33 AM PDT Mục Lục Nội Dung #1. Đặt vấn đềKhi làm việc với các hệ quản trị cơ sở dữ liệu, chắc hẳn có không ít lần các bạn muốn sao chép dữ liệu của một bảng từ cơ sở dữ liệu này sang bảng tương tự của cơ sở dữ liệu khác. Nhiều bạn sẽ trích xuất (Export) dữ liệu thành file Script => và mang sang cơ sở dữ liệu khác, rồi đổi tên và Import ngược lại. Có đúng không ạ ! Cách làm này không sai, nhưng đôi khi nó hơi mất thời gian và tốn nhiều công sức nếu như số lượng dữ liệu tương đối nhiều. Vì vậy, ở trong bài viết này mình sẽ cùng các bạn tìm hiểu về một cách làm khác, để thực hiện thao tác này trong công cụ MYSQL WORKBENCH. #2. Hướng dẫn Import dữ liệu từ các bảng khác nhauVí dụ ở đây mình đang có hai cơ sở dữ liệu là Bài toán là bảng + Bước 1: Đầu tiên chúng ta sẽ phải Export dữ liệu đó ra một file có định dạng + Bước 2: Các bạn chọn những trường dữ liệu nào được Export (có thể chọn tất hoặc một vài trường) => sau đó bấm + Bước 3:
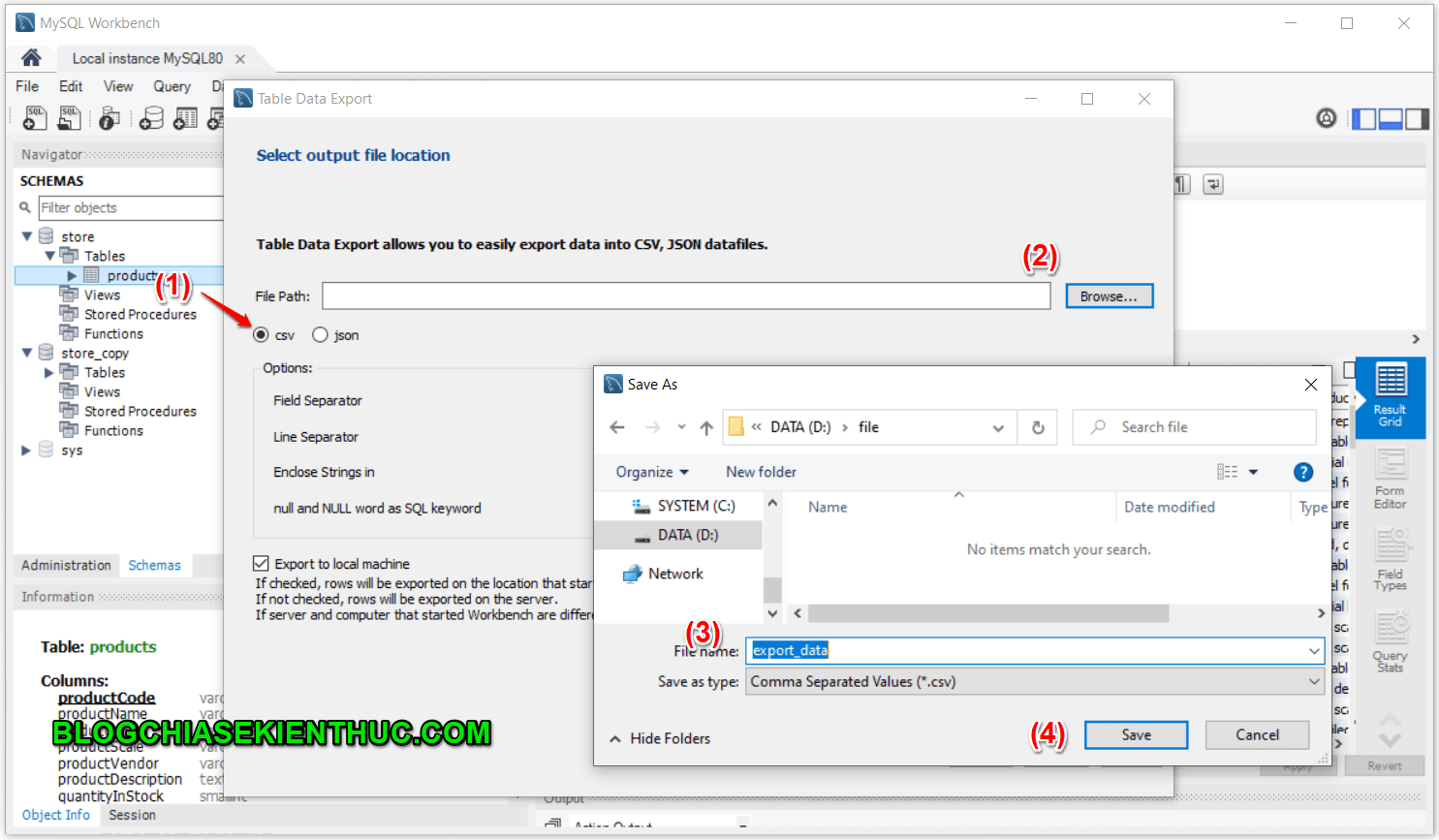
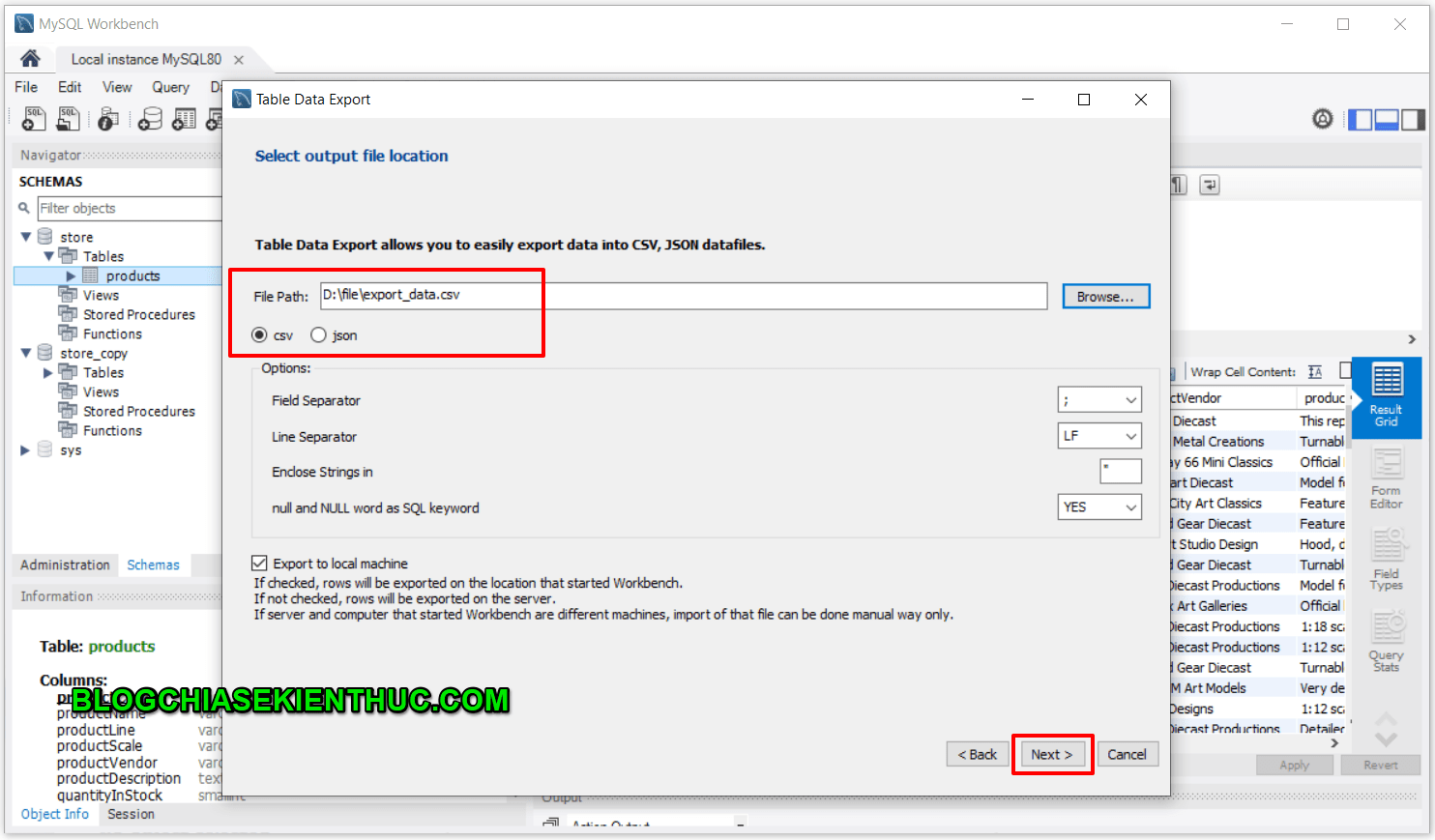
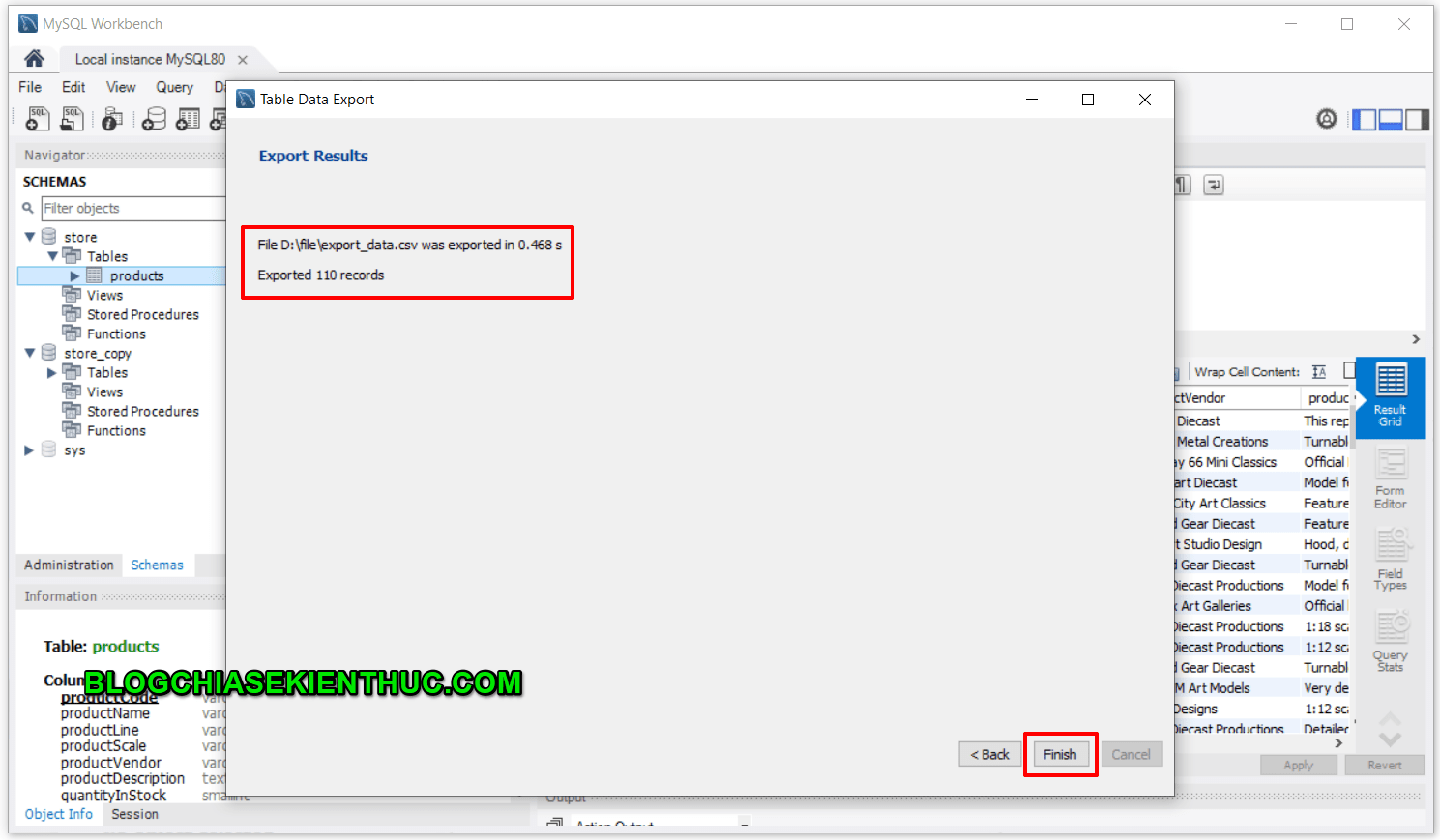
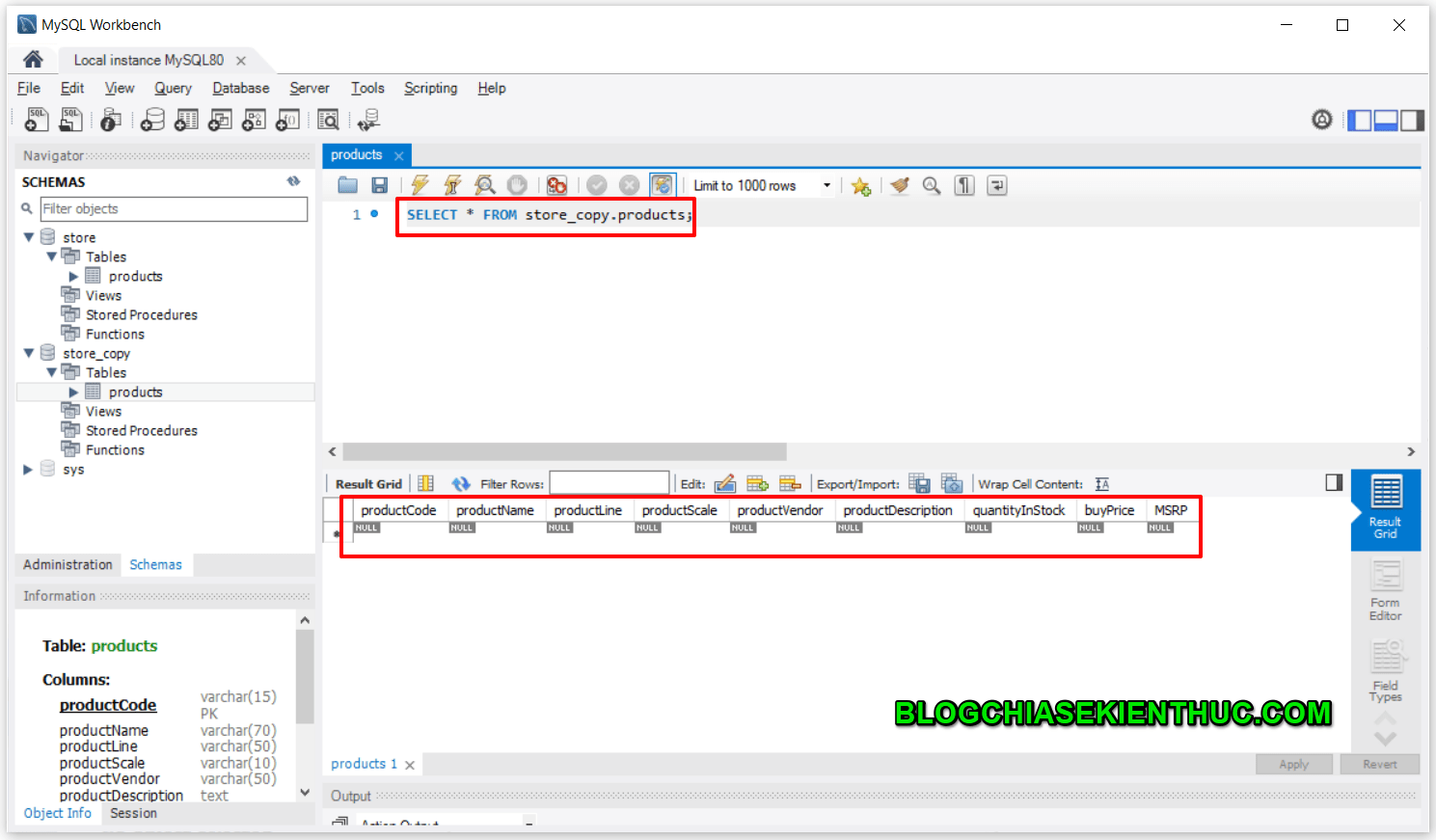
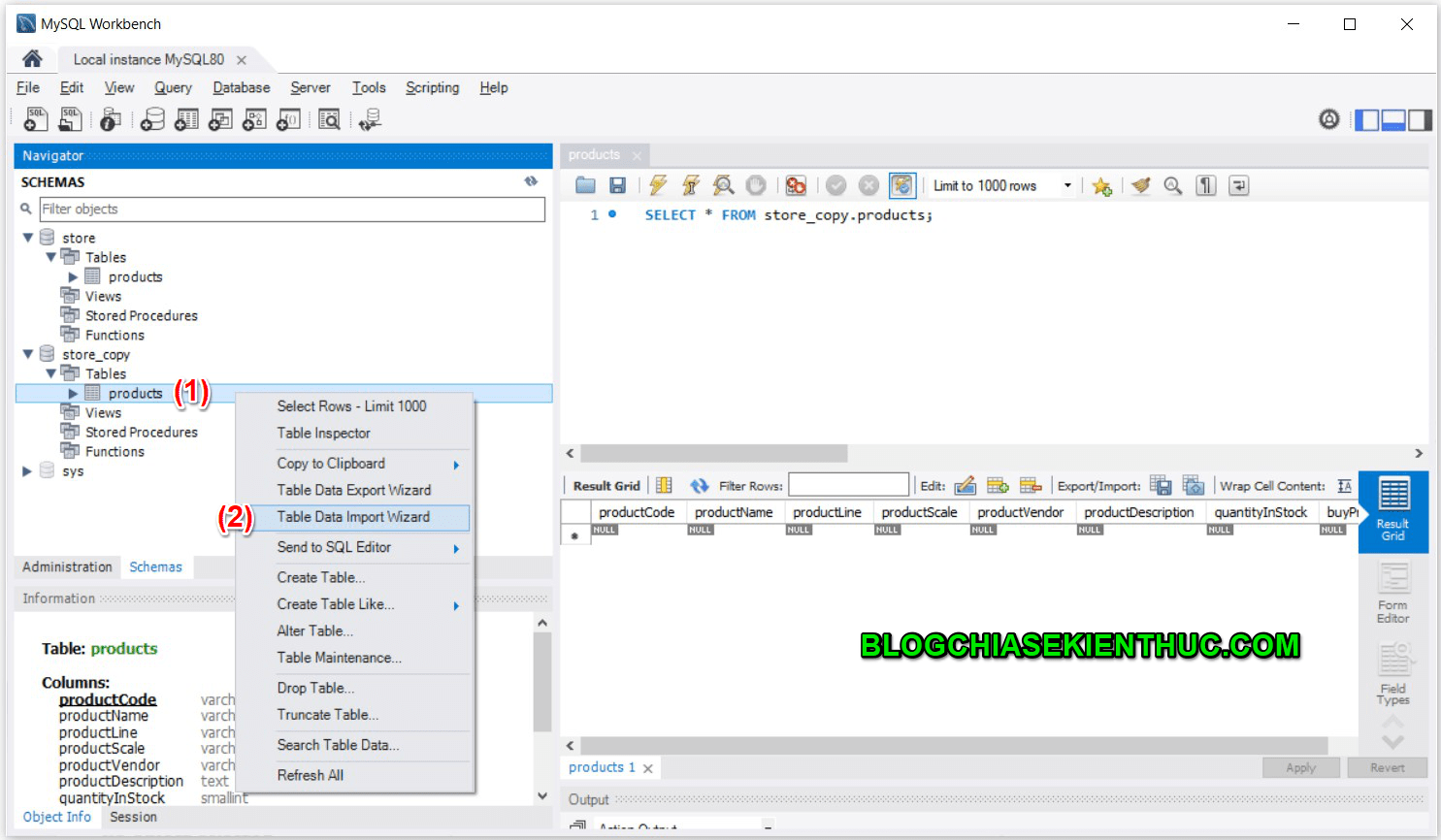
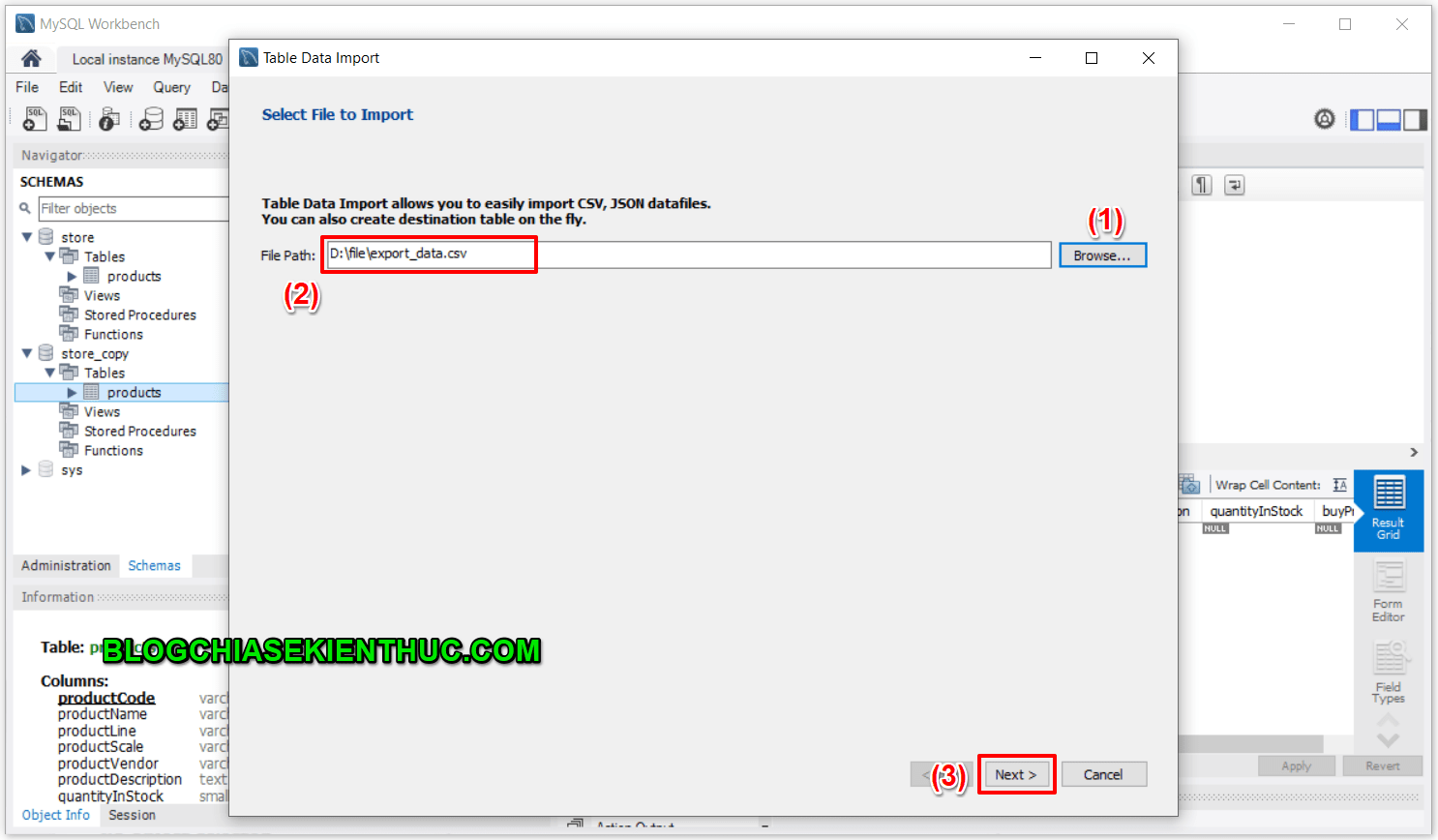
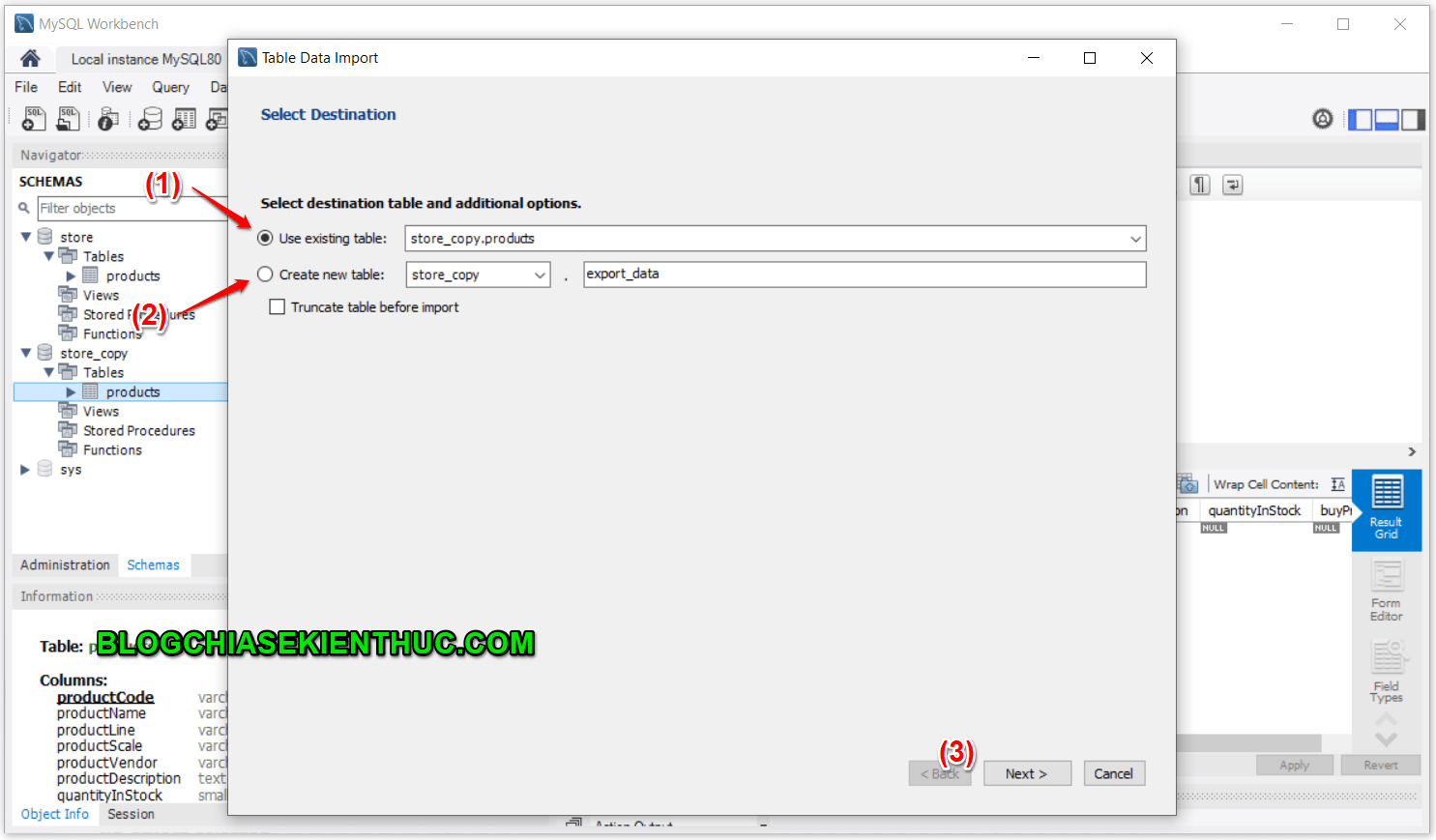
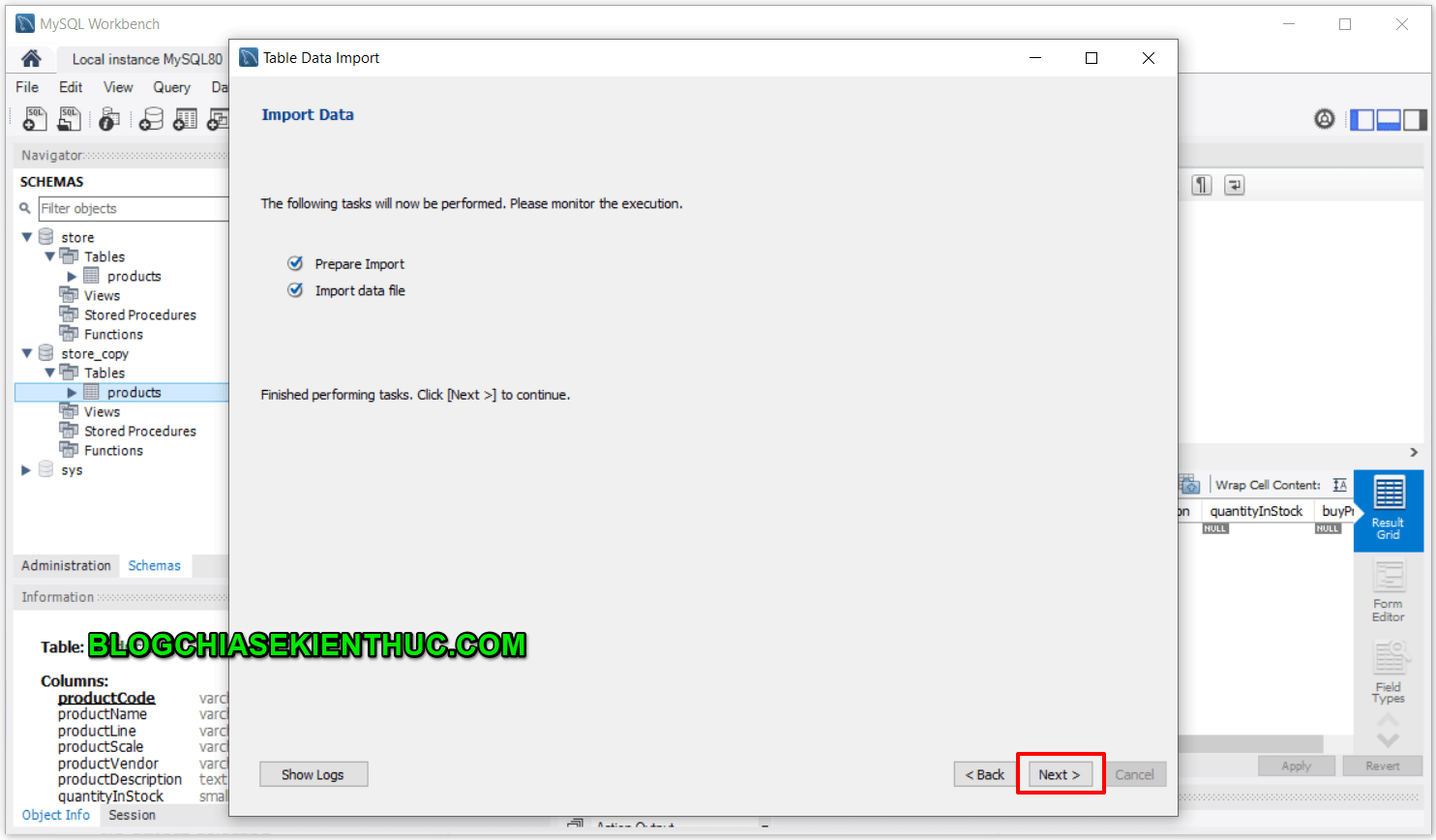
+ Bước 4: Tiếp theo, các bạn xác nhận các lựa chọn ở Bước 3 => rồi bấm + Bước 5: Tiếp tục bấm + Bước 6: Bấm + Bước 7: Tiếp theo ở trong bảng + Bước 8: Để Import dữ liệu từ file + Bước 9: Bước tiếp theo chúng ta sẽ chọn file + Bước 10:
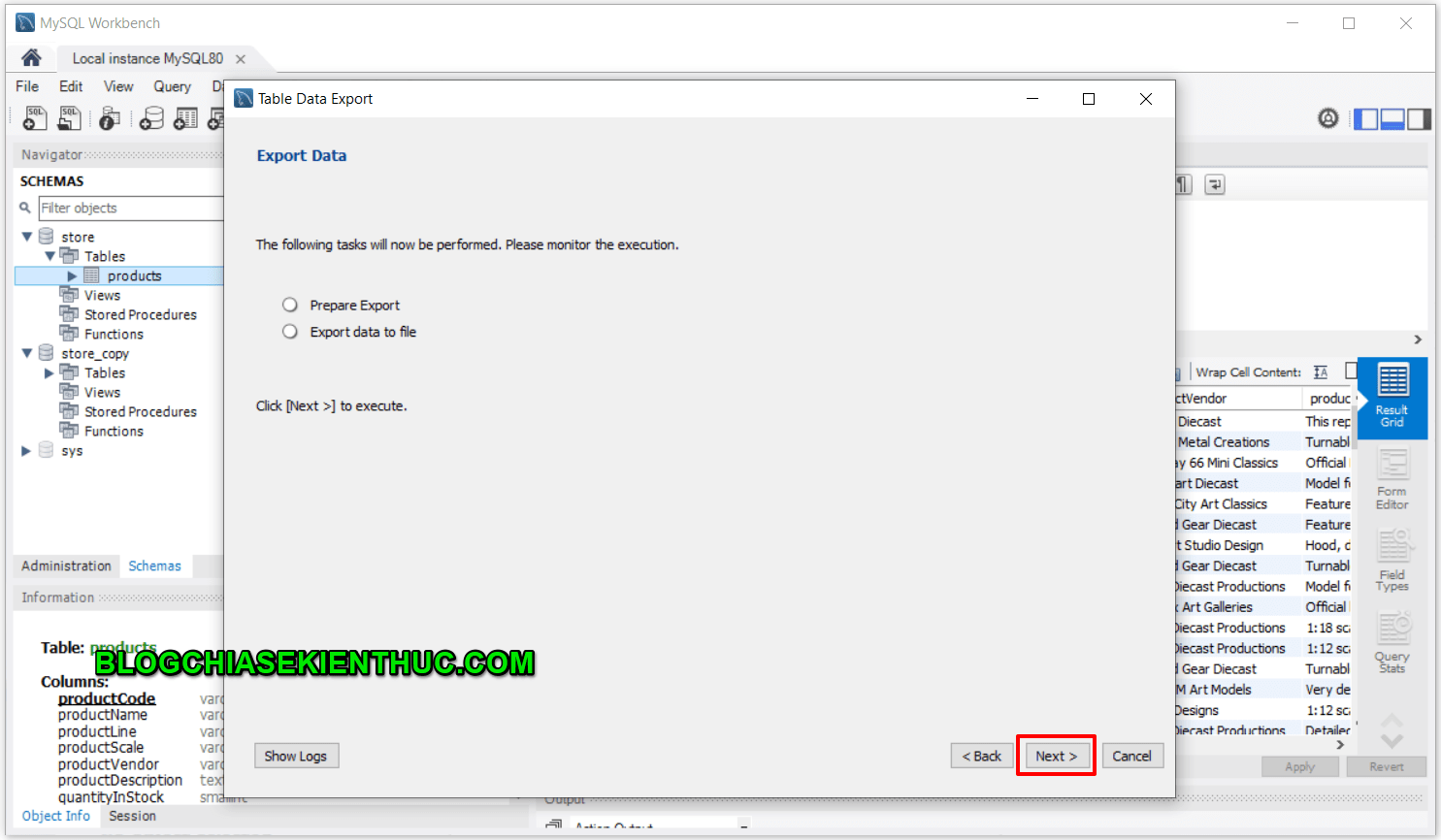
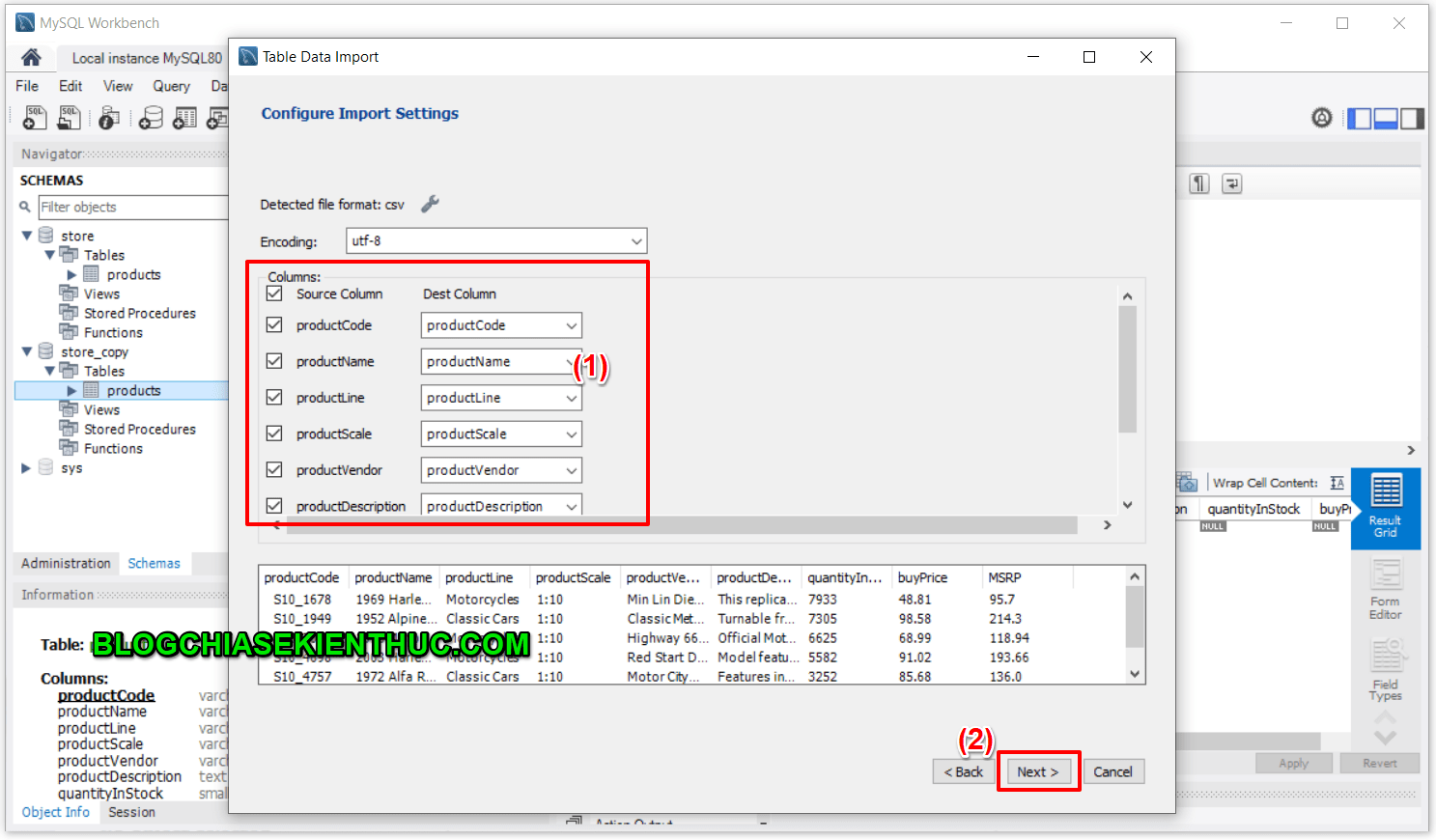
+ Bước 11:
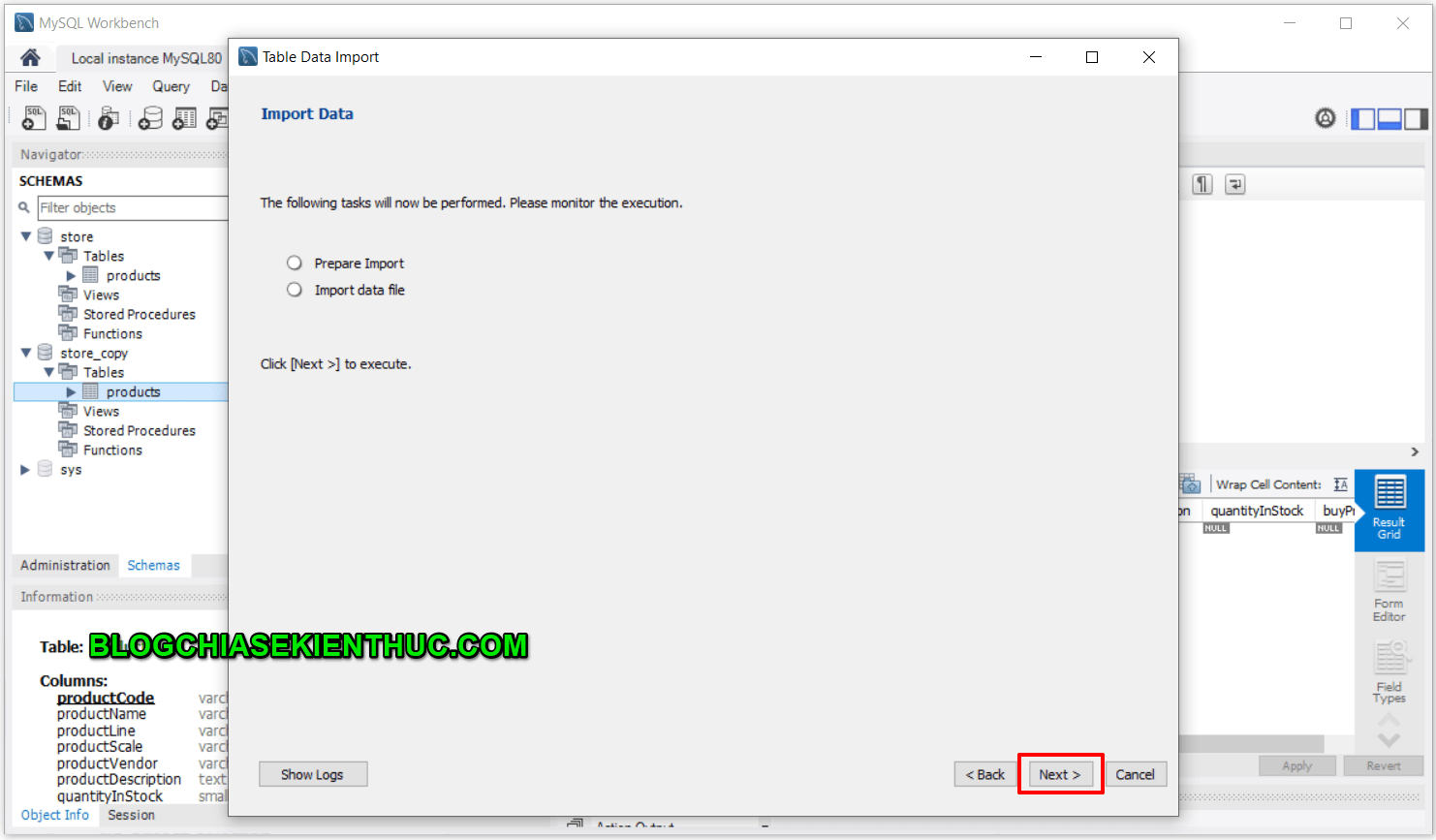
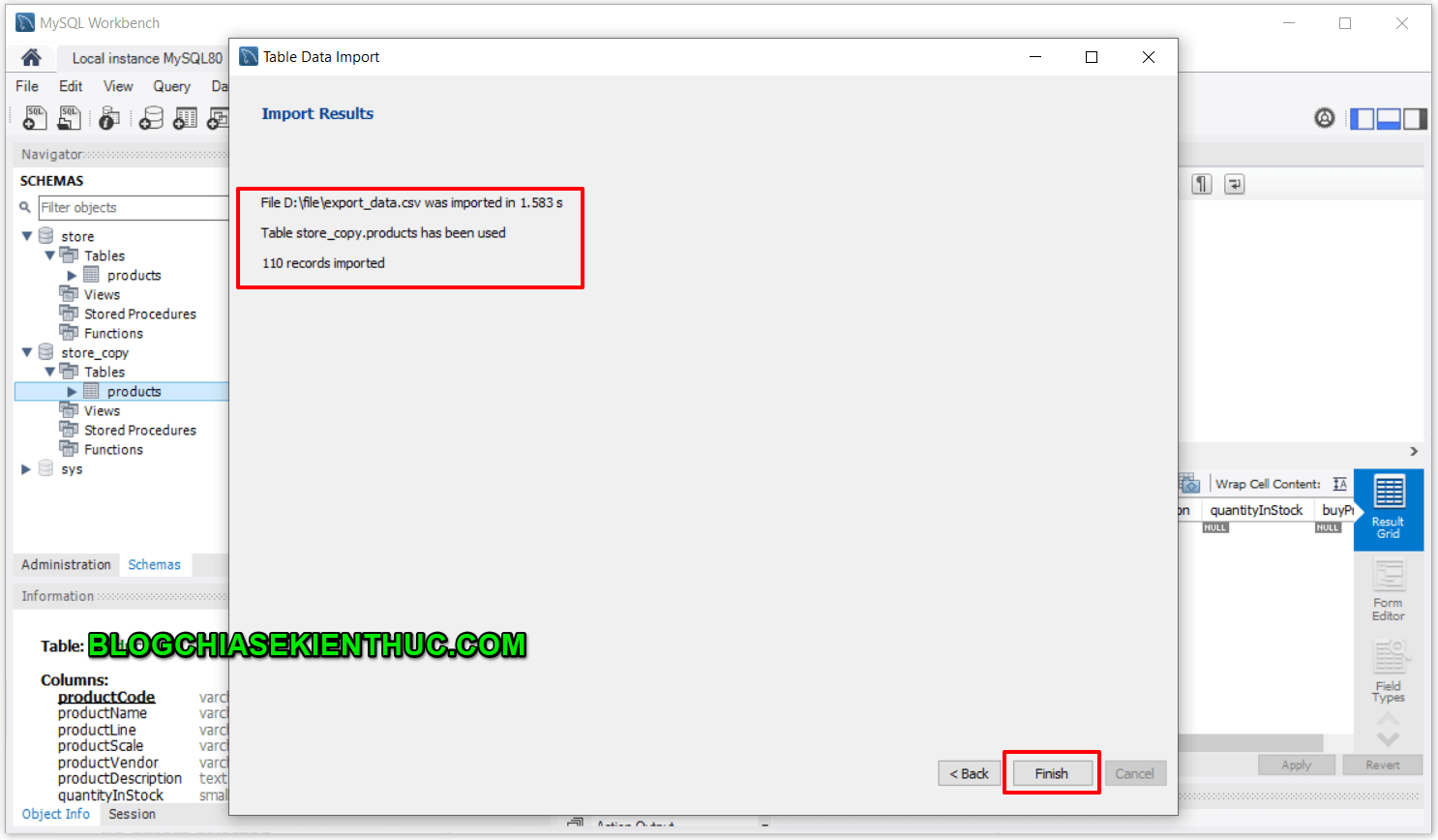
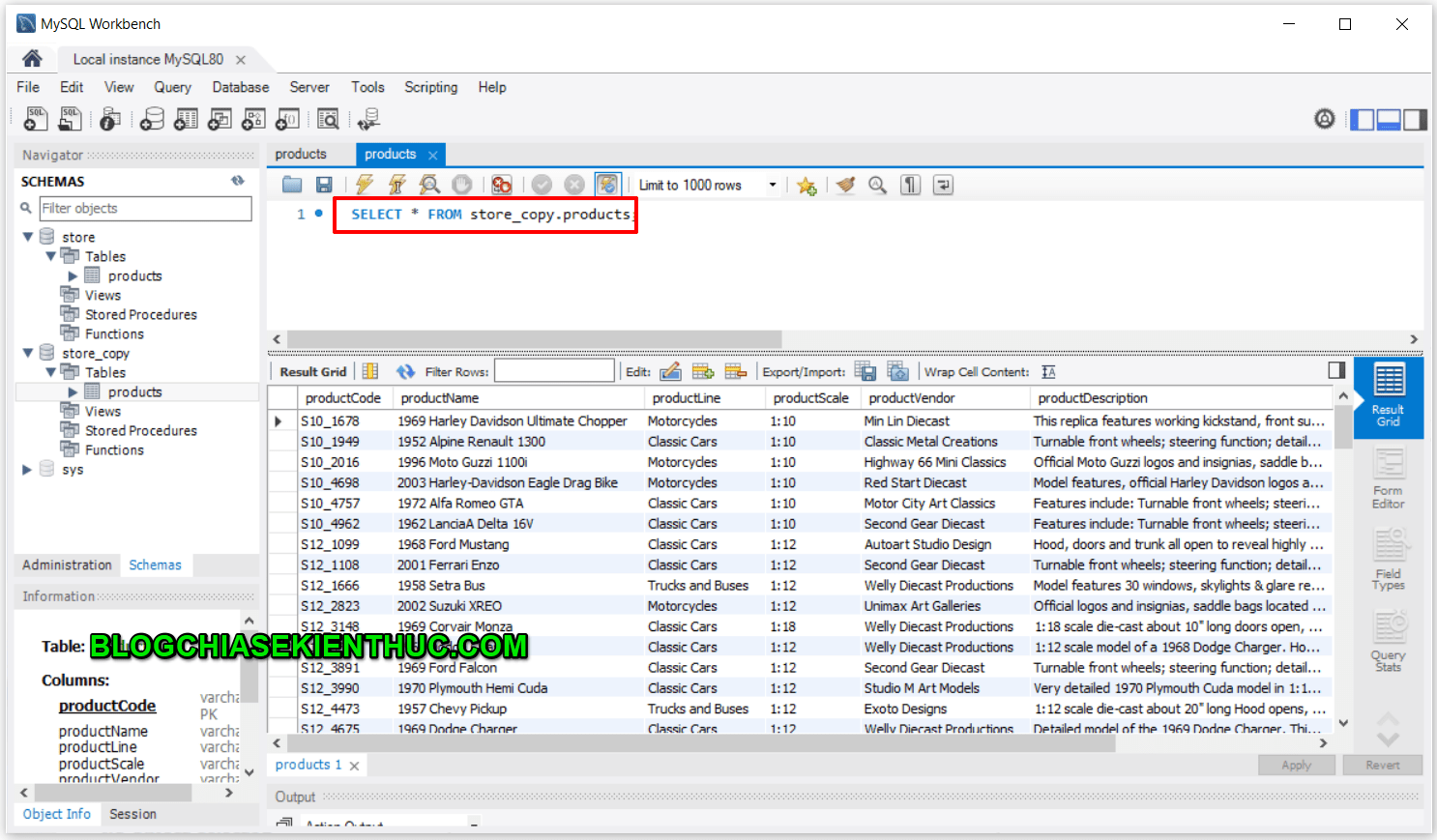
+ Bước 12: Ở bước này các bạn bấm + Bước 13: Tiếp tục bấm + Bước 14: Vậy là toàn bộ bản ghi từ file đã được Import vào bảng + Bước 15: Bây giờ mình quay lại kiểm tra dữ liệu trong bảng thì thấy bảng đã có đầy đủ dữ liệu từ file Import đầu vào. #3. Kết luậnOkay, vậy là trong bài viết này mình đã cùng các bạn tìm hiểu về cách để Export và Import dữ liệu từ các bảng khác nhau trong cơ sở dữ liệu MySQL thông qua công cụ MySQL Workbench rồi ha. Đây sẽ là một thủ thuật khá hay trong nhiều trường hợp chúng ta có dữ liệu mẫu được lưu dưới dạng file Hi vọng là thủ thuật nhỏ trong bài viết này sẽ hữu ích với bạn. Xin chào vào hẹn gặp lại các bạn trong các bài tiếp theo nhé ! CTV: Nguyễn Đức Cảnh – Blogchiasekienthuc.com Note: Bài viết này hữu ích với bạn chứ? Đừng quên đánh giá bài viết, like và chia sẻ cho bạn bè và người thân của bạn nhé ! |
| You are subscribed to email updates from Blog chia sẻ kiến thức: Máy tính - Công nghệ & Cuộc Sống. To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google, 1600 Amphitheatre Parkway, Mountain View, CA 94043, United States | |





































0 nhận xét:
Đăng nhận xét